
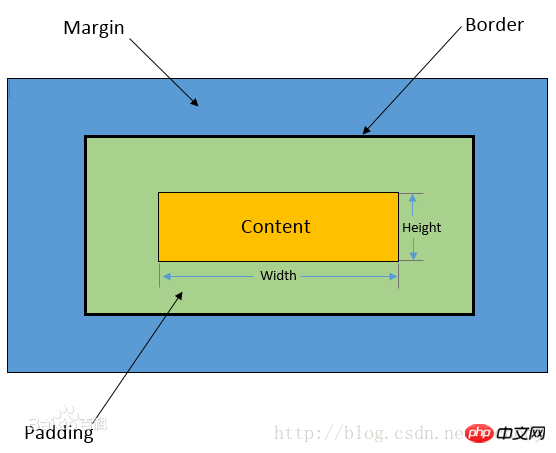
標準模式下
box = margin+border+padding+content(width/height)
怪異模式下
box = margin+content(border+padding+width/height)
flexbox
rem
之後詳細補充
relative : 相對於本身在文字流中的位置進行定位,定位後不脫離文字流
absolute : 相對於父元素中非static定位的元素進行定位,定位後脫離文字流
fixed : 相對於瀏覽器視窗進行定位,定位後脫離文字流
static : 正常文字流渲染
<style>
.p1{
width:100px;
height:100px;
background-color:red;
left:20px; /*以下两张图分别展示*/
position:relative;
position:absolute; }
.p2{
width:100px;
height:100px;
background-color:blue; }
</style>
<p class='p1'></p>
<p class='p2'></p>

優點 可以大量節省記憶體佔用,減少事件註冊。例如ul上代理所有li的click事件。
對於動態內容部分特別適當
缺點 事件代理程式的常用應用程式應該僅限於上述需求,如果把所有事件都用事件代理,可能會出現事件誤判。即本不該被觸發的事件被綁定上了事件。
function f(arr){
var s = [];
for(var i = 0;i<arr.length;i++){
if(s.indexOf(arr[i]) == -1){
s.push(arr[i]);
}
} return s;
}function f(arr){
var s = {};
for(var i = 0;i<arr.length;i++){
var type = typeof arr[i];
var con = type+arr[i];
if(!s[con]){
s[con] = 1;
}else{
arr.splice(i,1);
i--;
}
} return arr;
}function f(arr){
var s = new Set(arr);
return [...s];
}1、事件如何綁定
#
我想的是透過事件代理
利用定時器
<!DOCTYPE html><html><head><style>
.p1{
width:100px;
height:100px;
background-color:red;
border-radius: 50px;
}
.p2{
width:100px;
height:200px;
margin-top: 10px;
background-color:black;
display: none;
}
</style>
</head>
<body>
<p class='p1'></p>
<p class='p2'></p>
<script type="text/javascript">
var d1 = document.getElementsByClassName('p1')[0];
var d2 = document.getElementsByClassName('p2')[0];
var timer;
d1.addEventListener('mouseenter',function(){
timer = window.setTimeout(function(){d2.style.display="block"},300);
})
d1.addEventListener('mouseout',function(){
window.clearTimeout(timer);
d2.style.display="none";
})
</script>
</body>
</html>以上是仿作業幫前端教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




