本篇文章主要介紹了Chart.js在Laravel專案中的應用範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
介紹
Chart.js是一個HTML5圖表函式庫,使用canvas元素來展示各式各樣的客戶端圖表,支援折線圖、長條圖、雷達圖、圓餅圖、環形圖等, 本文將介紹如何在laravel專案中使用chart.js
安裝
可以透過以下命令在npm 或bower 中來安裝chart.js。
npm install chart.js --save bower install chart.js --save
可以在你的專案中使用 CDN link。
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.min.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js
可以從GitHub裡面下載最新版本的 Chart.js 從github下載的話,裡面也有很多例子可以學習。

我這邊選擇的是下載了幾個js文件,然後放置在Laravel專案的public/js目錄下面,如下圖:

使用
在html中任何你希望的位置加入以下程式碼, 這個canvas就是圖表的位置。 :
<canvas id="my_chart" width="300" height="300"></canvas>
然後在controller中實作一個資料查詢的方法,且要傳回一個json字串, 具體的資料根據你的需求而定,這邊我只查了一組數據,製作一個圓餅圖,也可以要多組數據製作折線圖,長條圖等。
public function GetChartData(){
$my_data = array();
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',1)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',2)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',3)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',4)->count());
Log::info(json_encode($my_data));
return $my_data;
}新增路由:
Route::get('get_chart_data', 'Member\UserController@GetChartData');
js實作:
$.get('get_chart_data',function (data, status) {
var ctx = document.getElementById("my_chart").getContext("2d");
var my_chart = new Chart(ctx,{
type: 'pie',
data: {
labels: [
"首页文章列表",
"分类文章列表",
"文章详情",
"关于我",
],
datasets: [{
data: data,
backgroundColor: [
window.chartColors.red,
window.chartColors.orange,
window.chartColors.purple,
window.chartColors.green,
],
}]
},
options: {
responsive: true,
}
});
});顏色的定義:
window.chartColors = {
red: 'rgb(255, 99, 132)',
orange: 'rgb(255, 159, 64)',
yellow: 'rgb(255, 205, 86)',
green: 'rgb(75, 192, 192)',
blue: 'rgb(54, 162, 235)',
purple: 'rgb(153, 102, 255)',
grey: 'rgb(201, 203, 207)'
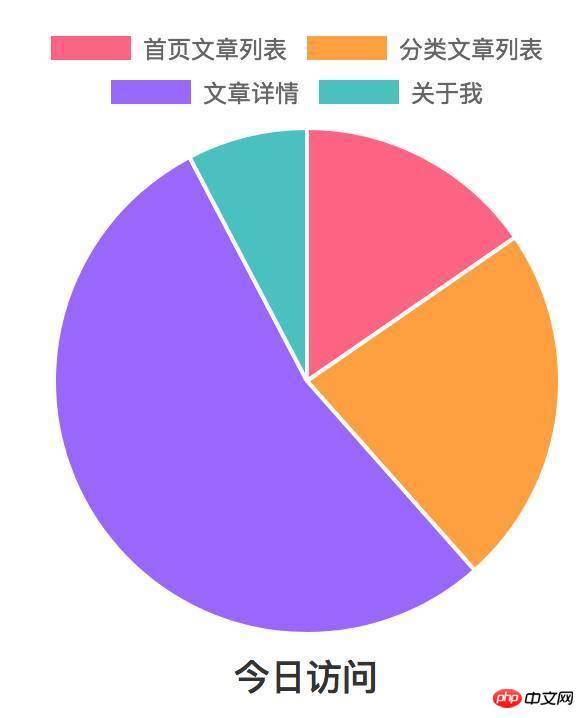
};結果如下圖:

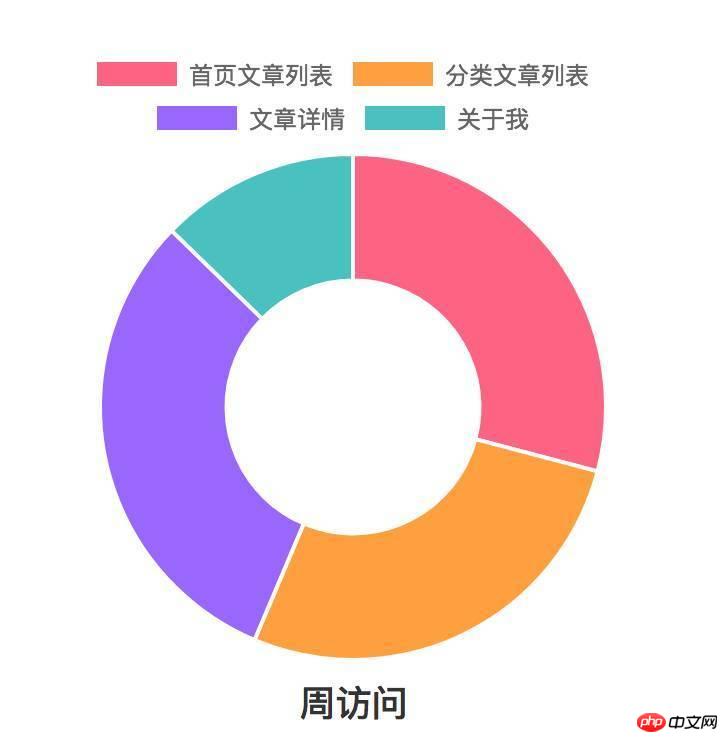
將js中的type的值pie改成doughnut,結果如下圖:

以上是Laravel專案中關於Chart.js的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




