如果實作單行文字的溢位顯示省略號同學應該都知道用text-overflow:ellipsis屬性來,當然還需要加寬度width屬來相容部分瀏覽。
實作方法:
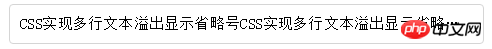
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
效果如圖:
但這個屬性只支援單行文字的溢位顯示省略號,如果我們要實作多行文字溢位顯示省略號呢。
接下來重點說一說多行文字溢位顯示省略號,如下。
實作方法:
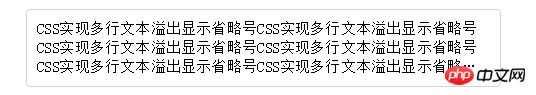
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
效果如圖:
##適用範圍: 因使用了WebKit的CSS擴充屬性,此方法適用於WebKit瀏覽器及行動裝置;
以上是用CSS使單行、多行文字溢位顯示省略號的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!p{position: relative;
line-height: 20px;
max-height: 40px;
overflow: hidden;}
p::after{content: "...";
position:
absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
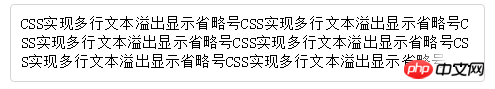
} 適用範圍:
適用範圍:
此方法適用範圍廣,但文字未超出行的情況下也會出現省略號,可結合js優化此方法。
附註:將height設定為line-height的整數倍,防止超出的文字露出。




