HBuilder是DCloud(數位天堂)推出的支援HTML5的Web開發IDE。軟體既可以支援web程式碼編寫,也可以將已經編寫好的專案程式碼打包為手機APP。
HBuilder提供的打包有雲端打包和本地打包兩種,雲端打包的特點是DCloud官方配置好了原生的打包環境,可以把HTML等檔案編譯為原生安裝包。
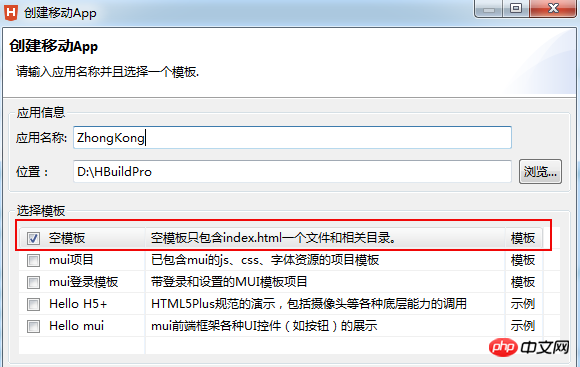
1,下載HBuilder,註冊並登陸。首先開啟“檔案”-“新建”-“移動APP”,輸入“應用名稱”,“位置”可以根據需要自行選擇即可,“選擇範本”建議選擇空白模板;


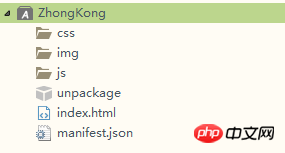
##2,新完成後, 在專案管理器會顯示新建的專案目錄,其中css,img,js和index.html這幾個檔案可刪除可替換。
unpackage資料夾是放置app圖示和啟動介面的圖片。

manifest.json文件是移動App的配置文件,用於指定應用的顯示名稱、圖標、應用入口文件地址及需要使用的設備權限等信息,用戶可通過HBuilder的可視化介面視圖或來源碼視圖來配置移動App的資訊。
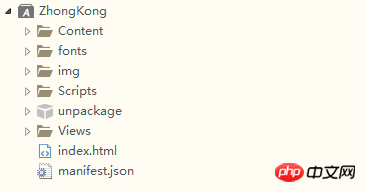
3,如果刪除了css,img,js資料夾和index.html文件,就把其他自己的專案文件對應複製到文件夾中,注意html檔案中的引用路徑需要保持正確。
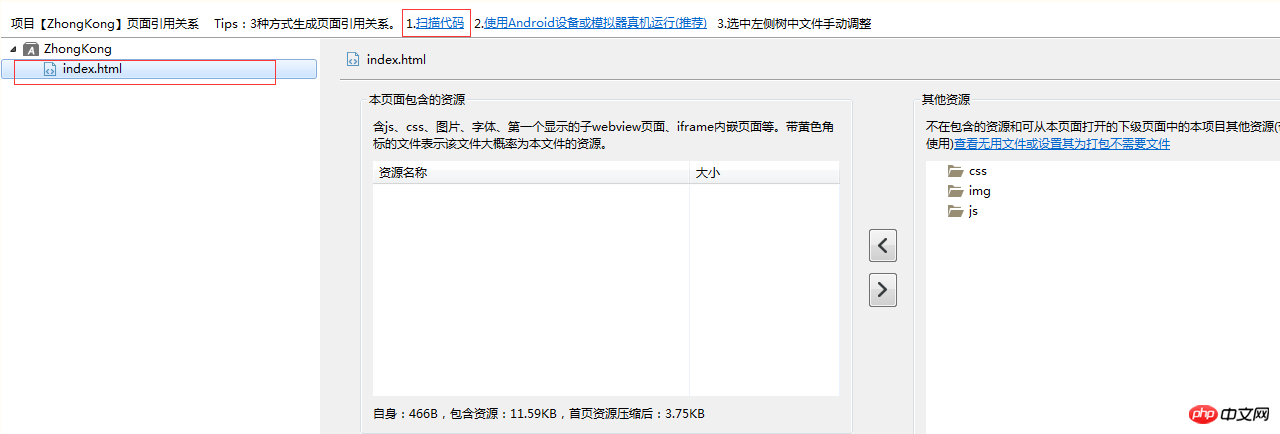
 如下圖中自己拷貝的項目:
如下圖中自己拷貝的項目:
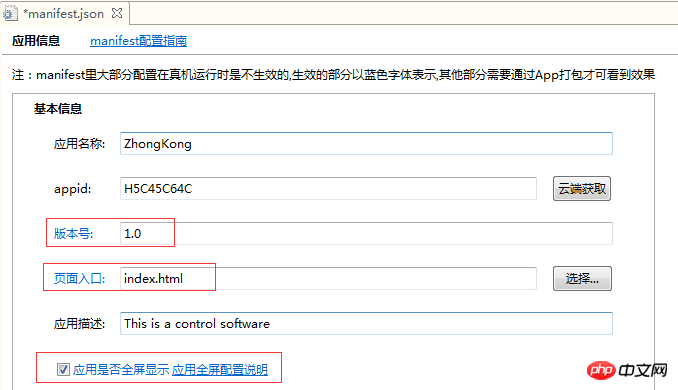
# ##4, 檔案複製完成後,刷新更新下,雙擊開啟manifest.json檔案來設定App。


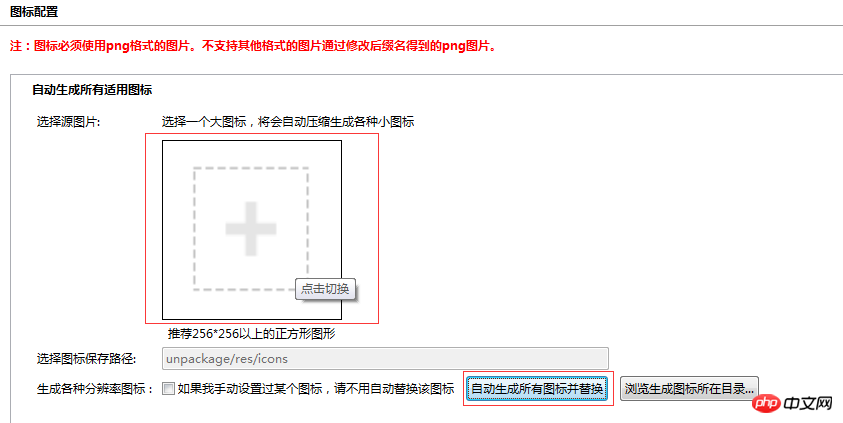
1)點擊"+"號的正方形方框,選擇圖示素材的路徑找到圖示素材,再點擊" 自動產生所有圖示並替換"按鈕,完成圖示產生和替換。
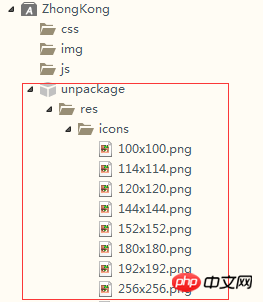
2),產生的圖示會自動在unpackage資料夾下
6,啟動圖片(splash)配置,點擊切換到啟動圖片配置
1),啟動選項:預設
 2),啟動圖片設置,根據自己需要是Android還是iOS平台,再根據不同設備對應做出啟動圖片
2),啟動圖片設置,根據自己需要是Android還是iOS平台,再根據不同設備對應做出啟動圖片
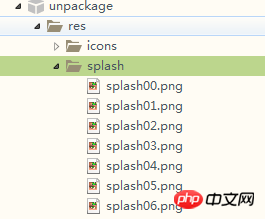
3),在unpackage→res檔下新建個檔案命名"splash",把做好的啟動圖片放到這個檔案裡面。
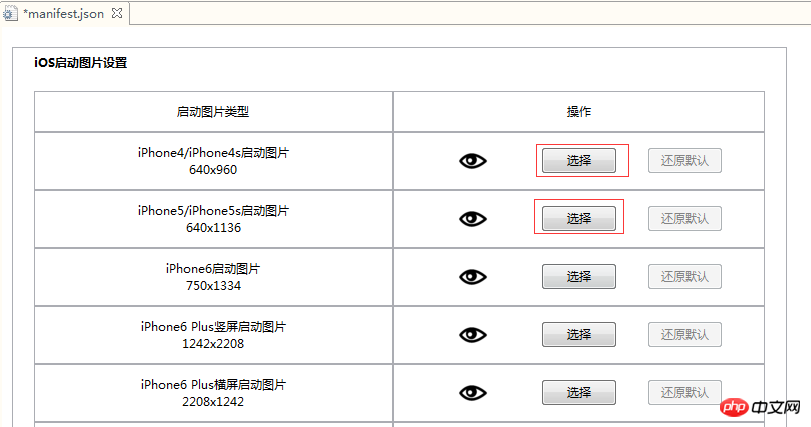
4),在啟動圖片設定點擊"選擇",找到剛放進來的啟動圖片
#7,SDK配置:有需要就配置,沒有就預設就行。
 8,模組權限配置:有需要就配置,沒有就預設就行。
8,模組權限配置:有需要就配置,沒有就預設就行。
10,程式碼檢視:在程式碼檢視裡查看設定是否正確,確定後ctrl+s儲存好。
11,設定好設定選項,正式進入打包階段
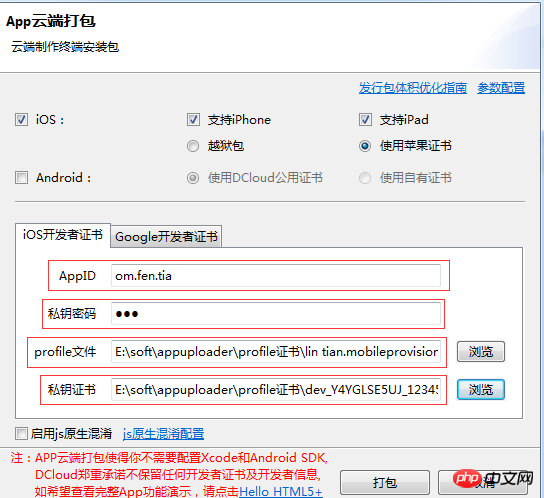
#HBuilder裡點:"發行"-"發行為原生安裝套件"開始打包

這裡介紹iOS包裝
1),這裡如果選擇越獄包就不需要蘋果證書,一路預設設定就可以打包成功,但是打包的App只能安裝在越獄過的手機,沒越獄安裝不了。
2),如果使用蘋果證書,這裡建議一個申請iOS證書的工具 Appuploader。免蘋果付費開發者帳號,直接使用一般蘋果id,就能使用Appuploader申請ios測試證書,打包ipa安裝到非越獄設備。
工具的安裝網址:http://www.applicationloader.net/blog/zh/72.html
免開發者帳號申請iOS憑證教學:http://www.applicationloader.net/blog/zh/1073.html
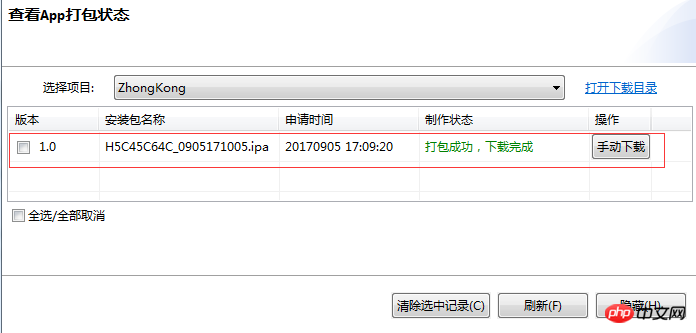
12,提交成功後點選確定,就可以查看App打包狀態

等打包成功,就可以點手動下載,透過第三方工具蘋果助理安裝到ipad上了。

13,偵錯與安裝模擬器
如果你需要在電腦本機進行偵錯那就需要安裝模擬器,請參考http://ask.dcloud.net.cn/article/151如何安裝設定手機模擬器,或在HBuilder裡→→運作→→手機運作→→如何安裝設定手機模擬器進入查看。
如果需要安裝到手機進行真機調試,把手機用數據線連接到電腦,然後重新啟動HBuilder→→運行→→手機運作→→連接上真機。
以上是如何利用HBuilder將App打包的詳細內容。更多資訊請關注PHP中文網其他相關文章!




