MVC模型是一種架構型的模式,本身不引入新功能,只是幫助我們將開發的結構組織的更加合理,使展示與模型分離、流程控制邏輯、業務邏輯調用與展示邏輯分離
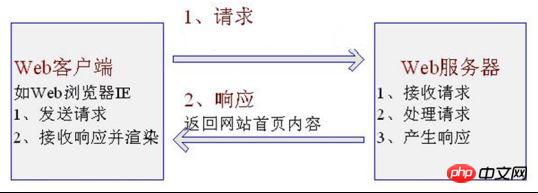
Web開發中的請求-回應模型:

#在Web世界裡,具體步驟如下:
#1 、網頁瀏覽器(如IE)發起請求。
2、Web伺服器(如Tomcat)接收請求,處理請求(例如使用者新增,則會儲存使用者),最後產生回應(一般為html)。
3、web伺服器處理完成後,返回內容給web客戶端(一般就是我們的瀏覽器),客戶端對接收的內容進行處理(如web瀏覽器將會對接收到的html內容進行渲染以展示給客戶)。
因此,在Web世界裡:
都是Web客戶端發起請求,Web伺服器接收、處理並產生回應。
一般Web伺服器是不能主動通知Web客戶端更新內容。雖然現在有些技術如伺服器推(如Comet)、還有現在的HTML5websocket可以實作Web伺服器主動通知Web客戶端。
到此我們了解了在web開發時的請求/回應模型,接下來我們來看看標準的MVC模型是什麼。
標準MVC模型概述
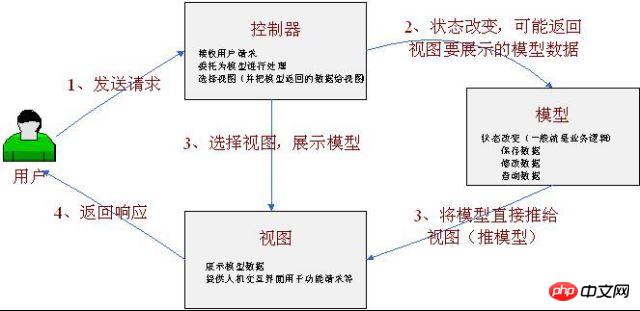
MVC模型:是一種架構型的模式,本身不會引入新功能,只是幫助我們將開發的結構組織的更合理,使展示與模型分離、流程控制邏輯、業務邏輯呼叫與展示邏輯分離。如圖1-2

圖1-2
首先讓我們了解下MVC(Model-View-Controller)三元組的概念:
Model(模型):資料模型,提供要展示的數據,因此包含資料和行為,可以認為是領域模型或JavaBean元件(包含資料和行為),但現在一般都分開來:ValueObject(資料)和服務層(行為)。也就是模型提供了模型資料查詢和模型資料的狀態更新等功能,包括資料和業務。
View(視圖):負責進行模型的展示,一般就是我們見到的使用者介面,客戶想看到的東西。
Controller(控制器):接收使用者要求,委託給模型處理(狀態改變),處理完畢後把返回的模型資料回傳給視圖,由視圖負責展示。也就是說控制器做了個調度員的工作,。
從圖1-1我們也看到,在標準的MVC中模型能主動推資料給視圖更新(觀察者設計模式,在模型上註冊視圖,當模型更新時自動更新視圖) ,但在Web開發中模型是無法主動推給視圖(無法主動更新使用者介面),因為在Web開發是請求-回應模型。
那接下來我們來看看在Web裡MVC是什麼樣子,我們稱之為WebMVC來區別標準的MVC。
WebMVC概述
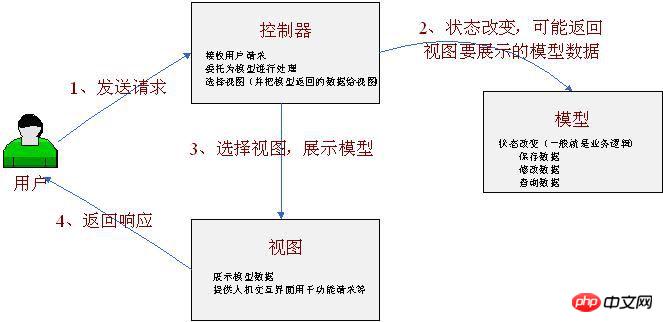
模型-視圖-控制器概念和標準MVC概念一樣,請參考1.2,我們再看一下WebMVC標準架構,如圖1-3:

如圖1-3
#在WebMVC模式下,模型無法主動推資料給視圖,如果使用者想要視圖更新,需要再發送一次請求(即請求-回應模型)。
概念差不多了,我們接下來了解下Web端開發的發展歷程,和使用程式碼來示範WebMVC是如何實現的,還有為什麼要使用MVC這個模式呢?
Web端開發發展歷程
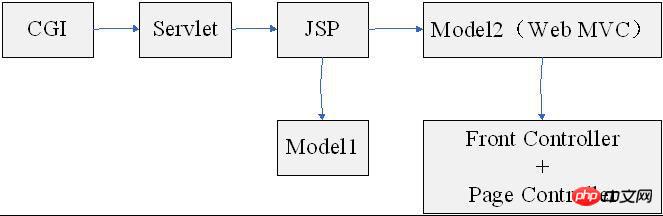
這裡我們只是簡單的敘述比較核心的歷程,如圖1-4
 #這裡我們只是簡單的敘述比較核心的歷程,如圖1-4
#這裡我們只是簡單的敘述比較核心的歷程,如圖1-4

圖1-5
如圖1-5,這種做法是絕對不可取的,控制邏輯、表現程式碼、業務邏輯物件呼叫混雜在一起,最大的問題是直接在Java程式碼裡面輸出Html,這樣前端開發人員無法進行頁面風格等的設計與修改,即使修改也是很麻煩,因此實際專案這種做法不可取。
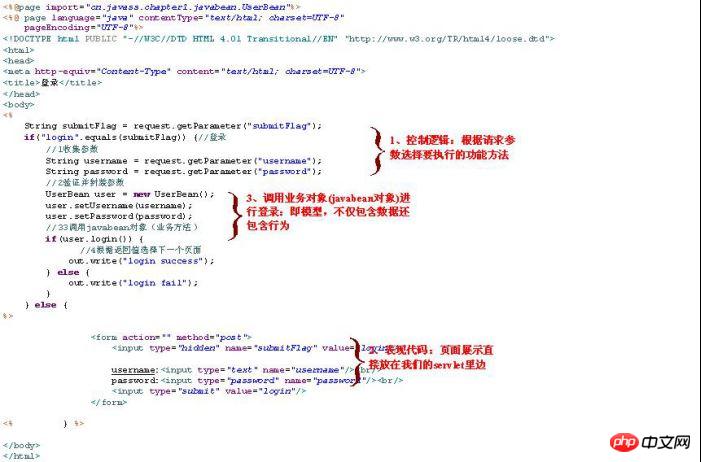
JSP:(JavaServerPage):一種在伺服器端執行的web元件,是一種運行在標準的HTML頁面中嵌入腳本語言(現在只支援Java)的範本頁面技術。本質就是在html程式碼中嵌入java程式碼。 JSP最後還是會被編譯成Servlet,只不過比純Servlet開發頁面更簡單方便。但表現邏輯、控制邏輯、業務邏輯呼叫還是混雜。如圖1-6

圖1-6
如圖1-6,這種做法也是絕對不可取的,控制邏輯、表現程式碼、業務邏輯物件呼叫混雜在一起,但比直接在servlet裡輸出html要好一點,前端開發人員可以進行簡單的頁面風格等的設計與修改(但如果嵌入的java腳本太多也是很難修改的),因此實際項目這種做法不可取。

JSP本質還是Servlet,最後在執行時會產生一個Servlet(如tomcat,將在tomcat\work\Catalina\web應用程式名稱\org\apache\jsp下生成),但這種使得寫入html簡單點,但仍是控制邏輯、表現代碼、業務邏輯物件呼叫混雜在一起。
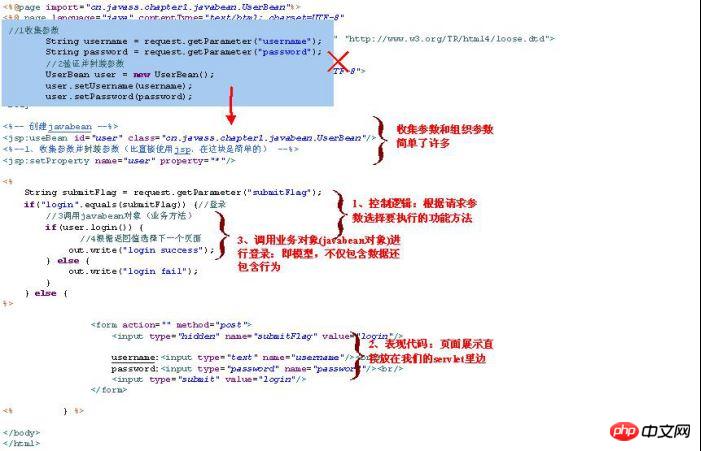
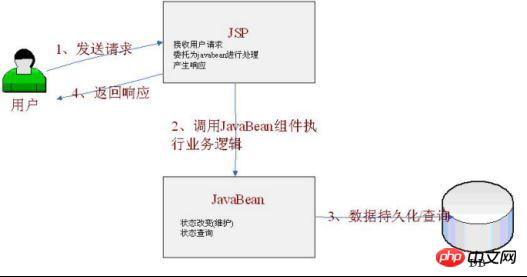
Model1:可以認為是JSP的增強版,可以認為是jsp+javabean如圖1-7
特點:使用jsp:useBean標準動作,自動將請求參數封裝為JavaBean元件;還必須使用java腳本執行控制邏輯。

圖1-7
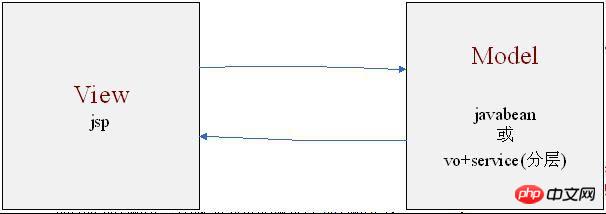
這裡我們可以看出,使用jsp:useBean標準動作可以簡化javabean的取得/創建,及將請求參數封裝到javabean,再看一下Model1架構,如圖1-8。

圖1-8Model1架構
Model1架構中,JSP負責控制邏輯、表現邏輯、業務物件(javabean)的調用,只是比純JSP簡化了取得請求參數和封裝請求參數。同樣是不好的,在專案中應該嚴禁使用(或最多再demo裡使用)。
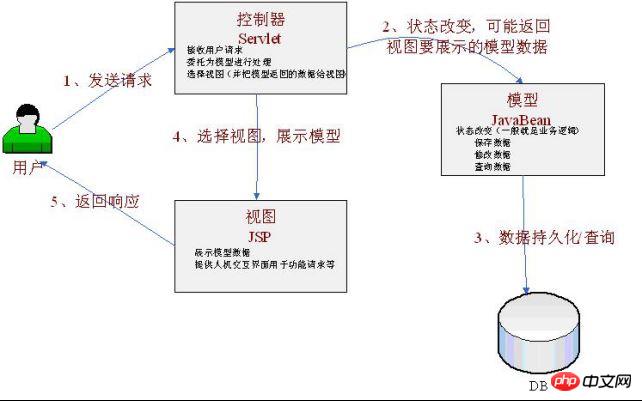
Model2:在JavaEE世界裡,它可以認為就是WebMVC模型
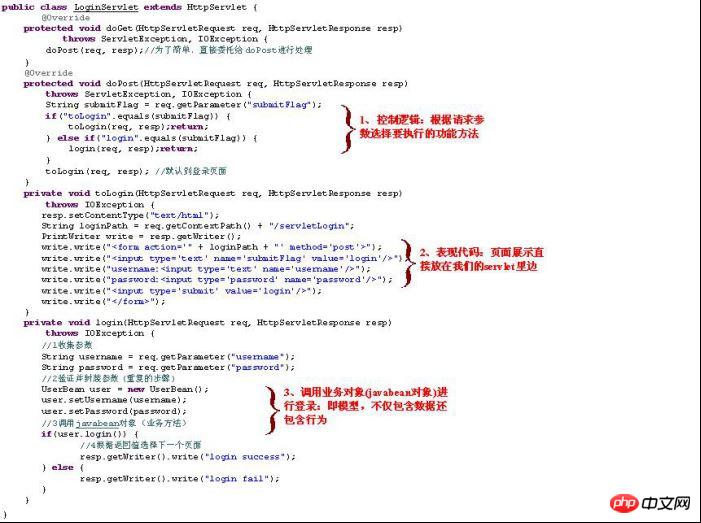
Model2架構其實可以認為就是我們所謂的WebMVC模型,只是控制器採用Servlet、模型採用JavaBean、視圖採用JSP,如圖1-9

圖1-9Model2架構
具體程式碼事例如下:



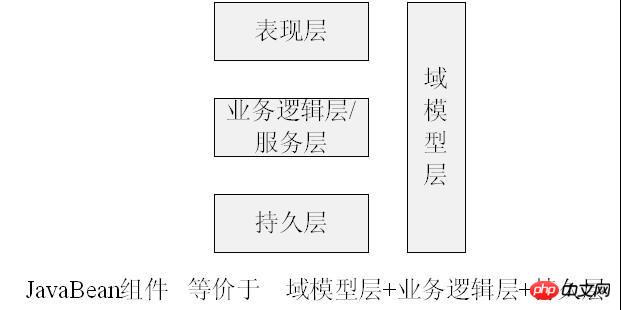
####### #####################從Model2架構可以看出,視圖和模型分離了,控制邏輯和展示邏輯分離了。 ######但我們也看到嚴重的缺點:#########控制器:#########1.控制邏輯可能比較複雜,其實我們可以依照規約,如請求參數submitFlag=toAdd,我們其實可以直接呼叫toAdd方法,2.來簡化控制邏輯;而且每個模組基本上需要一個控制器,造成控制邏輯可能很複雜;######3.請求參數到模型的封裝比較麻煩,如果能交給框架來做這件事情,我們可以從中得到解放;#######4.選擇下一個視圖,嚴重依賴ServletAPI,這樣很難或基本上不可能更換視圖; ######5.傳送要展示給視圖的模型數據,使用ServletAPI,更換視圖技術也要一起更換,很麻煩。 ######1模型:######此處模型使用JavaBean,可能造成JavaBean元件類別很龐大,一般現在專案都是採用三層架構,而不採用JavaBean。 ###

視圖
現在被綁定在JSP,很難更換視圖,例如Velocity、FreeMarker;例如我要支援Excel、PDF視圖等等。
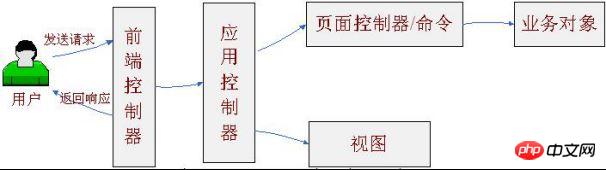
服務到工作者:FrontController+ApplicationController+PageController+Context
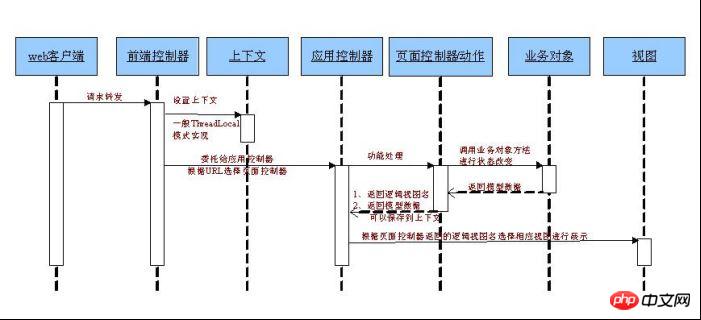
即,前端控制器+應用程式控制器+頁面控制器(也有稱為動作)+上下文,也是WebMVC,只是責任更明確如圖1-10:

圖1-10
運作流程如下:

職責:
FrontController:前端控制器,負責為表現層提供統一存取點,從而避免Model2中出現的重複的控制邏輯(由前端控制器統一回調對應的功能方法,如前邊的根據submitFlag=login轉調login方法);並且可以為多個請求提供共用的邏輯(如準備上下文等等),將選擇具體視圖和具體的功能處理(如login裡邊封裝請求參數到模型,並呼叫業務邏輯物件)分離。
ApplicationController:應用程式控制器,前端控制器分離選擇具體視圖和具體的功能處理之後,需要有人來管理,應用控制器就是用來選擇具體視圖技術(視圖的管理)和具體的功能處理(頁面控制器/命令物件/動作管理),一種策略設計模式的應用,可以輕鬆的切換視圖/頁面控制器,相互不產生影響。
PageController(Command):頁面控制器/動作/處理器:功能處理程式碼,收集參數、封裝參數到模型,轉調業務物件處理模型,返回邏輯視圖名稱交給前端控制器(和具體的視圖技術解耦),由前端控制器委託給應用控制器選擇特定的視圖來展示,可以是命令設計模式的實作。頁面控制器也被稱為處理器或動作。
Context:上下文,還記得Model2中為視圖準備要展示的模型資料嗎,我們直接放在request中(ServletAPI相關),有了上下文之後,我們就可以將相關資料放置在上下文,從而與協定無關(如ServletAPI)的存取/設定模型數據,一般透過ThreadLocal模式實現。
到此,我們回顧了整個web開發架構的發展歷程,可能不同的web層框架在細節處理方面不同,但的目的是一樣的:
乾淨的web表現層:
模型與視圖的分離;
控制器中的控制邏輯與功能處理分離(收集並封裝參數到模型物件、業務物件呼叫);
控制器中的視圖選擇與特定視圖技術分開。
輕薄的web表現層:
做的事情越少越好,薄薄的,不應該包含無關程式碼;
只負責收集並組織參數到模型對象,啟動業務對象的呼叫;
控制器只返回邏輯視圖名稱並由對應的應用控制器來選擇具體使用的視圖策略;
盡量少使用框架特定API,保證容易測試。
以上是Java中關於Web MVC的圖文介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




