《韓順平最新div+css高級視訊教學》是《韓順平最新div+css基礎視訊教學》的知識點的昇華,加深了對div+css的理解和運用。 css是英文Cascading Style Sheets(層疊樣式表單)的縮寫,div+css是網站標準(或稱為「WEB標準」)中常用術語之一,通常為了說明與HTML網頁設計語言中的表格(table)定位方式的區別,因為新的網站設計標準中,不再使用表格定位技術,而是採用DIV+CSS的方式實現各種定位。
我們可以簡單的這樣理解div+css: div 是用來存放內容(文字,圖片,元素)的容器。 css 是用來指定放在div中的內容如何顯示,包括這些內容的位置和外觀。

課程播放網址://m.sbmmt.com/course/434.html
該老師講課風格:
教師講課生動形象,機智詼諧,妙語連珠,動人心弦。一個生動形象的比喻,猶如畫龍點睛,給學生開啟智慧之門;一種恰如其分的幽默,引來學生會心的微笑,如飲一杯甘醇的美酒,給人以回味和留戀;哲人的警句、文化的箴言不時穿插於講述中間,給人思考和警醒。
本影片中較為困難是盒子模型了:
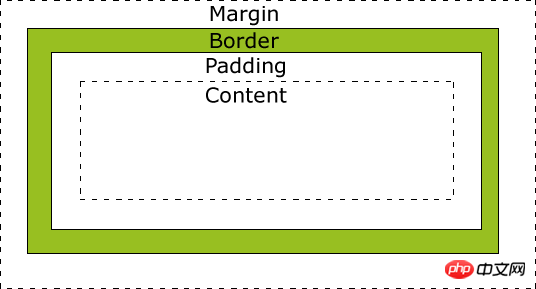
#所有HTML元素可以看作盒子,在CSS中,"box model"這個術語是用來設計和佈局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒子模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。

不同部分的說明:
Margin(外邊距) - 清除邊框區域。 Margin沒有背景顏色,它是完全透明
Border(邊框) - 邊框周圍的填滿和內容。邊框是受到盒子的背景顏色影響
Padding(內邊距) - 清除內容周圍的區域。會受到框中填滿的背景顏色影響
Content(內容) - 盒子的內容,顯示文字和圖像
為了在所有瀏覽器中的元素的寬度和高度設定正確的話,你需要知道的盒子模型是如何運作的。
這裡也推薦了原始碼資源的下載://m.sbmmt.com/xiazai/learn/2126
資源裡面跟大家分享了影片課件以及原始碼
以上是韓順平div css 進階影片教學資料(課件、原始碼)分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
