摘要:本文主要講述在PHPStorm編輯器中如何使用PHPStorm的Laravel外掛程式和Laravel IDE Helper來開發Laravel程序,結合個人累積的一點經驗來說明使用PHPStorm編輯器來開發程式還是很順手的,內容主要基於PHPStorm官方文檔Lara ...
本文主要涉及以下幾個技巧:
Composer的初始化
Laravel IDE Helper的安裝
Laravel Plugin的安裝
PHPStorm對Laravel框架的支援
(1)、初始化composer
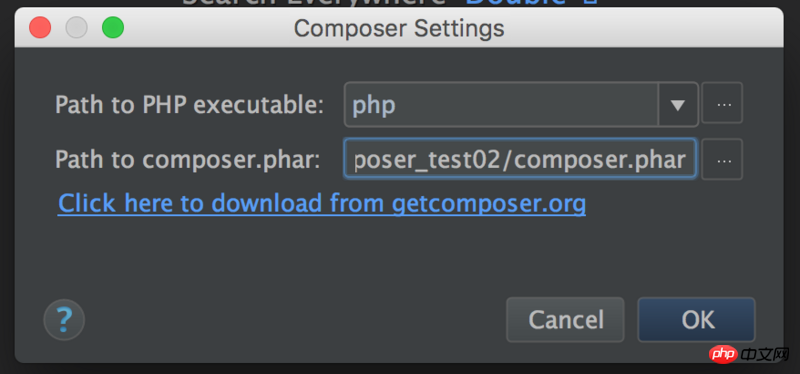
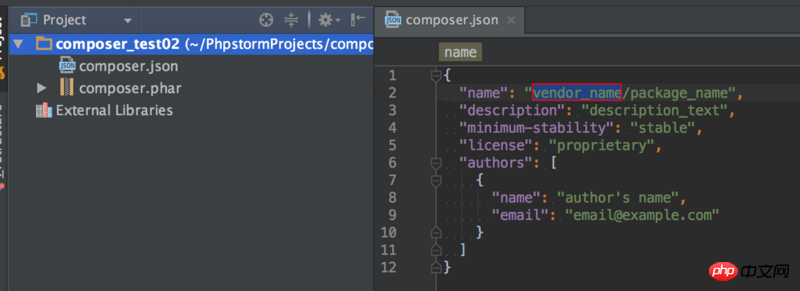
PHPStorm提供了composer配置功能,可以在PHPStorm新建一個空項目,然後在空項目根目錄右鍵選擇Composer|Init Composer...,然後點選從getcomposer.org線上下載,PHPStorm會自動下載composer.phar文件,並在專案根目錄下產生composer.json文件,速度也很快:

對於composer.json檔案中數組key字段值可以在Composer官網上找到相關解釋,包括重要的require和require-dev字段解釋。 (2)、安裝Laravel IDE Helper
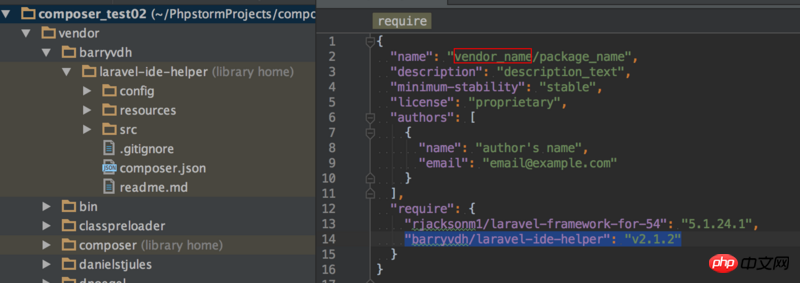
安裝也很簡單,還是在專案根目錄右鍵找到Composer選擇Add Dependancy...,搜尋laravel-ide -helper選擇安裝就行,如果composer.json檔案中"minimum-stability":"stable"那就必須要安裝個穩定版的,我這裡選擇v2.1.2穩定版。安裝後就會在根目錄下自動產生一個vendor資料夾,該資料夾存放各種依賴套件。當然也可直接在composer.json裡加入上require字段值及對應的laravel-ide-helper值,再php composer.phar composer.json update就行,具體可以去packagist.org裡去搜laravel-ide-helper找對應的安裝方法。 
其實,Laravel IDE Helper就是一個第三方安裝包,安裝後會有些程式碼提示等一些好處,也可選擇不安裝,當然安裝也比較簡單。安裝後需要在config/app.php裡註冊下Service Provider就行:
return array( // ...
'providers' => array( // ...
'Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider', // Laravel IDE helper
), // ...
);Laracasts官網上有一個有關Laravel Ide Helper的視頻,可以看下,PHPStorm's Laravel Facades Issue
(3)、安裝Laravel Plugin
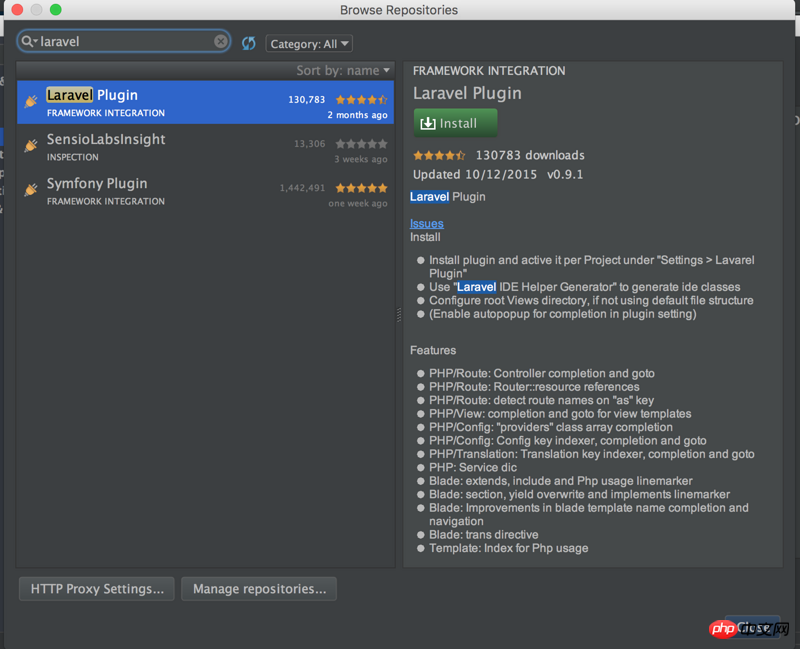
選擇Preference或Command + ,,選擇下方的Browse repositories...瀏覽插件倉庫,並選擇安裝Laravel Plugin,並重啟PHPStorm就行,最後在Preference|Other Settings|Laravel Plugin裡選擇enable plugin for this project再重啟下PHPStorm就重新啟動下PHPStorm OK了:
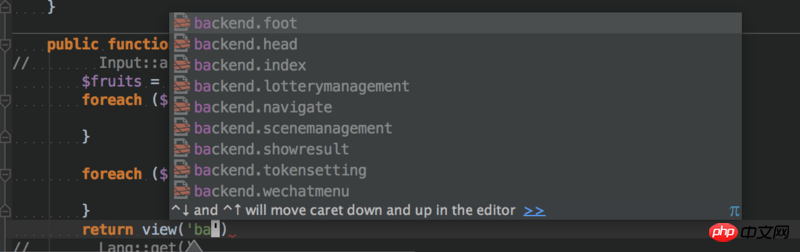
So,安裝Laravel Plugin有啥好處沒:主要就是程式碼補全。針對Routes/Controllers/Views/Configuration/Services/Translations的程式碼補全,比較方便而已,懶得裝也可以不裝。舉個視圖程式碼補全例子:
效率會高很多,而且安裝也很簡單,裝一個也無妨嘛。
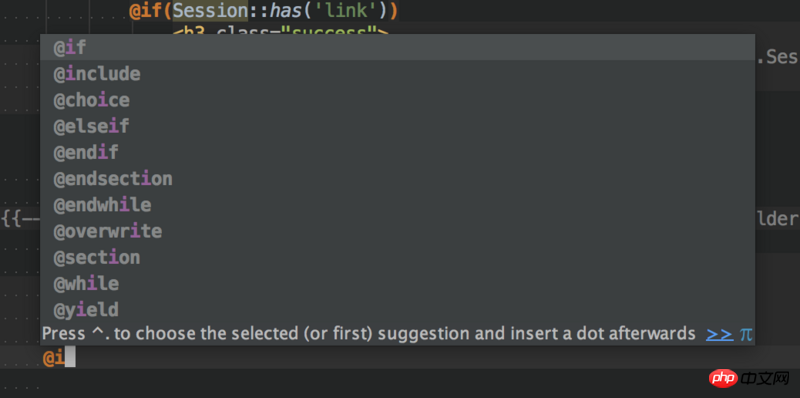
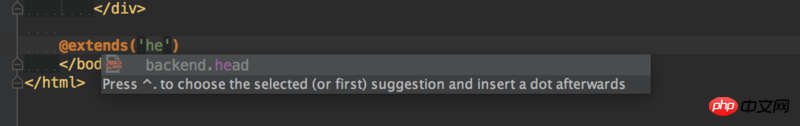
PHPStorm提供了對Blade模板語法高亮,而且還包括一些指令的補全和瀏覽,如@include/@section/@extends等等,寫程式碼時很方便:

總的來說,PHPStorm對Blade模板的程式碼提示和補全還是支援的比較好的,使用很順手。
這裡,也推薦一個Laravel Live Templates for PhpStorm,安裝位址:https://github.com/koomai/php...,這個小依賴套件也比較好用,建議在PHPStorm安裝下,安裝方法和好處可以進去看看,安裝很簡單。
Xdebug是调试PHP程序的神器,尤其在调试Laravel代码时会非常有用。在PHPStorm中配置Xdebug也很简单,首先看下PHP版本中是否安装了Xdebug扩展:
php -m[PHP Modules]apcu bcmath bz2 calendar Core ctype curl date dom exif fileinfofilterftp gd gettext gmp hash http iconv imap intl json ldap libxml mbstring mcrypt mysqli mysqlnd openssl pcntl pcre PDO pdo_mysql pdo_pgsql pdo_sqlite pgsql Phar posix propro raphf readline Reflection session shmop SimpleXML soap sockets SPL sqlite3 standard sysvmsg sysvsem sysvshm tidy tokenizer wddx xdebug xml xmlreader xmlrpc xmlwriter xsl Zend OPcache zip zlib[Zend Modules]Xdebug Zend OPcache
如果没有装Xdebug扩展的话需要装一下,装完后修改下php.ini把xdebug.so前的路径';'去掉,并重启下PHP就行。如果你是本地开发,是MAC系统的话,可以装集成环境MAMP,该PHP中都有xdebug.so,不过需要使能下php.ini中xdebug扩展。
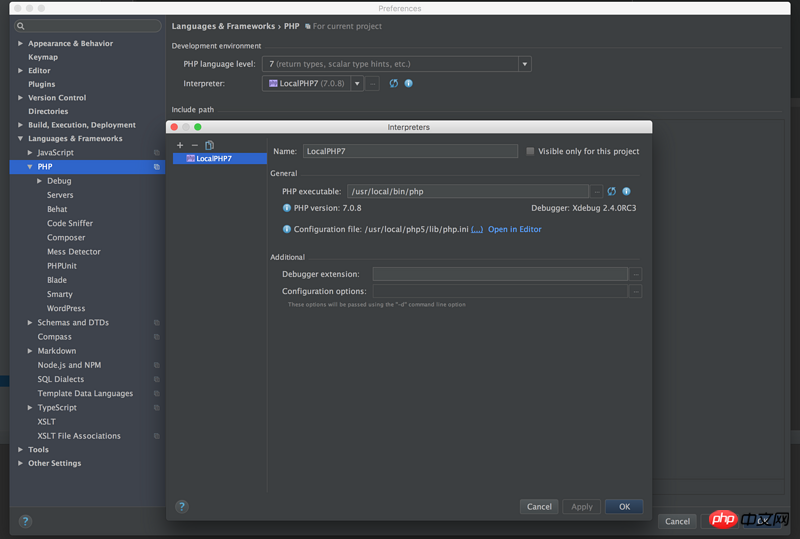
安装好后xdebug后,需要配置下PHP:
啟用PHPStorm中Debug Listening:點選Run->Start listening for PHP Debug Connections,然後點選右上角的下三角設定下:

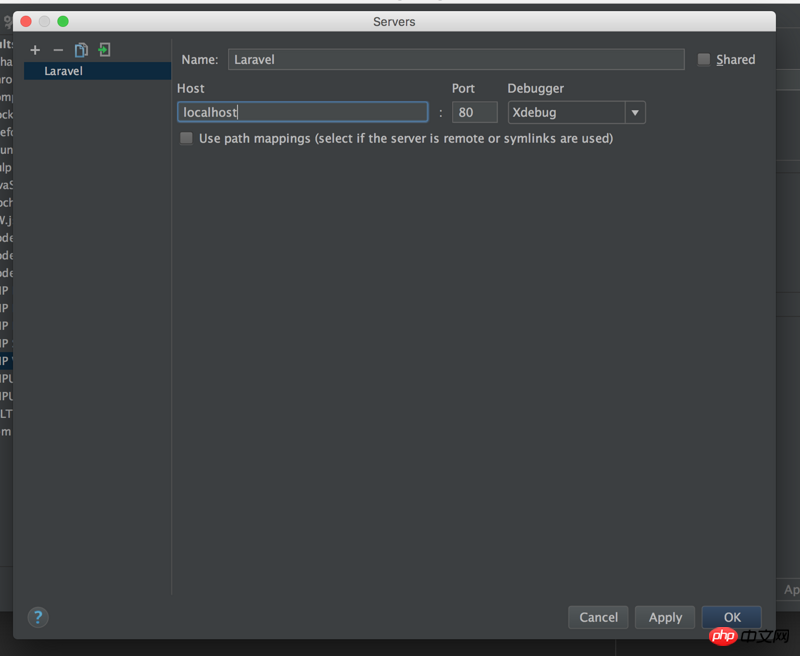
可以選擇新建一個PHP Web Application或PHP Script,選擇PHP Web Application的話需要配置下Server,預設本地開發並且路由為localhost,則配置如下:

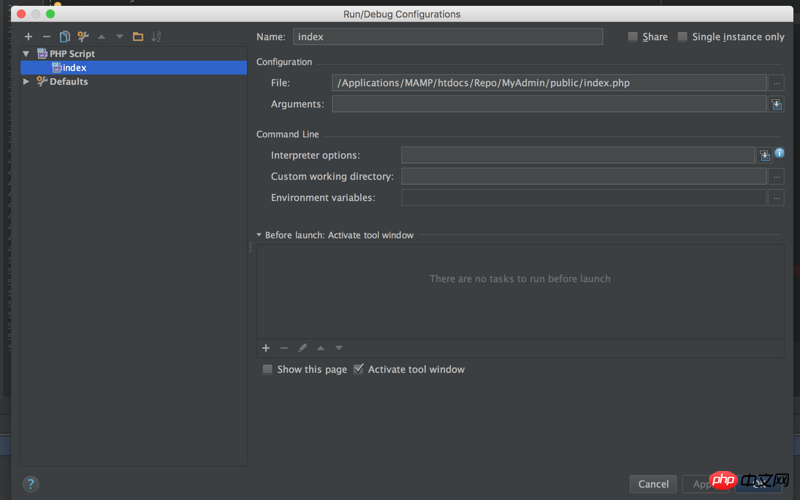
這裡以PHP Script舉例,如下:
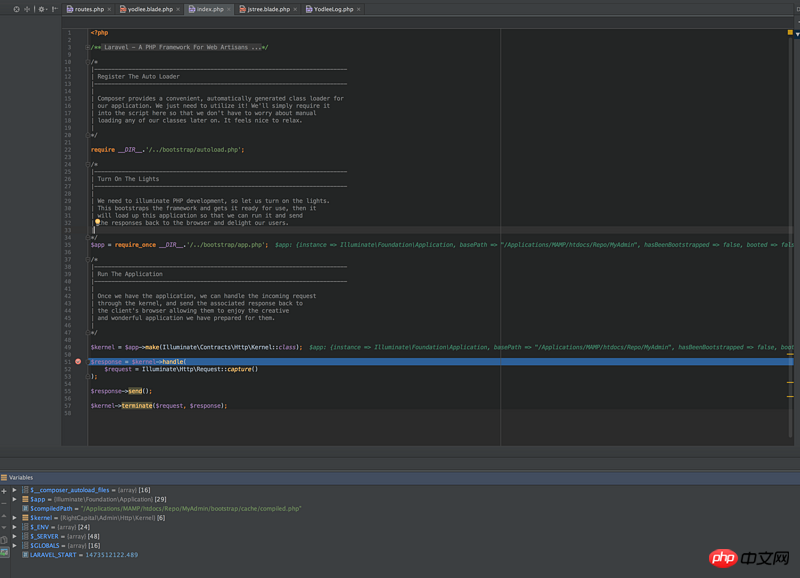
然後點擊右上角的爬蟲圖示執行調試,並且各個變數值在調試控制台中顯示:

#大概聊了下在PHPStorm中配置Xdebug,不管咋樣,一定要配置好Xdebug,這在平常讀取程式碼尤其Laravel原始碼時會非常有用。
首先需要在本地安装下PHPUnit:
wget https://phar.phpunit.de/phpunit.phar chmod +x phpunit.phar sudo mv phpunit.phar /usr/local/bin/phpunit phpunit --version
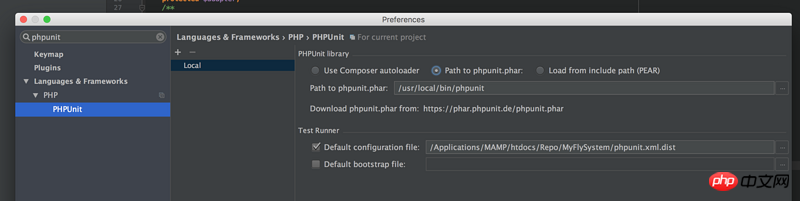
然后在PHPStorm中配置下PHPUnit:

Configuration file指向本地的phpunit.xml.dist文件,该文件是用来配置phpunit的测试套件的,可以看官网中文版的:[用 XML 配置来编排测试套件][16],比如本人这里的套件配置:
<?xml version="1.0" encoding="UTF-8"?><phpunit backupGlobals="false"
backupStaticAttributes="false"
bootstrap="vendor/autoload.php"
colors="true"
convertErrorsToExceptions="true"
convertNoticesToExceptions="true"
convertWarningsToExceptions="true"
processIsolation="false"
stopOnFailure="false"
syntaxCheck="true"
verbose="true">
<testsuites>
<testsuite name="flysystem/tests">
<directory suffix=".php">./tests/</directory>
</testsuite>
</testsuites>
<filter>
<whitelist>
<directory suffix=".php">./src/</directory>
</whitelist>
</filter>
<listeners>
<listener class="Mockery\Adapter\Phpunit\TestListener" file="./vendor/mockery/mockery/library/Mockery/Adapter/Phpunit/TestListener.php"></listener>
</listeners>
<logging>
<!--<log type="coverage-text" target="php://stdout" showUncoveredFiles="true"/>-->
<!--<log type="coverage-html" target="coverage" showUncoveredFiles="true"/>-->
<!--<log type="coverage-clover" target="coverage.xml" showUncoveredFiles="true"/>-->
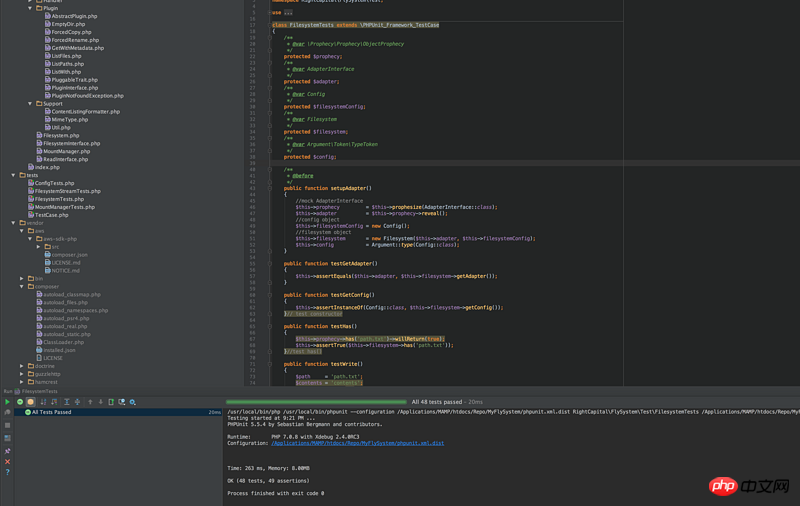
</logging></phpunit>在写好PHPUnit测试后,可以在终端执行phpunit命令就行,或者单独执行某个测试类,可以在测试类里右键选择Run xxxTest.php就行,如:
写测试还是很有必要的,而且是必须的。PHPUnit写测试,以后还会详聊。
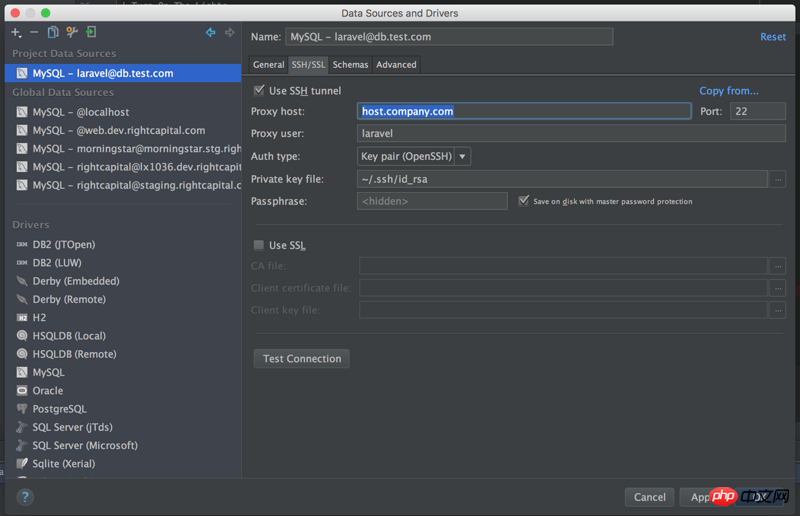
PHPStorm中提供了database插件,功能也比較強大,我想用過PHPStorm的應該都知道如何使用,這裡聊下一個很好用的一個功能。常常遇到這樣的一個情境:資料庫裝在資料庫伺服器db.test.com中,但本地是登陸不上去的,但在開發伺服器host.company.com是可以連結資料庫伺服器的,那如何使用database來連接資料庫伺服器呢?
可以透過SSH tunnel來連接,如:
這裡Auth type可以選擇Password或Key Pair,如果你是透過密碼登入開發伺服器的,選擇Password;如果是透過金鑰登陸的,選擇Key Pair。然後在general tab中配置下資料庫伺服器就OK了。
PHPStorm也提供了Remote Host插件來連結遠端伺服器,點擊Tools->Deployment->Browse Remote Host就可看到,這個外掛程式和Database一樣同樣的方便看伺服器的東西,並且可以在本機修改病Upload到伺服器上,而不用在Terminal中登入遠端伺服器,在Terminal上查看修改東西。
以上是使用PHPStorm編輯器開發Laravel過程講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




