本文透過實例程式碼介紹jQuery Easyui Treegrid實作顯示checkbox功能的方法,程式碼簡單易懂,非常不錯,具有參考借鏡價值,需要的朋友參考下吧
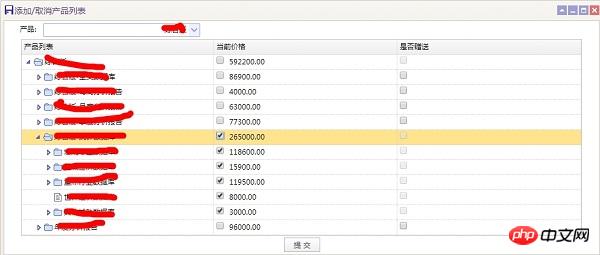
下面透過本文給大家介紹下圖中的treegrid如何實現?

要求:動態載入;級聯勾選;通關類型判斷顯示包庫/還是鏡像(列有所不同,鏡像共4列),勾選一個複選框,後面的複選框變成不可勾選狀態。
下面是具體程式碼:
1,初始化treegrid,(其中有幾個type列,是由後台人員提供的字段名,雖然我也不想弄一堆type...汗)
var root = 20543;
//初始化产品树
function InitProductTreeGrid(rootid) {
var type = '<%=Controler.ProductType%>';
var ishowPack = true;
var ishowMirro = true;
//1,包库;2,镜像
if (type == '1') {
ishowPack = false;
ishowMirro = true;
} else {
ishowPack = true;
ishowMirro = false;
};
$('#tt_Product').treegrid({
url: '../Handlers/Contract_ProductHandler.ashx',
queryParams: {
handlertype: "InitProductTreeGrid",
ContractId: $('#ContractId').val(),
CatalogId: rootid,
pindex: $('#pindex').val()
},
idField: 'id',
width: 930,
treeField: 'CatalogName',
fitColumns: true, //宽度自适应窗口
rownumbers: false, //是否加行号
singleSelect: true,
scrollbarSize: 0, //去除滚动条,否则右边最后一列会自动多处一块
columns: [[
{ title: '产品列表', field: 'CatalogName', width: 210 },
{ title: '产品ID', field: 'CatalogId', hidden: true },
{ title: '父产品ID', field: 'ParentId', hidden: true },
{ title: '父产品名称', field: 'ParentName', hidden: true },
{ title: '产品类型', field: 'ProductType', hidden: true },
{ title: '是否为子节点', field: 'isLeaf', hidden: true }, //备注:(1,是;0,否)
{ title: '是否为父节点', field: 'isParent', hidden: true },
{ title: 'IsChecked', field: 'IsCheck', hidden: true },
{ title: 'CurrentYearPrices', field: 'type1', hidden: true },
{ title: 'MirrorCurrentYearPrices', field: 'type3', hidden: true },
{ title: 'MirrorEarlyPrices', field: 'type4', hidden: true },
{ title: 'MirrorPrevious3YearPrices', field: 'type5', hidden: true },
{
field: 'CurrentYearPrices', title: '当前价格', width: 200, hidden: ishowPack,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="CurrentYearPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type1 == 'True' ? 'checked="checked"' : '') + ' id="CurrentYearPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'CurrentYearPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="CurrentYearPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + (value != 0 ? value.substr(0, value.length - 2) : '0.00');
return d;
}
},
{
field: 'MirrorCurrentYearPrices', title: '当前价格', width: 200, hidden: ishowMirro,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="MirrorCurrentYearPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type3 == 'True' ? 'checked="checked"' : '') + ' id="MirrorCurrentYearPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'MirrorCurrentYearPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="MirrorCurrentYearPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + value.substr(0, value.length - 2);
//var d = '<span name="CurrentYearMirrorPrice" id="CurrentYearMirrorPrice' + rec.CatalogId + '" class="tree-checkbox tree-checkbox0">' + value + '</span>';
return d;
}
},
{
field: 'MirrorPrevious3YearPrices', title: '前阶段价格', width: 200, hidden: ishowMirro,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="MirrorPrevious3YearPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type5 == 'True' ? 'checked="checked"' : '') + ' id="MirrorPrevious3YearPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'MirrorPrevious3YearPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="MirrorPrevious3YearPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + value.substr(0, value.length - 2);
return d;
}
},
{
field: 'MirrorEarlyPrices', title: '早期价格', width: 200, hidden: ishowMirro,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="MirrorEarlyPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type4 == 'True' ? 'checked="checked"' : '') + ' id="MirrorEarlyPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'MirrorEarlyPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="MirrorEarlyPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + value.substr(0, value.length - 2);
return d;
}
},
{
field: 'type0', title: '是否赠送', width: 200,
formatter: function (value, rec, index) {
//alert(rec.isPresent);
var d = '<input type="checkbox" name="IsPresent" catalogid="' + rec.CatalogId + '" ' + (rec.type0 == 'True' ? 'checked="checked"' : '') + ' id="IsPresent' + rec.CatalogId + '" onclick="showProductTree(this,\'IsPresent\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="IsPresent' + rec.ParentId + '" isparent="' + rec.isParent + '" value="0" /> ';
return d;
}
}
]],
loadFilter: function (data, parentId) {
//逐层加载
function setData() {
var todo = [];
for (var i = 0; i < data.length; i++) {
todo.push(data[i]);
}
while (todo.length) {
var node = todo.shift();
if (node.children) {
node.state = 'closed';
node.children1 = node.children;
node.children = undefined;
todo = todo.concat(node.children1);
}
}
}
setData(data);
var tg = $(this);
var opts = tg.treegrid('options');
opts.onBeforeExpand = function (row) {
if (row.children1) {
tg.treegrid('append', {
parent: row[opts.idField],
data: row.children1
});
row.children1 = undefined;
tg.treegrid('expand', row[opts.idField]);
}
return row.children1 == undefined;
};
return data;
},
onLoadSuccess: function (row, data) {
//alert(data[0].CatalogId)
RelativeTreeGridCheck();
}
});
};2,onLoadSuccess中的RelativeTreeGridCheck()級聯方法
##
var parentcid;
var ispid;
var tempid;
//父节点选中关联子节点选中
function RelativeTreeGridCheck() {
var rows = $('#addProductTbl').find('.datagrid-view2 .datagrid-body .datagrid-btable tr');
for (var i = 0; i < rows.length; i++) {
if ($(rows).eq(i).attr('node-id') != undefined) {
parentcid = "";
ispid = -1;
tempid = "";
catalogid = $(rows).eq(i).attr('node-id');
//alert(catalogid);
var cols = $(rows).eq(i).find('td');
var fields = '';
for (var j = 0; j < cols.length; j++) {
fields = $(cols).eq(j).attr('field');
//alert('fields:' + fields);
switch (fields) {
case 'CurrentYearPrices':
case 'MirrorCurrentYearPrices':
case 'MirrorPrevious3YearPrices':
case 'MirrorEarlyPrices':
case 'type0':
if ($(cols).eq(j).find('p input:checked').length > 0) {
parentcid = $(cols).eq(j).parent().find("td[field='CatalogId']").find('p').html();
ispid = $(cols).eq(j).parent().find("td[field='isParent']").find('p').html();
contractproducttype = $(cols).eq(j).find('p input').attr('name');
if (ispid == '1') {
//获取checkbox对象
var obj = $(cols).eq(j).find('p input:checkbox');
//如果父节点选中,自己点也连带选中
showProductTree(obj, contractproducttype, parentcid, ispid)
}
}
break;
}
}
}
}
}
function showProductTree(obj, catalogtype, id, isparent) {
//alert(id.indexof('2'));
if (isparent == 1) {
//当前节点下包库子节点
//alert('$(obj).attr(checked)' + $(obj).attr('checked'));
var state = $(obj).attr('checked') == undefined ? false : true;
//alert('state:'+state+' id:'+id);
//找出子节点
var nodes = $('input[name="' + catalogtype + '"][parent="' + catalogtype + id + '"]');
nodes.each(function () {
//alert('$(this).attr(checked):' + $(this).attr('checked'));
var curobjstate = $(this).attr('checked') == undefined ? false : true;
disabledOthersCatalogType($(this), state, catalogtype)
//alert('curobjstate:' + curobjstate + ' state:' + state + ' id:' + id + ' isparent: ' + $(this).attr('isparent'));
if (curobjstate == state && $(this).attr('isparent') == '0') {
//alert('leaf');
//如果当前节点的选中状态和父节点不同,并且当前节点不是父节点
$(this).attr('checked', state);
$(this).prop('checked', state);
} else {
//alert('$(this).attr(catalogid)' + $(this).attr('catalogid') + '---$(this).attr(isparent)' + $(this).attr('isparent'));
$(this).attr('checked', state);
$(this).prop('checked', state);
showProductTree($(this), catalogtype, $(this).attr('catalogid'), $(this).attr('isparent'))
}
if (state) {
$(this).removeAttr('disabled');
}
});
$(obj).prop('checked', state);
disabledOthersCatalogType($(obj), state, catalogtype)
} else {
var state = $(obj).attr('checked') == undefined ? false : true;
//alert(state);
//alert(catalogtype);
disabledOthersCatalogType($(obj), state, catalogtype)
updateParentNodeCheckState($(obj), state, catalogtype)
}
}
//修改其他产品类型的checkbox的只读状态
function disabledOthersCatalogType(obj, state, catalogtype) {
$('input[catalogid="' + $(obj).attr('catalogid') + '"]').each(function () {
if ($(this).attr('name') != catalogtype) {
if (state) {
$(this).attr('disabled', 'disabled');
} else {
$(this).removeAttr('disabled');
}
$(this).attr('checked', false).prop('checked', false);
}
});
}
//查找上一层节点,修改其状态
function updateParentNodeCheckState(obj, state, catalogtype) {
var pid = $(obj).attr('parent');
//如果父节点是根节点,则不再执行
if (pid == catalogtype + root || $('#' + pid).length == 0) return;
var parent = $('#' + pid);
if (!state) {
//取消父节点的选中状态
parent.attr('checked', false)
parent.prop('checked', false)
} else {
//alert('pid:'+pid+'---'+$('input[parent="' + pid + '"]:checked').length+'------'+$('input[parent="' + pid + '"]').length);
//alert('checkedLen:' + $('input[parent="' + pid + '"]:checked').length + ' len:' + $('input[parent="' + pid + '"]').length);
//子节点全部选中
if ($('input[parent="' + pid + '"]:checked').length == $('input[parent="' + pid + '"]').length) {
parent.attr('checked', true);
parent.prop('checked', true);
}
}
//修改其他产品类型的checkbox的只读状态
disabledOthersCatalogType(parent, state, catalogtype)
//继续查找上一层节点
updateParentNodeCheckState(parent, state, catalogtype)
}//新增产品单击操作处理
function subAddProduct() { 5 var strJson = '';
var selectedvalued = $('#cbo_selFirstCombbox').combobox('getValue');
//下拉框选中的value
selectedvalued = selectedvalued == '' ? '20544' : selectedvalued;
//
var ids = '';
var rows = $('#addProductTbl').find('.datagrid-view2 .datagrid-body .datagrid-btable tr');
strJson += "[";
for (var i = 0; i < rows.length; i++) {
catalogid = -1;
catalogname = '';
productfather = -1;
contractproducttype = '';
quoteprice = -1;
isfather = -1;
productfathername = '';
if ($(rows).eq(i).attr('node-id') != undefined) {
catalogid = $(rows).eq(i).attr('node-id');
//alert(catalogid);
var cols = $(rows).eq(i).find('td');
var fields = '';
for (var j = 0; j < cols.length; j++) {
fields = $(cols).eq(j).attr('field');
//alert('fields:' + fields);
switch (fields) {
case 'CatalogName':
$(cols).eq(j).find('p span').each(function (index) {
if ($(cols).eq(j).find('p span').eq(index).hasClass('tree-title')) {
catalogname = $(cols).eq(j).find('p span').eq(index).html();
}
});
//alert(catalogname);
break;
case 'ParentId':
productfather = $(cols).eq(j).find('p').html();
break;
case 'IsCheck':
//原树选中节点id的获取(不包含修改的id节点),此步骤目的是为了配合后台方法,作用是先删除当前版本下所有树选中的节点,再获取页面中修改后的
//节点,进行更新操作
var oldcheck = $(cols).eq(j).find('p').html();
if (oldcheck == 'True') {
var cid = $(cols).eq(j).parent().find("td[field='CatalogId']").find('p').html();
ids += cid + ',';
//alert(ids)
}
break;
case 'CurrentYearPrices':
case 'MirrorCurrentYearPrices':
case 'MirrorPrevious3YearPrices':
case 'MirrorEarlyPrices':
case 'type0':
if ($(cols).eq(j).find('p input:checked').length > 0) {
isfather = $(cols).eq(j).parent().find("td[field='isParent']").find('p').html();
productfathername = $(cols).eq(j).parent().find("td[field='ParentName']").find('p').html();
contractproducttype = $(cols).eq(j).find('p input').attr('name');
if (contractproducttype == 'IsPresent') {
var type = '<%=Controler.ProductType%>';
contractproducttype = type == '1' ? 'CurrentYearPrices' : 'MirrorCurrentYearPrices'; //如果类型为镜像,则默认为镜像当年
//alert($(cols).eq(j).parent().find("td[field='" + contractproducttype + "']").find('p input').val());
//quoteprice = 0;
quoteprice = $(cols).eq(j).parent().find("td[field='" + contractproducttype + "']").find('p input').val();
ispresent = 1;
} else {
quoteprice = $(cols).eq(j).find('p input').val();
ispresent = 0;
}
//alert('name:' + $(cols).eq(j).find('p input').attr('name') + ' value:' + $(cols).eq(j).find('p input').val());
}
break;
}
}
//alert('catalogid:' + catalogid + '--catalogname:' + catalogname + '--productfather:' + productfather + '--contractproducttype:' + contractproducttype + '--quoteprice:' + quoteprice);
if (catalogid != -1 && catalogname != '' && productfather != -1 && contractproducttype != '' && quoteprice != -1 && productfathername != '') {
strJson += "{\"ProductID\":\"" + catalogid + "\",\"ContractProductType\":\"" + contractproducttype + "\",\"ProductFather\":\"" + productfather + "\",\"Productname\":\"" + catalogname + "\",\"Quotedprice\":\"" + quoteprice + "\",\"Oldproduct\":\"" + oldproduct + "\",\"IsPresent\":\"" + ispresent + "\",\"ContractID\":\"" + $('#ContractId').val() + "\",\"SelectedID\":\"" + selectedvalued + "\",\"IsParent\":\"" + isfather + "\",\"ProductFatherName\":\"" + productfathername + "\",\"IsNull\":\"0\"},";
}
}
}
//alert(strJson);
if (strJson == '[') {
strJson = "[{\"ContractID\":\"" + $('#ContractId').val() + "\",\"SelectedID\":\"" + selectedvalued + "\",\"IsNull\":\"1\"}]";
} else {
strJson = strJson.substr(0, strJson.length - 1);
strJson += "]";
}
ids = ids.substr(0, ids.length - 1);
subProduct(strJson, ids);
//alert(rows.length);
}
//新增产品提交操作
function subProduct(strJson, ids) {
$.post('../Handlers/Contract_ProductHandler.ashx', { 'handlertype': 'subAddProduct', 'strJson': strJson, 'ids': ids, 'pindex': $('#pindex').val() }, function (responseData) {121 switch (responseData.Status) {
case "success":
//成功的操作
$.messager.alert('提示', responseData.Msg);
$('#ProductWinTree').window('close');
//$('#selFirstCombbox').val('6774');
$('#dg_Product').datagrid('reload');
break;
case "failed":
//失败的操作
$.messager.alert('提示', responseData.Msg);
break;
}
}, 'json');
}總結
以上是關於jQuery Easyui Treegrid如何實作顯示checkbox功能的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




