在網站和前端的開發中,javascript是一個強大的腳本語言,但是很多人對他是又愛又恨, 有的時候直接忽略了他的重要性。當然調試js的方法很多,ff下面的firebug,ie也有很強大的調試工具,在這裡我向大家展示一個如何在chrome如何調試js。
1.用chrome瀏覽器開啟demo

2.按下f12鍵
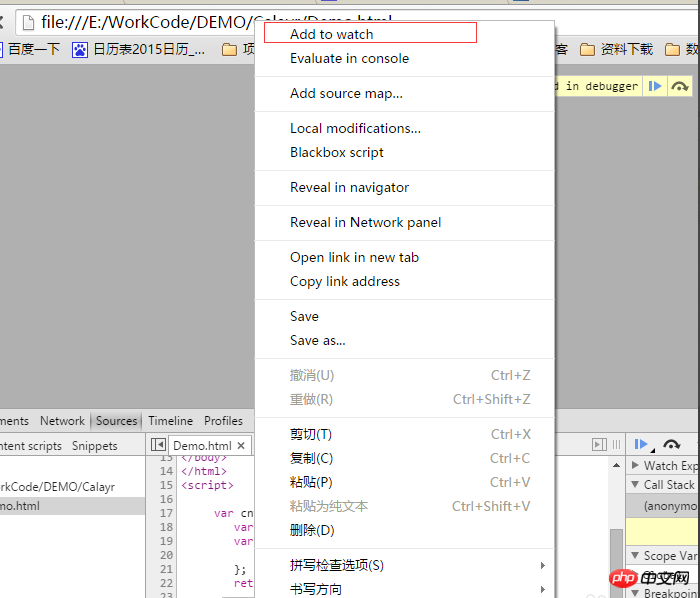
3.新增斷點
4.監視變數


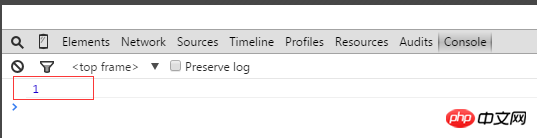
5.查看控制台輸入的日誌

#6.demo 程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
</body>
</html>
<script>
var cnt = (function () {
var index = 0;
var add = function () {
return ++index;
};
return add;
})();
var c=cnt();
alert(c);
console.log(c);
</script>以上是Chrome如何調試JavaScript的範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




