過簡單的程式碼演示,來說明JavaScript中的日期物件Date常用的屬性和方法。
1.開啟文字編輯器,新建一個文字文檔,儲存為.html文件,再新建一個文字文檔,儲存為.js文件。兩個檔案的名稱任意,但後綴一定要是.html和.js。這裡用Utilitied-1.html檔案引用Utilitied-1.js腳本進行示範。
#2.雙擊開啟html文件,進行程式碼編寫,主要是實作對js腳本檔案的引用。程式碼如下圖所示,就是在<script></script>標籤中進行引入。
3.然後回到.js檔案中寫String物件的相關程式碼。包括屬性,方法等常用的程式碼。
簡單地用document.write()進行輸出,查看效果。程式碼如下圖。
4.之後找到.html檔案的位置,右鍵單擊,開啟屬性,找到路徑,然後複製。之後貼上到瀏覽器中查看效果,如下圖所示。

5.最後宣告一點,可以在editplus直接利用快速鍵,選取.html檔後按ctrl+b也能直接在editplus自帶的瀏覽器中進行示範。效果一樣,如下圖所示。

6.需要聲明的是,這裡就是為了示範此次要分享的知識,所以只給了.html檔案中的部分程式碼,至於如何實現背景顏色的改變,可能以後會附上程式碼。
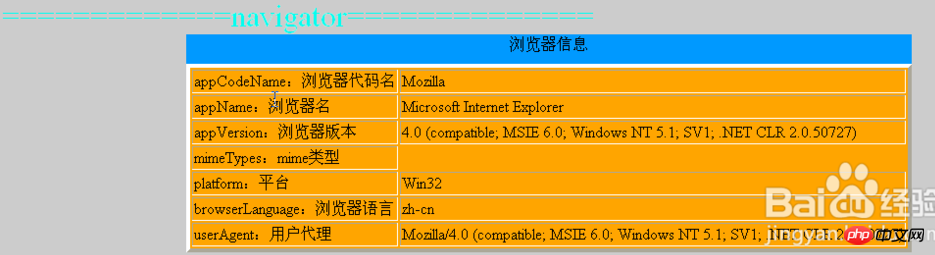
以上是JavaScript對象之navigato物件詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




