在JavaScript中for/in循環作為枚舉屬性最常用的循環,我們這篇經驗就介紹一下for/in循環中一些常用到的方法和函數
#1.有時候我們需要過濾掉一下我們不需要列舉的屬性,而又不能直接定義為不可枚舉的時候,我們就需要透過判斷條件來過濾掉一些不需要枚舉的屬性
##2.透過for/in循環擴展物件屬性(此函數在某些版本的IE中有缺陷)
#3.如果o中的屬性在p中沒有同名屬性,則從o中刪除這個屬性

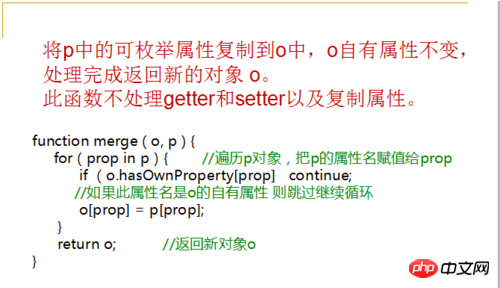
#4.將p中的可枚舉屬性複製到o中,o自有屬性不變

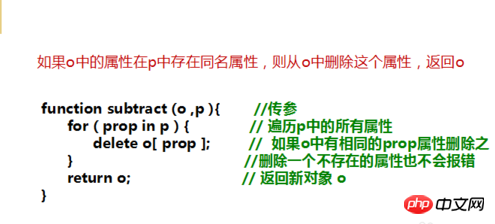
#5.如果o中的屬性在p中存在同名屬性,則從o中刪除這個屬性,回傳o

6返回一個新對象,這個物件同時擁有o和p的屬性如果o和p中有重名的屬性,使用p中的屬性值
##7.傳回新的對象,這個物件擁有o和p都擁有的屬性,類似兩個物件的交集
以上是JavaScript中for/in的用法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




