總結:本篇部落格介紹使用gregwar/captcha實作驗證碼的具體操作步驟,以及可能遇到的問題和解決方案。
操作步驟:
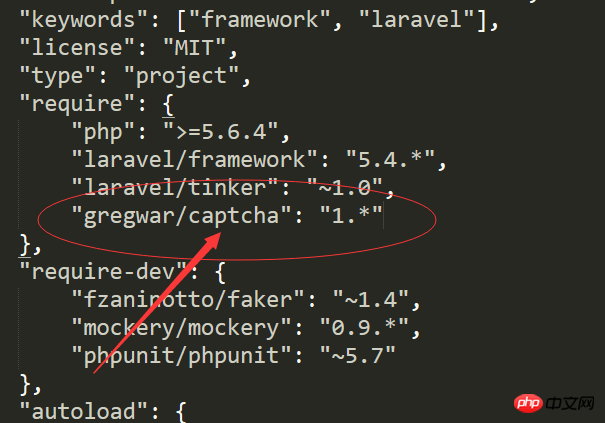
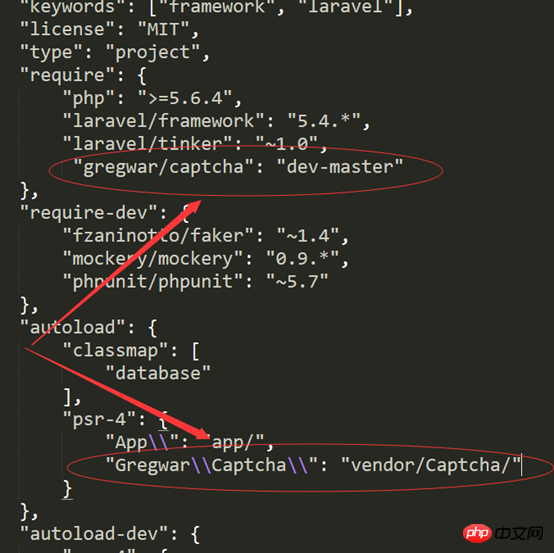
1, 在laravel5.4專案根目錄下找到composer.json 這個文件,


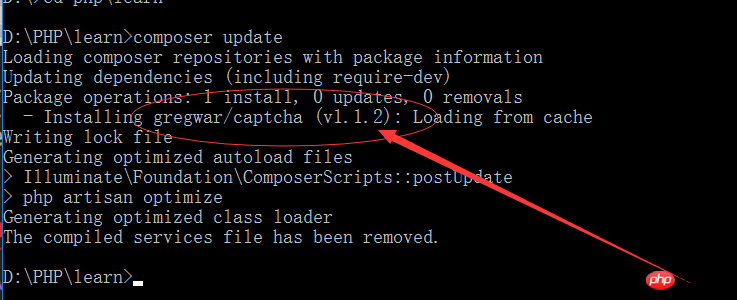
2. 然後開啟命令列,找到專案的根目錄,執行composer update,

可以看到這個擴充庫已經下載好了,
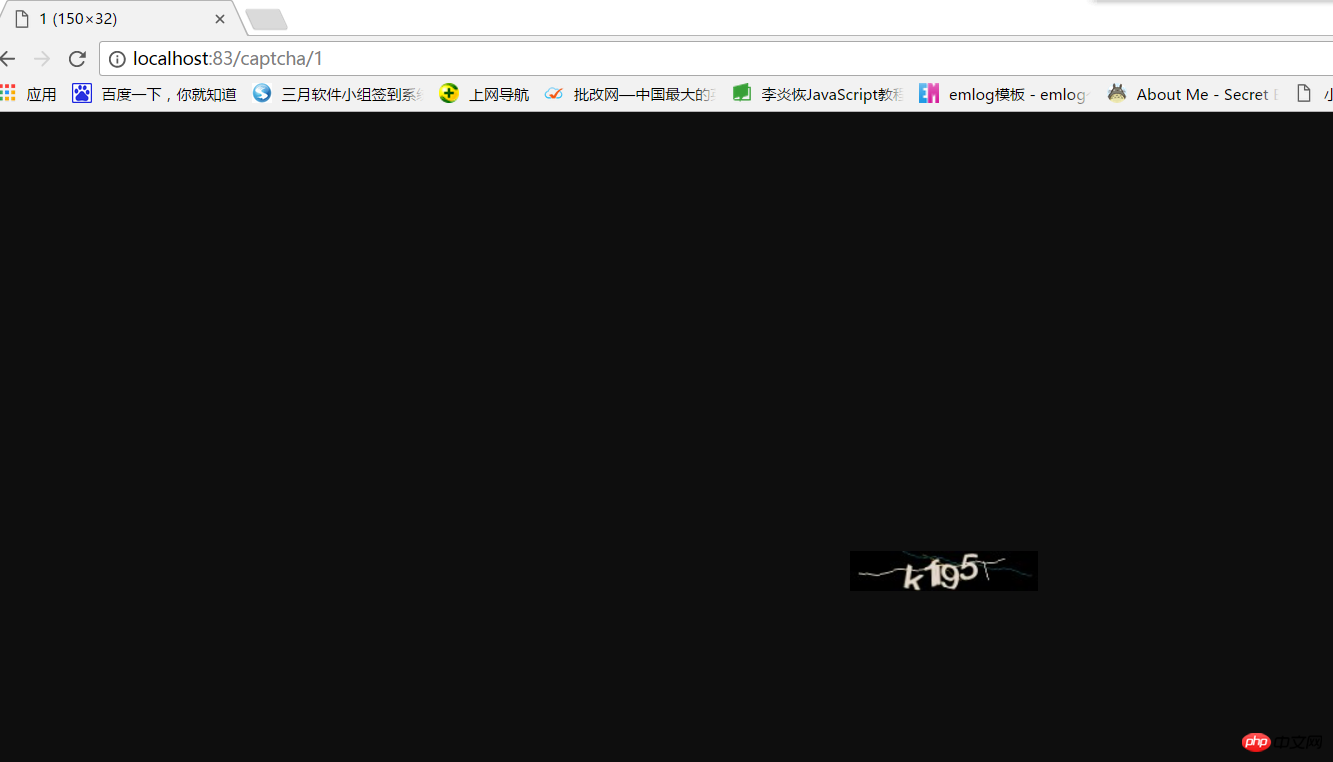
3.接下來,就可以正常使用驗證碼了,先測試驗證碼是否可以正常顯示出來,
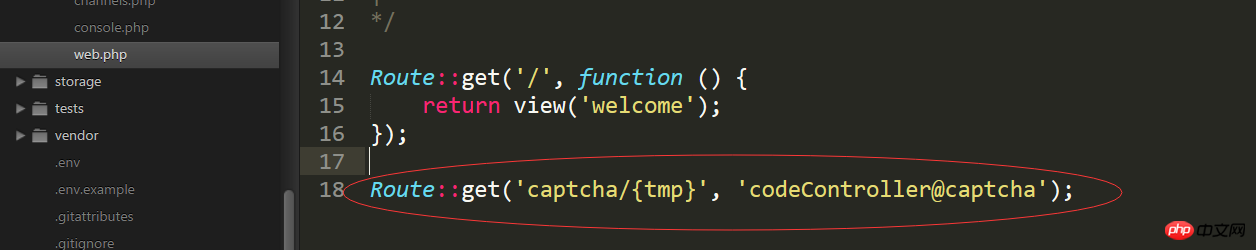
先定義路由:

然後在控制層新建一個codeController.php,
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
//引用对应的命名空间
use Gregwar\Captcha\CaptchaBuilder;
use Session;
class CodeController extends Controller{
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
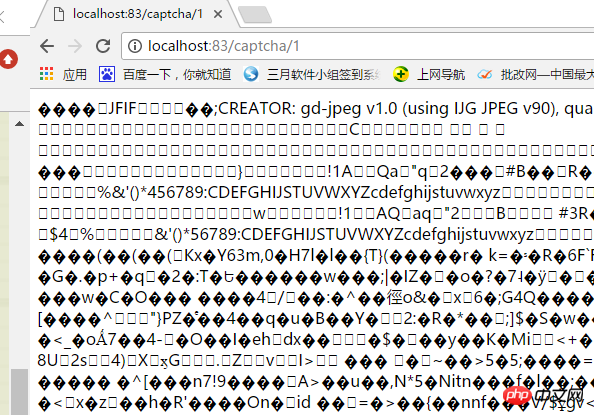
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
}

public function code($tmp)
{
//生成验证码图片的Builder对象,配置相应属性
$builder = new CaptchaBuilder;
//可以设置图片宽高及字体
$builder->build($width = 100, $height = 40, $font = null);
//获取验证码的内容
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase);
//生成图片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
}
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}以上是如何在laravel5.4產生驗證碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




