無刷新功能我們用到很多很多的,下面我就來給各位介紹一個實例,就是實現php+ajax實現無刷新滾屏加載數據,例子非常的簡單大家只要按流程來操作就可以了哦。
1.首先,我們要取得瀏覽器視覺區域頁面的高度

2.然後,當滾動頁面的時候需要做的事情是:計算頁面總高度(當滾動底部時,頁面新加載數據,所以頁面總高度是動態變化的),計算滾動條位置(滾動條位置也是隨著加載頁面的高度動態變化的),然後建構一個公式,計算相對比例
#3.當捲軸接近頁底時,觸發ajax加載,在本例中我們使用jQuery的getJSON方法,向服務端result.php發送請求,請求的參數為page,即頁數
4.如果請求回應成功返回JSON數據,則解析JSON數據,並將數據追加到頁面DIV#container後,如果沒有JSON數據返回,則表示數據全部顯示完畢
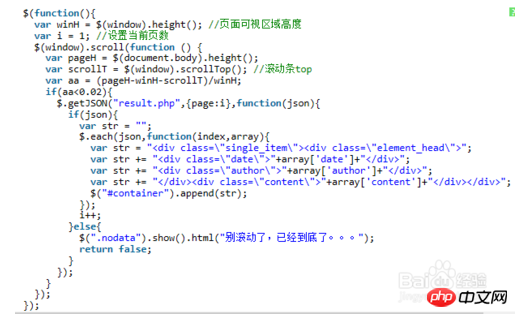
#5.完整的jQuery程式碼如下

#6.result.php
當捲動到頁面底部時,前端Ajax請求到result.php,該後台程式將根據請求的資料頁數:page,查詢資料表中對應的記錄,並將記錄集以json的格式輸出傳回給前端處理
######7.好了,本文的介紹到此結束,快去看看效果吧。 #####################說明#############一般非同步載入都會用到AJAX呼叫方法###
以上是php異步載入資料過程分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




