
首要之首:不要急於選擇一種語言
新手們有一個常見的錯誤就是猶豫於判斷哪種程式語言是做好的、最該先學的。 我們有很多的選擇,但你不能說那種語言最好。 我們應該理解:說到底,什麼語言並不重要。 重要的是理解資料結構、控制邏輯和設計模式。任何一種語言甚至一種簡單的腳本語言都會具有所有程式語言共有的各種特徵,也就是說各種語言是貫通的。 我正在攻讀我的電腦學位,我編程使用Pascal,彙編,和C語言,事實上我從來沒有把它當成職業以求獲得回報。 我一直在自學編程,工作上用不到它,我使用現有的知識,參考各種文件和書本,學習它們的用法。 因此,不要急於選擇何種程式語言。 找出你想要開發的東西,使用一種能夠完成這項任務的語言,這就可以了。
根據各種開發平台的不同,有很多不同的軟體開發形式可供你選擇:從網站應用到桌面軟體到智慧型手機軟體到命令列腳本工具。 在這篇文章裡,我將重點放在一些很受歡迎的入門教學和資源,它們能幫助你學會如何在各種主流的平台上程式開發。 我先假設你是個悟性很強的讀者,但對於新手,當我談論程式碼時還是要按照入門級的水平。 因為即使是你自己看一本程式設計入門 手冊,如果發現都能理解時,心情自然會很高興,這樣利於你進一步學習。
桌面腳本
想要動手在Windows或蘋果系統裡編程,最簡單的方法是從腳本語言或巨集語言開始,例如AutoHotkey ( Windows) 或Automator (蘋果系統)。 如今一些硬體程式設計師衝著他們的螢幕大喊大叫,說AHK和AppleScript並不是真正的程式語言。 也許他們說的是對的技術上,這些種類的語言只能做一些上層的程式。 但是對於那些只是想來脫盲、想在他們的電腦裡實現一些能自動運行的程式的新手來說,這些語言會是一個絕妙的入門入口而且你會吃驚於它們豐富的功能。
例如,大家都喜愛的Texter就是Adam使用AutoHotkey開發的能獨立運行的Windows應用程序,所以說這種腳本語言遠遠不是只能開發小規模腳本軟體。 如果你想從AutoHotkey入手,可以參考Adam的指導: how to turn any action into a keyboard shortcut using AutoHotkey(然後,你可以下載Texter原始碼看看這個功能齊全的使用AHK開發的Windows應用程式的內部結構) 。

Web開發
除了把自己約束在特定的程式語言和特定的作業系統上,你還可以在瀏覽器裡開發你的殺手鐧程序,讓它在互聯網上運行,這就是webapp。 歡迎來到奇妙的web程式設計世界。
HTML 和 CSS:開發網站,你第一件要知道的事情就是HTML(網頁就是由它組成的)和CSS(一種讓外觀更好看的樣式標記)。 HTML 和 CSS 並不是程式語言它們只是頁面的結構和樣式資訊。 然而,在開始開發web應用程式之前你必須要學會如何手工的編寫簡單的HTML和CSS,web頁面是任何webapp的前端顯示部分。 這個 HTML 指導 是你入手的好地方。
JavaScript:當你可以透過HTML和CSS建立靜態頁面後,事情就開始變得有趣了因為到了該學JavaScript的時候了。 JavaScript是一種web瀏覽器上的程式語言,它的魔力就是能在頁面裡製造一些動態效果。 JavaScript可以做bookmarklets, Greasemonkey 腳本, 和 Ajax, 所以它是web上各種好東西的關於因素。 學習JavaScript從這裡開。
伺服器端腳本:一旦你學會了網頁裡的知識,你就要開始對它添加一些動態伺服器操作為了實現這些,你需要把目光轉移到伺服器端腳本語言,例如PHP, Python, Perl, 或Ruby。 舉個例子,如果想要製作一個網頁形式的聯絡表單,根據使用者的輸入發送郵件,你就需要使用伺服器端腳本來實現。 像PHP這樣的腳本語言可以讓你跟web伺服器上的資料庫溝通,所以如果你想建立一個使用者可以登入註冊的網站,這樣的語言正是你需要的。 Webmonkey 是一個優秀的web開發資源網站,裡面有大量的各種web程式語言的指導手冊。 閱讀他們的 PHP 初學者指南。 當你感覺差不多了的時候,看看WebMonkeys PHP and MySQL tutorial 學習如何使用PHP跟資料庫互動。 網路上最好的要數PHP語言官方的線上文件和函數參考了。 每個知識點上 (例如strlen function這個)都在後面列出來用戶的評論註釋,這些對於文檔的本身是非常有價值的。 (我很喜歡PHP,但還有很多其他種伺服器端的腳本語言你們都可以選擇。)
Web框架:
過去數年裡,web開發人員正在開發動態網站的過程中不得不一遍又一遍的針對重複遇到的問題寫出重複的程式碼。 為了避免這種每次開發一些新網站都會重複勞動一次的問題,一些程式設計師動手搭建了一些框架,讓框架替我們完成重複性的工作。 非常流行的 Ruby on Rails 框架,作為一個例子,它利用Ruby程式語言,為我們提供了一個專門面向web的架構,普通的web應用程式都能使用它來完成。 事實上,Adam使用Rails開發了他的第一個正式的(而且是嘆為觀止的!)web應用程序,MixTape.me。這就是 他的如何在沒有任何經驗的情況下建立一個網站。還有一些其他的web開發框架包括CakePHP (針對PHP 程式設計者), Django (針對Python 程式設計), 以及jQuery (針對JavaScript).
Web APIs: API (應用層序程式介面) 是指不同的軟體之間相互交換的程序途徑。 例如,如果你想在你的網站上放一個動態的地圖,你可以使用Google Map,而不需要開發自己的地圖。 The Google Maps API 可以輕鬆的讓你透過JavaScript在程式中引入一個地圖到你的頁面上。 幾乎所有的現代的你所知道的和喜愛的web服務都提供了API,透過這些API你可以獲取到他們的資料和小工具,在你的應用程式裡就可以使用這些互動過來的東西了,例如Twitter, Facebook, Google Docs, Google Maps, 這個清單遠不止這些。 透過API把其他web應用整合到你的web應用程式裡是現在富web開發的前沿地帶。 每個優秀的主流的web服務API都附帶完整的文檔和一些快速入手的指導(例如,這個就是 Twitter的)。 瘋狂吧。
Command line script
If you want to develop a program that can read text or files, input and output something useful, then the command line script language will be a good choice. However, it is not as attractive and good-looking as web applications and desktop applications, but as a scripting language for rapid development, you cannot ignore them.
Many web scripts that run on the Linux platform can also be run in command line mode, such as Perl, Python and PHP, so if you learn to use them, you will be able to run in both environments Use them. My learning path has never left Peal too far. I taught myself Python using this excellent online free book Dive into Python.
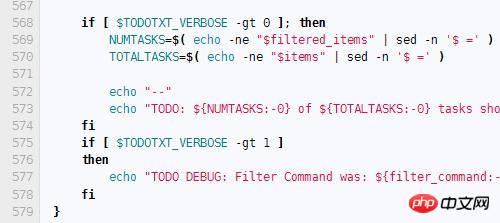
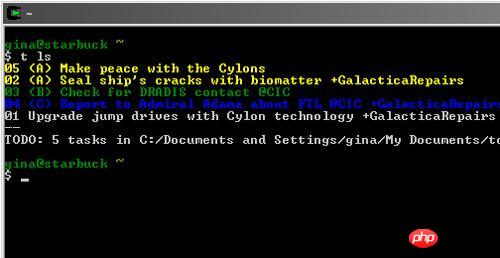
If becoming a Unix master is also your learning goal, then you must definitely be proficient in the bash scripting language. Bash is a command-line scripting language in Unix and Linux environments. It can do everything for you: from automatic backup database scripts to full-featured user interactive programs. At first I didn't have any experience with bash scripts, but eventually I developed a full-featured personal to-do task manager using bash: Todo.txt CLI.
Plug-ins (Add-ons)
Today’s web applications and browsers can enrich themselves through some extension software function. As some existing software, such as Firefox and WordPress, are getting more and more attention from developers, the development of plug-ins is also becoming increasingly popular. People are saying But if only it could do THIS
As long as you master HTML, JavaScript and CSS , you can develop many things you want in any browser. Bookmarklets, Greasemonkey user scripts, and Stylish user styles are all written in the same language as more common pages, and are worth looking into.
More advanced browser extensions, such as the Firefox extension, they can help you a lot. Developing Firefox extensions, for example, requires you to be proficient in JavaScript and XML (a markup language, similar to HTML, but with a stricter format). Back in 2007 I wrote down how to build a Firefox extension, the result of my clumsy research into some online learning materials.
Many free and popular web applications provide extension frameworks, such as WordPress and MediaWiki. These applications are all written in PHP, so you can only do these things if you are familiar with PHP. This is how to write a WordPress plugin. Developers who want to harness the cutting-edge technologies of Google Wave can start by writing widgets and gadgets using HTML, JavaScript, Java, and Python. The first Wave bot I wrote started with this one-afternoon quick-start guide.
Developing Web Applications on the Desktop
The best result of learning programming is that what you learn in one environment can be applied to another environment. The advantage of learning to develop web applications first is that we have some methods to make web applications run directly on the desktop. For example, Adobe AIR is a cross-platform instant runtime platform that allows the programs you write to run on the desktop of any operating system equipped with AIR. AIR applications are written in HTML, Flash, or Flex, so it allows your web applications to run in a desktop environment. AIR is an excellent choice for developing and deploying desktop applications, as we've mentioned in these 10 apps worth installing AIR for.
Mobile Application Development
The development of mobile applications that can run on iPhone or Android smartphones is now booming, so You can also dream about how you can make tons of money with your genius program in the iTunes App Store. However, as a newbie to coding, jumping straight into mobile development can be a steep learning curve as it requires familiarity with high-level programming languages such as Java and Objective C. However, you should certainly take a look at what iPhone and Android programming is really like. Read this simple iPhone application development example to get a preliminary understanding of the iPhone program development process. Android programs are all written in Java. Here is a simple video tutorial to teach you how to develop your first Hello Android program (Note: You may need an agent to watch this video).
Finally: Patience, hard work, try, fail
Good programmers have the quality of never giving up until they achieve their goals. They will be pleasantly surprised by how they can change through long-term deliberation and failure. Some achievements come. Learning to program can be very rewarding, but the learning process can be frustrating and lonely. If possible, it is best to find a partner to do this with you. If you want to master programming, like anything else, you need to persist, try again and again, and gain more experience. You must learn to write your own technical blog. PHP Chinese website provides a free technical blog system. Go and write your personal blog...
以上是程式設計自我訓練的幾點注意事項的詳細內容。更多資訊請關注PHP中文網其他相關文章!




