工作方式不多說,先直接上一個簡單範例程式碼
##r 接收端:
ConnectionFactory factory = new ConnectionFactory { HostName = "hostname", UserName = "root", Password = "root001", VirtualHost = "hostserver" };
using (IConnection conn = factory.CreateConnection())
{ using (IModel im = conn.CreateModel())
{
im.ExchangeDeclare("rabbitmq_route", ExchangeType.Direct);
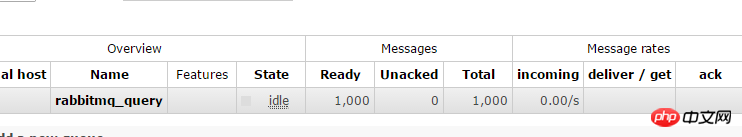
im.QueueDeclare("rabbitmq_query", false, false, false, null);
im.QueueBind("rabbitmq_query", "rabbitmq_route", ExchangeType.Direct, null);
for (int i = 0; i < 1000; i++)
{ byte[] message = Encoding.UTF8.GetBytes("Hello Lv");
im.BasicPublish("rabbitmq_route", ExchangeType.Direct, null, message);
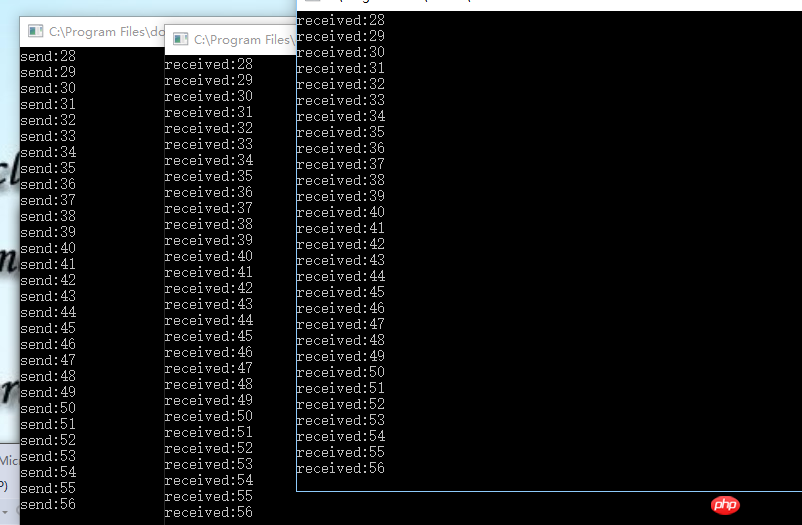
Console.WriteLine("send:" + i);
}
}
}使用且已送置一千條,且相對要慢一點,接收時要慢一點,接收時要慢一點。

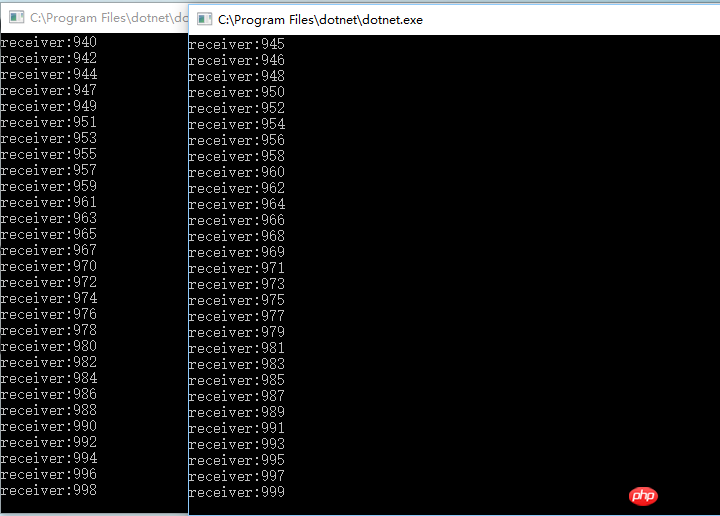
# 會按順序的分發每個訊息。當每個收到確認後,會將該訊息刪除,然後將下一個分發到下一個接收者,主要是因為RabbitMQ的 循環分發
循環分發
 則以相同的訊息分發至多個收件者。
則以相同的訊息分發至多個收件者。
修改者修改:## 與上種方式比較,會發現在程式碼註解後面少兩段程式碼,在設定了Fanout方式後,不需要再指定佇列名稱。停一秒是為了方便看結果,以免刷新太快。
當新的接收端連結(消費者),且需要申報一個新的佇列,註1處代碼,RabbitMQ在申報佇列時,如果不指定名稱會自動產生一個,這還是不錯的。
地

以上是C#中關於RabbitMQ應用的圖文程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




