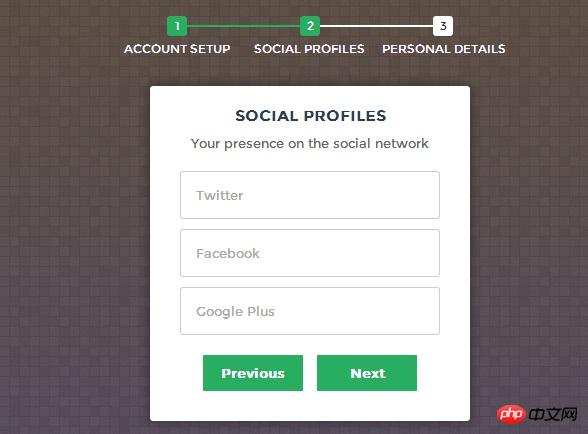
分步驟的登入註冊表單現在也比較多,主要是能提高用戶體驗,用戶可以有選擇性的填寫相應的表單信息,不至於讓用戶看到一堆表單望而卻步。今天跟大家分享的就是一款基於HTML5和CSS3的分步驟註冊登入表單,外觀不用說,非常漂亮。你看一下DEMO就知道了。

這裡是線上演示,你可以先看看效果。
接下來我們要來一起看看實現的過程是怎麼樣的。程式碼有點複雜,主要由HTML程式碼、CSS3程式碼以及Javascript程式碼組成。
<form id="msform">
<!-- progressbar -->
<ul id="progressbar">
<li>Account Setup</li>
<li>Social Profiles</li>
<li>Personal Details</li>
</ul>
<!-- fieldsets -->
<fieldset>
<h2>Create your account</h2>
<h3>This is step 1</h3>
<input type="text" name="email" placeholder="Email" />
<input type="password" name="pass" placeholder="Password" />
<input type="password" name="cpass" placeholder="Confirm Password" />
<input type="button" name="next" value="Next" />
</fieldset>
<fieldset>
<h2>Social Profiles</h2>
<h3>Your presence on the social network</h3>
<input type="text" name="twitter" placeholder="Twitter" />
<input type="text" name="facebook" placeholder="Facebook" />
<input type="text" name="gplus" placeholder="Google Plus" />
<input type="button" name="previous" value="Previous" />
<input type="button" name="next" value="Next" />
</fieldset>
<fieldset>
<h2>Personal Details</h2>
<h3>We will never sell it</h3>
<input type="text" name="fname" placeholder="First Name" />
<input type="text" name="lname" placeholder="Last Name" />
<input type="text" name="phone" placeholder="Phone" />
<textarea name="address" placeholder="Address"></textarea>
<input type="button" name="previous" value="Previous" />
<input type="submit" name="submit" value="Submit" />
</fieldset></form>HTML程式碼看起來很多,但很簡單,主要是描述了一form表單。
/*form styles*/#msform {
width: 400px;
margin: 50px auto;
text-align: center;
position: relative;
}#msform fieldset {
background: white;
border: 0 none;
border-radius: 3px;
box-shadow: 0 0 15px 1px rgba(0, 0, 0, 0.4);
padding: 20px 30px;
box-sizing: border-box;
width: 80%;
margin: 0 10%; /*stacking fieldsets above each other*/
position: absolute;
}/*Hide all except first fieldset*/#msform fieldset:not(:first-of-type) {
display: none;
}/*inputs*/#msform input, #msform textarea {
padding: 15px;
border: 1px solid #ccc;
border-radius: 3px;
margin-bottom: 10px;
width: 100%;
box-sizing: border-box;
font-family: montserrat;
color: #2C3E50;
font-size: 13px;
}/*buttons*/#msform .action-button {
width: 100px;
background: #27AE60;
font-weight: bold;
color: white;
border: 0 none;
border-radius: 1px;
cursor: pointer;
padding: 10px 5px;
margin: 10px 5px;
}#msform .action-button:hover, #msform .action-button:focus {
box-shadow: 0 0 0 2px white, 0 0 0 3px #27AE60;
}/*headings*/.fs-title {
font-size: 15px;
text-transform: uppercase;
color: #2C3E50;
margin-bottom: 10px;
}.fs-subtitle {
font-weight: normal;
font-size: 13px;
color: #666;
margin-bottom: 20px;
}/*progressbar*/#progressbar {
margin-bottom: 30px;
overflow: hidden; /*CSS counters to number the steps*/
counter-reset: step;
}#progressbar li {
list-style-type: none;
color: white;
text-transform: uppercase;
font-size: 9px;
width: 33.33%;
float: left;
position: relative;
}#progressbar li:before {
content: counter(step);
counter-increment: step;
width: 20px;
line-height: 20px;
display: block;
font-size: 10px;
color: #333;
background: white;
border-radius: 3px;
margin: 0 auto 5px auto;
}/*progressbar connectors*/#progressbar li:after {
content: '';
width: 100%;
height: 2px;
background: white;
position: absolute;
left: -50%;
top: 9px;
z-index: -1; /*put it behind the numbers*/}#progressbar li:first-child:after { /*connector not needed before the first step*/
content: none;
}/*marking active/completed steps green*//*The number of the step and the connector before it = green*/#progressbar li.active:before, #progressbar li.active:after{
background: #27AE60;
color: white;
}這裡我們只是將渲染表單的CSS程式碼貼了出來,這讓我們的表單看起來非常清新自然。另外要說明的一點是,這裡我們利用了CSS3的:before屬性。
最後是Javascript程式碼,可以實現註冊表單的步驟跳轉。
var current_fs, next_fs, previous_fs; //fieldsets
var left, opacity, scale; //fieldset properties which we will animate
var animating; //flag to prevent quick multi-click glitches
$(".next").click(function(){ if(animating) return false;
animating = true;
current_fs = $(this).parent();
next_fs = $(this).parent().next(); //activate next step on progressbar using the index of next_fs
$("#progressbar li").eq($("fieldset").index(next_fs)).addClass("active"); //show the next fieldset next_fs.show();
//hide the current fieldset with style
current_fs.animate({opacity: 0}, {
step: function(now, mx) { //as the opacity of current_fs reduces to 0 - stored in "now"
//1. scale current_fs down to 80%
scale = 1 - (1 - now) * 0.2; //2. bring next_fs from the right(50%)
left = (now * 50)+"%"; //3. increase opacity of next_fs to 1 as it moves in
opacity = 1 - now;
current_fs.css({'transform': 'scale('+scale+')'});
next_fs.css({'left': left, 'opacity': opacity});
},
duration: 800,
complete: function(){
current_fs.hide();
animating = false;
},
//this comes from the custom easing plugin
easing: 'easeInOutBack'
});
});
$(".previous").click(function(){ if(animating) return false;
animating = true;
current_fs = $(this).parent();
previous_fs = $(this).parent().prev(); //de-activate current step on progressbar
$("#progressbar li").eq($("fieldset").index(current_fs)).removeClass("active"); //show the previous fieldset previous_fs.show();
//hide the current fieldset with style
current_fs.animate({opacity: 0}, {
step: function(now, mx) { //as the opacity of current_fs reduces to 0 - stored in "now"
//1. scale previous_fs from 80% to 100%
scale = 0.8 + (1 - now) * 0.2; //2. take current_fs to the right(50%) - from 0%
left = ((1-now) * 50)+"%"; //3. increase opacity of previous_fs to 1 as it moves in
opacity = 1 - now;
current_fs.css({'left': left});
previous_fs.css({'transform': 'scale('+scale+')', 'opacity': opacity});
},
duration: 800,
complete: function(){
current_fs.hide();
animating = false;
},
//this comes from the custom easing plugin
easing: 'easeInOutBack'
});
});
$(".submit").click(function(){ return false;
})這裡我們可以看到,利用jQuery程式碼變得非常簡潔。主要是3個事件:next、previous、submit,同時在next和previous時利用jQuery實現淡入淡出的動畫效果
以上是css3+html5如何實現分步驟註冊登入表單的範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




