接觸過Angularjs的都知道,ng支援雙向綁定,我們可以輕輕鬆鬆的透過ngModel將我們的值綁定到介面,當修改了值提交表單的時候不需要再重新通過ID去重新抓取輸入框資訊了。那對於我們開發前台網站,不用ng一類的MVVM框架,只引用了Jquery,那麼在處理表單的時候該怎麼做呢。
一. 原始做法
<p id="form"> <select id='select1'> <option value="">--请选择--</option> <option value="1">--1--</option> <option value="2">--2--</option> <option value="3">--3--</option> </select> <input id='radio1' type="radio" /> <input id='text1' type="text" /> <textarea id='textArea1' ></textarea> </p
程式設計師A會說,So easy,透過Jquery id 去取得每個輸入框的值就OK。多簡單。
function getEntity(){
return {
select1:$("#select1").val(),
radio1:$("#radio1").prop('checked'),
text1:$("text1").val(),
textArea1:$("textArea1").val()
}
}二. 升級做法.
程式設計師B說, 這樣不行哦,很多頁面都有表單提交, 那不是每個地方都要用Jquery去取得值,如果以後新增了輸入框,每次HTML修改了,還要修改對應的JS,多麻煩。於是愛偷懶的程式設計師B想到了一個方法,透過自訂標籤來實現。
2.1 我們將表單包裝到一個form的p下,每個輸入的控制項新增一個data-field屬性. data-field裡面寫建構實體的屬性名稱,考慮到會出現嵌套的對象。所以data-field 裡面屬性名稱透過. 點來隔開,譬如 data-field='Person.Name' 後面就會建構出{ Person:{ Name:xxx }} .下面的是沒有嵌套的物件的例子
<p id="form">
<select data-field='select1'>
<option value="">--请选择--</option>
<option value="1">--1--</option>
<option value="2">--2--</option>
<option value="3">--3--</option>
</select>
<input data-field='radio1' type="radio" />
<input data-field='text1' type="text" />
<textarea data-field='textArea1'></textarea>
</p>2.2 提供一個getEntity方法。 讀取外層的Form然後找到所有的data-field 屬性去遍歷. 因為輸入框有checkbox和radio,input和select, 所以判斷類型先取出值。然後呼叫getField方法建構實體。程式碼就不做詳細解答了。應該都能看懂。只是想表達思路想法而已。
function getEntity(form) {
var result = {};
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
var val;
if ($(this).attr('type') == 'checkbox') {
val = $(this).prop('checked');
} else if ($(this).attr('type') == 'radio') {
val = $(this).prop('checked');
} else {
val = $(this).val();
}
// 获取单个属性的值,并扩展到result对象里面
getField(field.split('.'), val, result);
});
return result;
}
function getField(fieldNames, value, result) {
if (fieldNames.length > 1) {
for (var i = 0; i < fieldNames.length - 1; i++) {
if (result[fieldNames[i]] == undefined) {
result[fieldNames[i]] = {}
}
result = result[fieldNames[i]];
}
result[fieldNames[fieldNames.length - 1]] = value;
} else {
result[fieldNames[0]] = value;
}
}下面我們來看看看巢狀的物件
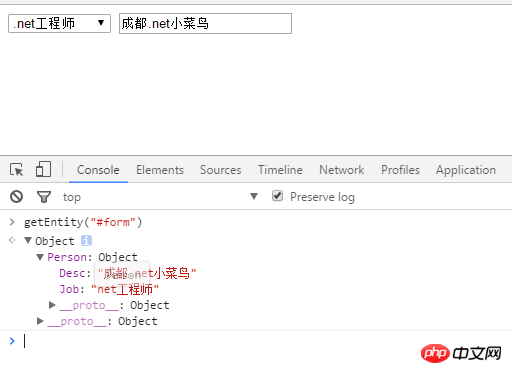
<p id="form">
<select data-field='Person.Job'>
<option value="">--职位--</option>
<option value="java工程师">java工程师</option>
<option value="net工程师">.net工程师</option>
<option value="python工程师">python工程师</option>
</select>
<input data-field='Person.Desc' type="text" />
</p>
#2.5 提供了取得實體的方法,當然也要提供賦值的方法呀。下面來看看賦值的方法
function setEntity(form, entity) {
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
fieldNames = field.split('.');
var value = JSON.parse(JSON.stringify(entity));
for (var index = 0; index < fieldNames.length; index++) {
value = value[fieldNames[index]];
if (!value) {
break;
}
}
if ($(this).attr("type") === "checkbox" ||
$(this).attr("type") === "radio") {
$(this).attr('checked', Boolean(value));
} else {
if (value) {
$(this).val(value);
} else {
$(this).val("");
}
}
})
}以上是javascript取得表單資料的原始做法和升級做法實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




