3.5.2 box-shadow屬性使用方法(1)
#和PSD軟體製作圖片相比,box-shadow修改元素的陰影效果要方便得多,因為box-shadow可以修改六個參數,得到不同的效果。以下結合一些簡單的案例來對box-shadow屬性進行示範說明。
1.單邊陰影效果
定義元素的單邊陰影效果和調諧border的單邊邊框顏色是相似的,例如:
>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>box-shadow设置单边阴影效果title>
<style type="text/css">
.box-shadow {
width: 200px;
height: 100px;
border-radius: 5px;
border: 1px solid #ccc;
margin: 20px;
}
.top {
box-shadow: 0 -2px 0 red;
}
.right {
box-shadow: 2px 0 0 green;
}
.bottom {
box-shadow: 0 2px 0 blue;
}
.left {
box-shadow: -2px 0 0 orange;
}
style>
head>
<body>
<p class="box-shadow top">p>
<p class="box-shadow right">p>
<p class="box-shadow bottom">p>
<p class="box-shadow left">p>
body>
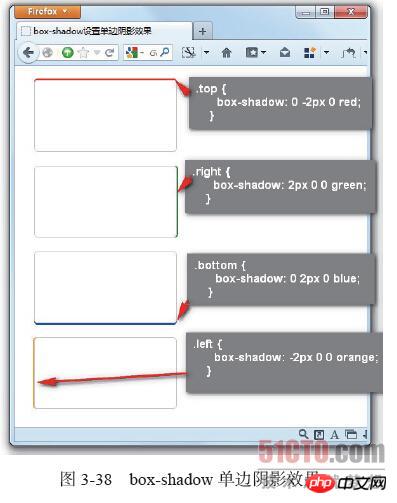
html>效果如圖3-38所示。

這個案例中,使用box-shadow為元素設定了頂邊、右邊、底邊和左邊的單邊陰影效果。主要透過box-shadow的水平和垂直陰影的偏移量來實現,當x-offset為正值時,產生右邊陰影,反之為負值時,生成左邊陰影;y-offset為正值時,生成底部陰影,反之為負值時產生頂部陰影。此例中是一個單邊實影投影效果(陰影模糊半徑為0),但是如果陰影的模糊半徑不是0,上面的方法還能不能實現單邊陰影效果呢?不急著來回答,在上面的實例中加入一個模糊半徑,例如:
.top {
box-shadow: 0 -2px 5px red;
}
.right {
box-shadow: 2px 0 5px green;
}
.bottom {
box-shadow: 0 2px 5px blue;
}
.left {
box-shadow: -2px 0 5px orange;
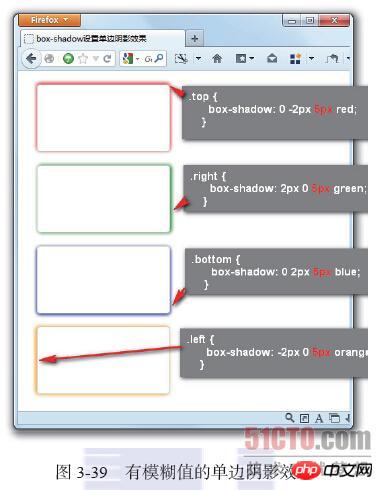
}圖3-39說明,這個效果並不是理想的單邊陰影效果,當box-shadow添加了5px陰影模糊半徑後,陰影不再是實影投影,陰影清晰度向外擴散,更具陰影的效果。但造成了另一個問題,給元素其他三邊加上淡淡的陰影效果,但這並不是設計所需的效果。
那究竟要怎麼做呢?此時,box-shadow屬性中的陰影擴展半徑(spread-radius)會是一個很關鍵的屬性,要實現單邊陰影效果,必須配上這個屬性(除單邊實影之外)。

.top {
box-shadow: 0 -4px 5px -3px red;
}
.right {
box-shadow: 4px 0 5px -3px green;
}
.bottom {
box-shadow: 0 4px 5px -3px blue;
}
.left {
box-shadow: -4px 0 5px -3px orange;
}上面的程式碼調整了陰影的位移量,新增了box-shadow的擴充半徑,
以上是CSS3之box-shadow屬性使用以及單邊陰影效果設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




