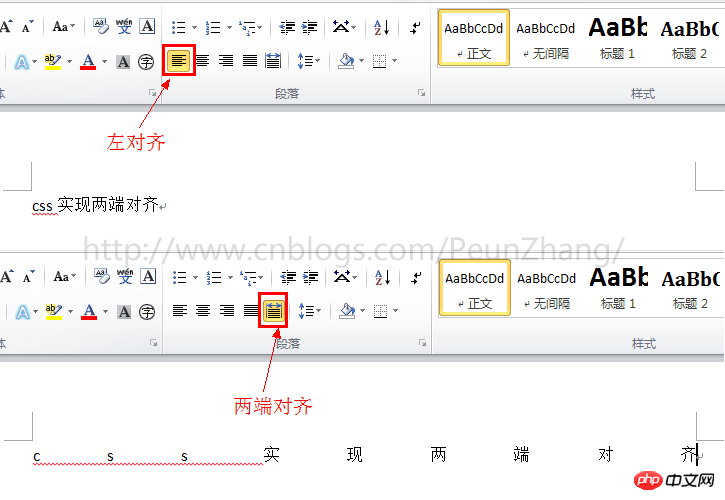
說到兩端對齊,大家並不陌生,在word、powerpoint、outlook等介面導航處,其實都有一個兩端對齊(分散對齊)的按鈕,平時使用的也不多,我們更習慣與左對齊、居中對齊、右對齊的方式來對齊頁面的文字或模組。

響應式網頁設計出現以來,更多是使用百分比布自適應佈局,特別是在行動端,兩端對齊的方式顯得越來越重要。那麼,如何使用css實現兩端對齊,相信很多同學會文本對齊的text-align:justify,這是今天要講的其中一種方式,另外還有兩種更精彩的實現方式,請往下看~
下圖是需要實現的demo,取了寬度分別為320px、480px、640px下的截圖,也就是說再隨瀏覽器視窗寬度的調整,按鈕選單高度不變,寬度會按比例自動適應,且左右兩端對齊:

使用text -align:justify
使用justify-content:space-between

# #使用column(多列佈局)
行動端文字兩端對齊範例 (new)
##方法一:使用text-align:justify
#感謝join同學提供的方案,使用該方案可以做到相容所有的瀏覽器,不過實現起來會比較複雜,而且帶有hack的味道
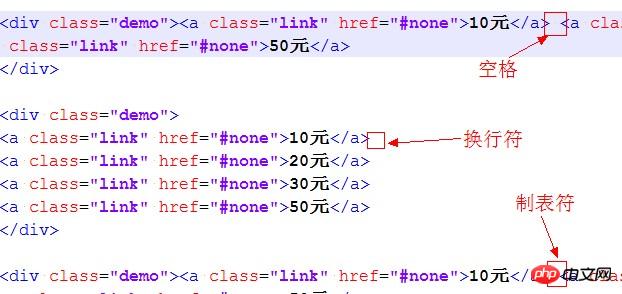
text-align:justify 屬性是全兼容的,使用它實現兩端對齊,需要注意在
才能起作用,同樣,實現文本對齊也是需要在字與字之間添加[空格/換行符/製表符] 才能運作
HTML:
<p>模块内的元素之间为 分隔,只支持webkit和Gecko内核浏览器</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为换行符</p><br /><p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为空格符</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为无分隔符,justify不起作用</p><br /><p class="demo"><a class="link" href="#none">选项1</a><a class="link" href="#none">选项2</a><a class="link" href="#none">选项3</a><a class="link" href="#none">选项4</a></p><br />CSS:
{:;:;}{:;:;:;:;
}{:;
}{:;:;:;:;:;:;
}{:;:;:;:;:;:;:;:;:;:;:;:;:;:;
}
方法二:使用justify-content:space-between
#box-pack是css3的新屬性,依賴display:box(舊版彈性佈局),受box-orient影響,box-pack決定了子標籤水平對齊的方式,可選值有start | end | center | justify 。使用box-pack:justify來實現兩端對齊非常簡單,程式碼量也少。為了向前看齊,把display:flex(新版彈性佈局)也一起寫進去~如果是做基於webkit核心的webapp開發和winphone IE10及以上,那麼一切都好辦~
#關於盒子模型佈局的介紹,這裡有篇文章《CSS box-flex屬性,然後彈性盒子模型簡介》,寫得不錯,推薦給大家~
<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>*{margin:0;padding:0;}/*
说明:
display:box定义布局为盒模型后,可使用盒模型下的box-pack:justify属性*/.demo{
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;
}.demo a{
width:20%;
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>*{margin:0;padding:0;}/*
说明:
1.column-count定义了对象的列数,例子中有4个模块,那么定义为4列
2.column-gap定义了对象中列与列的间距,间距不能设置为百分比,显得不够灵活*/.demo{
-webkit-column-count:4;-moz-column-count:4;column-count:4;
-webkit-column-gap:20px;-moz-column-gap:20px;column-gap:20px;
}.demo a{
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}以上是CSS中三種方法實現兩端對齊的實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




