很多人只要一提到@font face規則,心中就會不由自主「哦~~」的一聲:「這個我知道,可以用來產生自訂字元小圖示!」話是沒錯,問題在於很多人以為生成字元小圖示就是@font face規則的全部,實際上只是功能之一,如果真正了解@font face規則,你會發現,@font face規則可以做的事情其實非常多,尤其我們不考慮IE7,IE8瀏覽器的情況。
雖然說CSS3新世界才出現真正意義上的變數var(請參閱此文:「了解CSS/CSS3原生變數var」),但實際上,CSS世界中,就已經出現了本質上就是變數的東西,@font face規則就是其中之一,@font face的本質上就是一個定義字體或字體集的變量,這個變數不只是簡單的自訂字體,還包括字體重命名,預設字體樣式設定等等。
這個「變數」的意識很重要,有助於我們發揮@font face的潛力,可以讓我們的CSS程式碼更加的精簡,更方便的維護等。
在進入正題之前,我們要先對@font face規則有個大致的面面觀。
@font face規則支援的CSS屬性有:font-family,src,font-weight, font-style,unicode-range,font-variant,font-stretch,font-feature-settings。例如:
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
font-variant: small-caps;
font-stretch: expanded;
font-feature-settings:"liga1" on;
}屬性還蠻多的,而且有些屬性,估計是他認識你,你不認識他。但從實用角度來講,有些屬性其實可以不用去深究,例如font-variant,font-stretch,font-feature-settings這3個屬性。為什麼呢?因為按照我的經驗理解,這3個屬性給我感覺更像是專為英文設計的,所以如果不是有業務需要,可以先放一放。
好,現在,是不是感覺壓力一下子小了很多,我們需要在意的可以自訂的屬性就只剩下下面這些:
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
}估計會有小夥伴疑惑@font-face規則中的font-style,font-weight以及unicode-range這些屬性有什麼用,尤其font-style,font-weight,好像就是專門來打醬油的。實際上,這裡的每個屬性都不是泛泛之輩,都是有故事的人。
在介紹每個屬性之前,有必要鄭重聲明一下,接下來有大量的案例,全是基於local本地字體做示意的,而IE7,IE8瀏覽器是不支持local本地字體的,所以,本文的標題是“CSS3背景下的…”,就是這麼個原因,大家注意明辨,如果你的專案還需要兼容IE8,本文介紹,這些好東西可能就需要斟酌斟酌了。
我們一個一個來介紹:
1.font-family
這裡的font-family可以看成是字體變量,名稱可以非常隨意,例如直接一個美元符號'$',例如:
@font-face {
font-family: '$';
src: local("Microsoft Yahei");
}這時候,對普通HTML元素,你設定其font-family屬性值為'$',則其字體表現就變成了「微軟雅黑」(如果本地有這個字體)。
甚至非IE瀏覽器下可以直接使用純空格' ',不過有一點需要注意,就是使用這些稀奇古怪的字符或者有空格的時候,一定要加引號。
雖然說自己變數名稱可以很隨意,但是有一類名稱,不能隨便設置,就是原本系統就有的字體名稱,例如下面的程式碼:
@font-face {
font-family: 'Microsoft Yahei';
src: local(SimSun);
}從此「微軟雅黑」字體變成了「宋體」。當然,有時候我們說不定就需要這種覆蓋,比如說新來了一個設計主管,平生最看不慣“微軟雅黑”,希望換成其他字體,這個時候我們就可以使用這個變量覆蓋輕輕鬆鬆完成整站的字體變更。
2.src
src表示呼叫字體文件,非是本機字體檔案(IE9+支援),也可以是線上位址(可能有跨域限制)。
本文主要著重介紹本地字體檔案的應用。
作用1:字體檔案名稱簡寫
現在很多網站會使用「微軟雅黑」字體,但是,「微軟雅黑」的名稱有點長:
.font {
font-family: 'Microsoft Yahei';
}小手一抖,說不定就拼錯了,還要加引號,還要加空格,好麻煩的勒。此時我們就可以利用@font face規則簡化,這樣就容易記憶了,書寫更快了:
@font-face {
font-family: YH;
src: local("Microsoft Yahei");
}使用的時候直接:
.font {
font-family: YH;
}多麼乾淨,多麼清爽,心情多麼舒暢!
src还支持多个local字体地址同时出现,嘿,这简化的CSS代码可不是一个字体名了,而是一大波字体名称了,例如某网站使用了大量类似下面的font-family属性值:
body {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}
.xxxx {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}虽然说,实现的时候,借助了Sass, Less之类工具让字体名称们成为了变量,写代码的时候好像也没怎么吃力,但是最终生成的CSS其实是比较啰嗦,如果我们走本质上就是变量的@font face,是不是不仅开发简单,代码也简单了,如下处理:
@font-face {
font-family: BASE;
src: local("HelveticaNeue-Light"), local("Helvetica Neue Light"), local("PingFang SC"), local("Microsoft YaHei"), local(sans-serif);
}于是我们用字体的时候直接:
body {
font-family: BASE;
}
.xxxx {
font-family: BASE;
}看语义又好,代码又简单,实用又方便,超级使用的小技巧。
当然,local本地作用还不止这些。
业界有个名为“字蛛”的中文字体处理工具,可以提取页面中使用的特殊中文字体并生成新的体积更小的自定义字体。我们可以在这个基础上更进一步,举个例子:
一些特殊的标题设计师就是喜欢用“方正粗雅宋”这个字体(已经购得版权),但是很显然,这么帅气的字体,几乎很少有用户安装的,所以实际开发的时候,全都是通过工具而生成一个全新的精简版的“方正粗雅宋”字体文件,再通过src属性url()方法外链这个字体文件。
很棒的方案,但还不够完美,为什么呢?虽然安装“方正粗雅宋”这个字体的用户并不多,但并不表示没有用户使用之。试想一下,假如有用户安装了这个字体,结果你在网页呈现的时候,还要再去外链一个额外的文件地址,岂不是白白的浪费?既浪费流量,体验又不一定好,如果字体文件加载慢,会看到文字“变形”的过程,显然是不友好的。
我们可以借助@font face规则中的local实现代码和体验上的进一步的提升,如下:
@font-face {
font-family: FZCYS;
src: local("FZYaSongS-B-GB"),
url("FZCYS.woff2"),
url("FZCYS.woff"),
url("FZCYS.ttf");
}于是乎,那些安装了“方正粗雅宋”这个字体的用户,就没有任何字体文件请求。加载更快了,用户体验上升了,还省了流量,如此百益无一害的事情,还不妥妥的用起来。
3.font-style
在Chrome浏览器下,@font face规则设置font-style:italic可以让文字倾斜,但是这并不是其作用所在。
@font face规则中的font-style和font-weight类似,都是用来设置对应字体样式或自重下该使用什么字体。因为有些字体可能会有专门的斜体字,注意这个斜体字,并不是让文字的形状倾斜,而是专门设计的倾斜的字体,很多细节会跟物理上的请求不一样。于是,我在CSS代码中使用font-style:italic的时候,就会调用这个对应字体,如下示意:
@font-face {
font-family: 'I';
font-style: normal;
src: local('FZYaoti');
}
@font-face {
font-family: 'I';
font-style: italic;
src: local('FZShuTi');
}由于专门的斜体字不太好找,所以我使用“方正姚体”和“方正舒体”代替做示意。上面CSS代码我解读一下:制定一个字体,名叫'I',当文字样式正常的时候,字体表现使用“方正姚体”,当文字设置了font-style:italic的时候,字体表现为“方正舒体”。
好,现在假设有下面这样的CSS和HTML:
.i {
font-family: I;
}<p><i class="i">类名是i,标签是i</i></p> <p><span class="i">类名是i, 标签是span</span></p>
请问最终的表现是怎样的?
由于<i>标签天然font-style:italic,因此理论上,上面一行文字表现为“方正舒体”,下面一行为“方正姚体”,最终结果是如何呢?
当当当当,完全符合,如下截图:

这下大家应该明白,@font face规则中的font-style是干嘛用的了吧。
4.font-weight
font-weight和font-style类似,不过是定义了不同字重使用不同字体,对于中午而言,这个要比font-style适用性强很多。我这里就有一个非常具有代表性的例子,版权字体“汉仪旗黑”自重非常丰富,但是这个字体不像“思源黑体”,天然可以根据font-weight属性值加载对应的字体文件,怎么办呢?很简单,使用@font face规则重新定义一下即可,例如下面的CSS代码:
@font-face {
font-family: 'QH';
font-weight: 400;
src: local('HYQihei 40S');
}
@font-face {
font-family: 'QH';
font-weight: 500;
src: local('HYQihei 50S');
}
@font-face {
font-family: 'QH';
font-weight: 600;
src: local('HYQihei 60S');
}解读一下就是,是一个全新的字体,名为'QH',当字重font-weight为400的时候,使用“汉仪旗黑 40S”字重字体,为500的时候,使用“汉仪旗黑 50S”字重字体,为600的时候,使用“汉仪旗黑 60S”字重字体。
于是乎,当我们应用如下的CSS和HTML代码的时候:
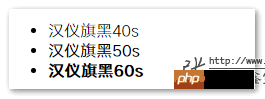
<p style="margin-bottom: 7px;">.hy-40s,<br/>.hy-50s,<br/>.hy-60s {<br/> font-family: 'QH';<br/>}<br/>.hy-40s {<br/> font-weight: 400;<br/>}<br/>.hy-50s {<br/> font-weight: 500;<br/>}<br/>.hy-60s {<br/> font-weight: 600;<br/>}<br/></p><ul> <li class="hy-40s">汉仪旗黑40s</li> <li class="hy-50s">汉仪旗黑50s</li> <li class="hy-60s">汉仪旗黑60s</li> </ul>
我们就可以看到,文字粗细错落有致的效果,如下截图:

如果用在网页开发中,必定会让我们的界面更加的细腻,设计更加的精致,视觉更加的愉悦。
5.unicode-range
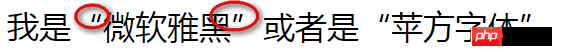
unicode-range的作用是可以让特定的字符或者字符片段使用特定的字体。举个例子,下图是文字应用了“微软雅黑”字体后的效果:

但是,这两个“引号”左右间隙不均,方向不明,实在是看着不爽,此时我们就专门指定这两个“引号”使用其他字体,如下CSS:
@font-face {
font-family: BASE;
src: local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
}然后效果就变成这样子了:

嗯,一下子变得舒服多了。
关于unicode-range更多内容,可参考我之前写的文章“CSS unicode-range特定字符使用font-face自定义字体”。
以上是關於CSS3背景下@font face規則的深入了解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




