我家附近有一個私人的小英語學習機構,裡面聘請的外教都是一些非正規的外教,幾乎所有的外教都對我說,英語國家的孩子從來不學音標,它們看到單字就知道發音。這讓我們這些必須看音標學英文的學生好詬異。漢字是有拼音的,英語對我們來說也是有音標的,日本字,韓語也是有音標的,在日本,將音標標記在文字上邊的印刷方式叫做”Ruby“或“rubi”。 HTML裡也有一種專門用來顯示音標或註解的標記,就叫做ruby,是採用了日本印刷業的這個屬語。當然,有一種程式語言也叫Ruby,和它是兩回事,不要混淆了。
實例示範:

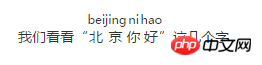
#圖片示範:

ruby文法說明
— 用它將需要註解或註音標的文字內容包圍住。
— 這裡面放置音標或註釋,這個標記要跟在需要註釋的文字後邊。
— 這個標記是防備那些不支援ruby標記的瀏覽器,主要用來放置括弧。對於支援這個標記的瀏覽器,rp標記的CSS樣式是{display:none;},也就是不可見。
程式碼範例
北 京
這個程式碼的顯示效果就是上面的實例示範的效果。
rt裡的文字,對於橫向顯示的文章,它會顯示在上方。對於豎向顯示的文字,它會顯示到右邊。如果你覺得音標的字體太大了,可以用css設定成小字體。
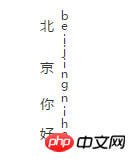
下面是一個垂直的範例:

瀏覽器支援情況
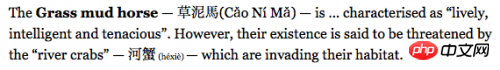
對於不支援ruby標記的瀏覽器裡,rp標記裡的內容就會顯示出來,你可以用下面這張圖和上面的那種圖比較一下,看看有什麼不同。下面這張圖就是在不支援ruby標記的瀏覽器裡的顯示效果:

最新版的火狐、Google等瀏覽器都支援這個標記。
這個標記也支援巢狀使用,顯示雙層標註。
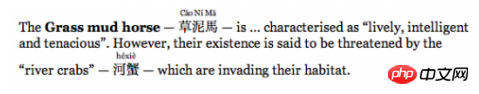
用這個標記顯示中英文對照文本,效果很不錯。
以上是html註釋標記標籤以及和它的子元素




