在前端這個坑裡摸爬滾打已經一年多了,終於下定決心寫下自己第一篇部落格(雖然內容原創居少,算是個整合內容),開始使用express的原因是因為自己想測試接收下前端上傳圖片並返回,實現圖片上傳。後端各位大大們又都比較忙,沒辦法了,只能自己上了(哎,都是逼出來的)。
此教學適合沒有接觸過node的web前端開發,快速建立自己的框架,基於express4.x。
先安裝express ,http://www.expressjs.com.cn/starter/installing.html,安裝過程中一直回車到底就ok了。
安裝完成後,繼續安裝express的應用骨架,產生預設項目
$ npm install express-generator -g
(-g表示全域安裝,下次可以直接使用,不用再安裝)
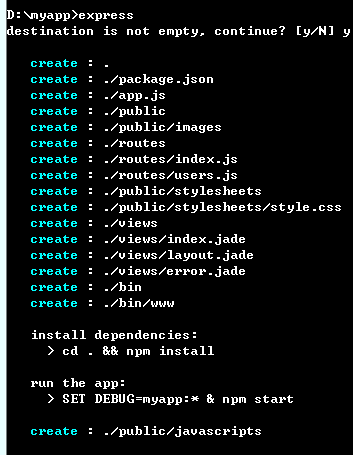
接著在myapp資料夾下直接運行express,專案目錄就直接生成了

然後安裝所有依賴套件:
$ npm install
啟動這個應用程式(MacOS 或 Linux 平台):
$ DEBUG=myapp npm start
Windows 平台使用下列指令:
> set DEBUG=myapp & npm start

看到這個頁面時,大家已經完成了基礎的項目構建,繼續往上添加自己的程式碼就可以了。 (到這部後大家可以把public目錄下的資料夾修改為自己喜歡的格式,例如:js,css,只是一個路徑而已)
接下來大家就可以把自己的頁面加入專案裡面了,不過express到目前我只發現可以載入jade範本和ejs。大家不用擔心還要從新學習jade,這裡http://www.html2jade.org/,可以直接用工具把html轉換成jade模板,可以讓你手中已有的專案直接加入進去, jade模板在express的載入方法:http://www.expressjs.com.cn/guide/using-template-engines.html。其實jade的寫法真的很簡單,大家看一下api基本上就能上手了,學習地址點這裡。 (專案裡已經整合了jade,不用重複安裝)
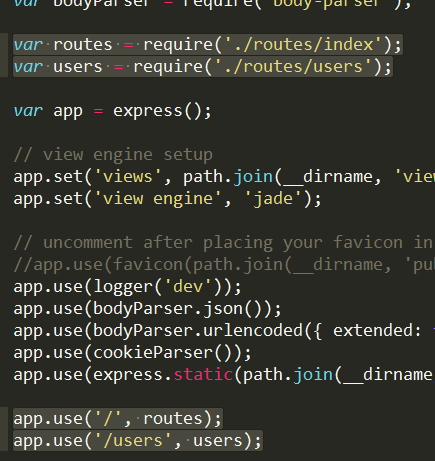
現在大家打開核心的app.js

這幾行定義的是express的路由,大家可以簡單了解下路由的作用,http://www.expressjs.com.cn/guide/routing.html,這點非常重要,一定要理解,不是很難,應該能夠很快理解。
例如現在你打開http://localhost:3000/users頁面,對應user.js裡面的程式碼一看就能理解。 (開啟這個頁面時發生了get請求)
下面咱們先不急著上傳圖片,先測試下前端發送的post和get請求。
以post請求為例,咱們把layout.jade修改成下面的樣子
doctype html html head title= title link(rel='stylesheet', href='/css/style.css') script(type="text/javascript", src="/js/jquery.js") script(type="text/javascript", src="/js/index.js") body block content
在public/js下新建個index.js,載入jquery(只是為了簡寫的ajax)有人可能會問為什麼會沒有public路徑,因為Express 內建的express.static 可以方便地託管靜態文件,例如圖片、 CSS、JavaScript 檔案等,詳細內容點這裡,對應app.js的內容為app.use(express.static(path.join(__dirname, 'public')));
只有這樣才能讀取到檔案。
下面開始修改js程式碼,public/js/index.js內寫個最基礎的ajax請求就好了,這裡發送請求的路徑為"/",就是往主頁發送請求(路由一定要理解,路由一定要理解,路由一定要理解!
$(document).ready(function()
{
$.post('/',
{num: '12345678'
},
function(data)
{
console.log(data)
});
})
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.post('/', function(req, res) {
res.send(req.body.num);
});
module.exports = router; 在此监听首页的post请求,req.body.num表示发送过来的数据,大家可以直接打印下req,看看里面包含了什么内容,加深理解(修改完文件后记得重启express)。

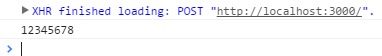
这时候在控制台中就可以看到返回的数据了。
现在大家已经可以使用node接收前端发送的请求了(是不是灰长开心!!),下面进行我们的重头戏,上传图片。
因为是测试接口,公司的项目要兼容低版本浏览器,所有plupload.js就上场了(不是我不想用h5的方法)。官网,下载后如图,就够用了。(记得在layout.jade里面加载)

把index.js修改成下面的样子,这是个标准的官网上传事例,不理解的在官网看下api,很好理解(其实看变量名字也都能理解~)
$(document).ready(function() {
var uploader = new plupload.Uploader({
runtimes: 'html5,flash,silverlight,html4',
browse_button: 'pickfiles', // you can pass an id...
container: document.getElementById('container'), // ... or DOM Element itself
url: '/',
flash_swf_url: '../js/Moxie.swf',
silverlight_xap_url: '../js/Moxie.xap',
filters: {
max_file_size: '10mb',
mime_types: [{
title: "Image files",
extensions: "jpg,gif,png"
}, {
title: "Zip files",
extensions: "zip"
}]
},
init: {
PostInit: function() {
document.getElementById('filelist').innerHTML = '';
document.getElementById('uploadfiles').onclick = function() {
uploader.start();
return false;
};
},
FilesAdded: function(up, files) {
plupload.each(files, function(file) {
document.getElementById('filelist').innerHTML += '<div id="' + file.id + '">' + file.name + ' (' + plupload.formatSize(file.size) + ') <b></b></div>';
});
},
UploadProgress: function(up, file) {
document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = '<span>' + file.percent + "%</span>";
},
Error: function(up, err) {
document.getElementById('console').appendChild(document.createTextNode("\nError #" + err.code + ": " + err.message));
},
FileUploaded: function(up, file, info) { // Called when file has finished uploading
$("body").append($(info.response))
},
UploadComplete: function(up, file) {
}
}
});
uploader.init();
}) index.jade修改成下面的样子,主要是添加上传点击的元素,添加了两个按钮而已(不要嫌弃它确实是比较丑--)
extends layout
block content
h1= title
p Welcome to #{title}
#filelist
#container
a#pickfiles select files
a#uploadfiles upload files 这里我们要用到的外部模块是Felix Geisendörfer开发的node-formidable模块。它对解析上传的文件数据做了很好的抽象。 其实说白了,处理文件上传“就是”处理POST数据 —— 但是,麻烦的是在具体的处理细节,所以,这里采用现成的方案更合适点。
安装formidable模块。
npm install formidable
修改routes/index.js
var express = require('express');
var router = express.Router();
var fs = require('fs');
var formidable = require("formidable");
/* GET home page. */
router.get('/', function(req, res) {
res.render('index', {
title: '孟星魂'
});
});
router.post('/', function(req, res) {
var form = new formidable.IncomingForm();
form.uploadDir = "./public/upload/temp/"; //改变临时目录
form.parse(req, function(error, fields, files) {
for (var key in files) {
var file = files[key];
var fName = (new Date()).getTime();
switch (file.type) {
case "image/jpeg":
fName = fName + ".jpg";
break;
case "image/png":
fName = fName + ".png";
break;
default:
fName = fName + ".png";
break;
}
console.log(file, file.size);
var uploadDir = "./public/upload/" + fName;
fs.rename(file.path, uploadDir, function(err) {
if (err) {
res.write(err + "\n");
res.end();
}
//res.write("upload image:<br/>");
res.write("<img src='/upload/" + fName + "' />");
res.end();
})
}
});
});module.exports = router;
此时需要在public下手动新建文件夹upload以及下面的temp文件夹。
先把文件上传到临时文件夹,再通过fs重命名移动到指定的目录即可。
fs.rename即重命名,但是fs.rename不能夸磁盘移动文件,所以我们需要指定上传的临时目录要和最终目录在同一磁盘下。
res.write就是往前端返回的数据,这里我直接返回一个img标签,并添加上传文件的路径,前端只要把标签append到页面中就ok了。
完成前端图片上传功能!!
今天进行到这里,明天进行讲解node连接数据库的操作。




