一.概述
JavaScript一種直譯式腳本語言,是一種動態型別、弱型別、基於原型的語言,內建支援型別。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來為HTML網頁增加動態功能。
JavaScript程式設計師通常簡稱js;
特點:
1:一種腳本語言,需要依賴html才能運行;
2:不需要編譯,由瀏覽器直接解釋運行;
3:弱型別語言,定義變項的時候,不需要指定明確的資料型態,變數的資料型別完全由值決定;
4:javaScript是基於物件的,內建了許多的物件;
5.JavaScript嚴格區分大小寫,如果弄錯了大小寫,程式將報錯或運行不正常
二.構成
主要有3部分組成:ECMAScript/DOM/BOM
1.ECMAScript描述了該語言的語法和基本物件。
2.文件物件模式(DOM),描述處理網頁內容的方法和介面。
3.瀏覽器物件模型(BOM),描述與瀏覽器互動的方法與介面。
三.資料型別
基本資料型別:
Undefined:代表的為不存在的變數;
Boolean :true或false;
引用資料型別:
Null:代表的為預設資料類型的預設值;
Object
四.支援的運算子
#
賦值運算子:
#
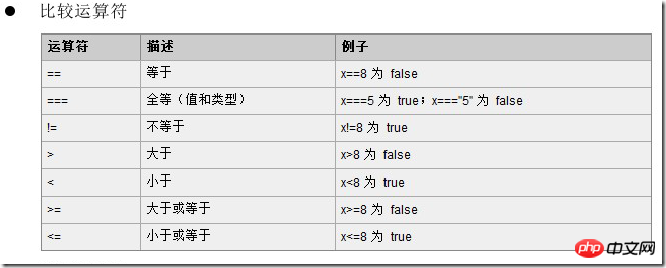
比較運算子:
#
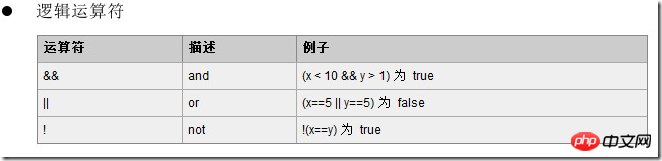
邏輯運算子:
 #五.基本文法
#五.基本文法
1:單獨寫js檔案;
2:在html頁面中任意位置使用<script></script>標籤,在標籤內寫javascript代碼;
3:在開始標籤中,也可以直接寫一行javascript程式碼;
註解:單行註解(//)與多行註解(/* */)的格式與java一致;
函數:
使用關鍵字function:
格式:
function 方法名稱(參數清單){
形式僅只有變數名,沒有資料型別;
2.呼叫的時候;無論方法定義的時候使用了幾個參數,都可以傳遞任意多個參數;如果參數多於定義的參數,後面的值會丟失;
定義變數:
var 變數名 = 資料值;(var固定!!)
基本語句:
alert(變數或資料值); 彈出式顯示值
Typeof(變數或資料值); 判斷變數或資料值的資料類型;
六.資料型別轉換
其它資料型態---->boolean:
1.非0為真,0為假;
3.物件存在即為真,不存在為假;
4.Null/undefined皆為假;
字串--->number:
parseInt方法;
等性比較的特殊情況:
1.NaN == NaN,回傳false.
2.2== true,回傳fasle.會將其他資料型別轉向number型別,再比較;
七.Js取得html中的標籤物件
document.getElementById(“id屬性值”);(document即為目前的html頁面).
面向該標籤物件,可以使用標籤的屬性名稱,取得對應的屬性值;常用的屬性有:
innerHTML:取得標籤的元素體;
範例:(以下html的body部分,三張圖片輪播效果)
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/1.jpg"</span> <span style="color: #ff0000">id</span>=<span style="color: #0000ff">"img"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"100%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"100%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span> <span style="color: #0000ff"><span style="color: #800000">script</span> <span style="color: #ff0000">type</span>=<span style="color: #0000ff">"text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 4</span> //设置定时器 JSwindow方法
<span style="color: #008080"> 5</span> setInterval(
<span style="color: #008080"> 6</span> switch1, 500);
<span style="color: #008080"> 7</span> //定义switch函数
<span style="color: #008080"> 8</span> var i = 1;
<span style="color: #008080"> 9</span> function switch1() { //switch为关键字,不可用
<span style="color: #008080"> 10</span> var pic = document.getElementById("img"); //可以将取到的img标签使用任何变量名(pic)接收
<span style="color: #008080"> 11</span> pic.src = "img/" + (++i) + ".jpg";
<span style="color: #008080"> 12</span> if (i == 3) {
<span style="color: #008080"> 13</span> i = 0;
<span style="color: #008080"> 14</span> }
<span style="color: #008080"> 15</span> }
<span style="color: #008080"> 16</span> <span style="color: #0000ff"></span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 17</span> <span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span></span></span></span>八.setInterval() (BOM-Window)
语法:
setInterval(code,millisec)
按照指定的周期(以毫秒计)来调用函数或计算表达式。
举例:(见七)
九.setTimeout() (BOM-Window)
语法:
var t=setTimeout("javascript语句",毫秒):
第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
该函数执行完毕后自动关闭.
举例:(效果:两秒显示一下广告图片)
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><span style="color: #800000">div</span> <span style="color: #ff0000">style</span>=<span style="color: #0000ff">"display: none"</span> <span style="color: #ff0000">id</span>=<span style="color: #0000ff">"imggg"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/gg.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/2.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><span style="color: #800000">script</span> <span style="color: #ff0000">type</span>=<span style="color: #0000ff">"text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> //设置定时器
<span style="color: #008080"> 10</span> setTimeout(show, 2000);
<span style="color: #008080"> 11</span> function show() {
<span style="color: #008080"> 12</span> //获取广告图片所在的div
<span style="color: #008080"> 13</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 14</span> div.style.display = "block";
<span style="color: #008080"> 15</span> setTimeout(hide, 2000);
<span style="color: #008080"> 16</span> }
<span style="color: #008080"> 17</span>
<span style="color: #008080"> 18</span> function hide() {
<span style="color: #008080"> 19</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 20</span> div.style.display = "none";
<span style="color: #008080"> 21</span> setTimeout(show, 2000);
<span style="color: #008080"> 22</span> }
<span style="color: #008080"> 23</span> <span style="color: #0000ff"></span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 24</span> <span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 25</span> </span></span></span></span></span></span>以上是JavaScript筆記1的詳細內容。更多資訊請關注PHP中文網其他相關文章!




