這篇文章主要介紹了解決AjaxFileupload 上傳時會出現連接重置的問題,需要的朋友可以參考下
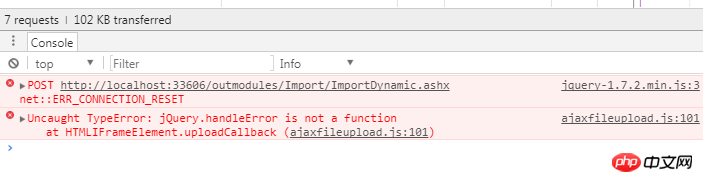
1.ajaxfileupload 上傳時會出現如下問題:

#2. 網路上有很多的解決方法,在這裡,我又發現了一種,可能你的錯誤會是這個原因引起的
------原因是: 你在一般處理程序中沒有返回前台需要的資料格式字串
3.下面給出一個例子:
前台:
<style type="text/css">
.fileLink{position: relative;display: inline-block;background: #fff;border: 1px solid #0980D0;border-radius: 4px;padding: 2px 8px;margin-left:10px;margin-top:10px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;}
.fileLink input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}
.fileLink:hover {background: #AADFFD;border-color: #78C3F3;cursor:pointer;color: #004974;text-decoration: none;}
</style>
<span class="fL fileLink" style="padding-left: 10px;">选择文件<input type="file" id="uploadify" name="uploadify" value="上传数据" /></span>
<script src="../../Plugins/jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="../../Plugins/ajaxfileupload.js" type="text/javascript"></script>
<script>
$("#uploadify").on("change", function () {
//var file = $("#uploadify")[0].files[0];
$.ajaxFileUpload({
url: './ImportDynamic.ashx',
fileElementId: 'uploadify',
dataType: 'text',
success: function (data, status) {
alert(1);
},
error: function () { }
});
});
</script>
一般处理程序:
context.Response.ContentType = "text/plain";
var filePath = "uploadfile/xxx.xls";
filePath = context.Server.MapPath(filePath);
Import.GetCommonReportFile(filePath);
//context.Response.Write("返回文本数据,否则前台就会报如上错误");4.外掛程式:files.cnblogs.com/files/namedL/ajaxfileupload.js
以上是AjaxFileupload 上傳時出現連線重設該怎麼辦?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




