這篇文章主要為大家介紹如何增強vscode中js程式碼提示功能的相關資料,文中透過範例程式碼介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面跟著小編一起來學習學習吧。
使用types 增強vscode中javascript程式碼提示功能
編輯器是開發typescript專案的不二首選,其本身也是採用typescript開發的。
安裝 types 檔案
#現在,我們可以不依賴typings直接使用npm安裝所需的types類型文件。npm install @types/sequelize --save-dev
modules目錄下發現有一個@types目錄,該目錄裡就是所安裝的所有的類型宣告檔。
設定 jsconfig.json 檔案
#針對jsconfig.json檔案的詳細說明,請參考這裡。在jsconfig.json檔案中加入:
"include": [
"model/**",
"service/**"
],
"typeAcquisition": {
"include": [
"sequelize"
]
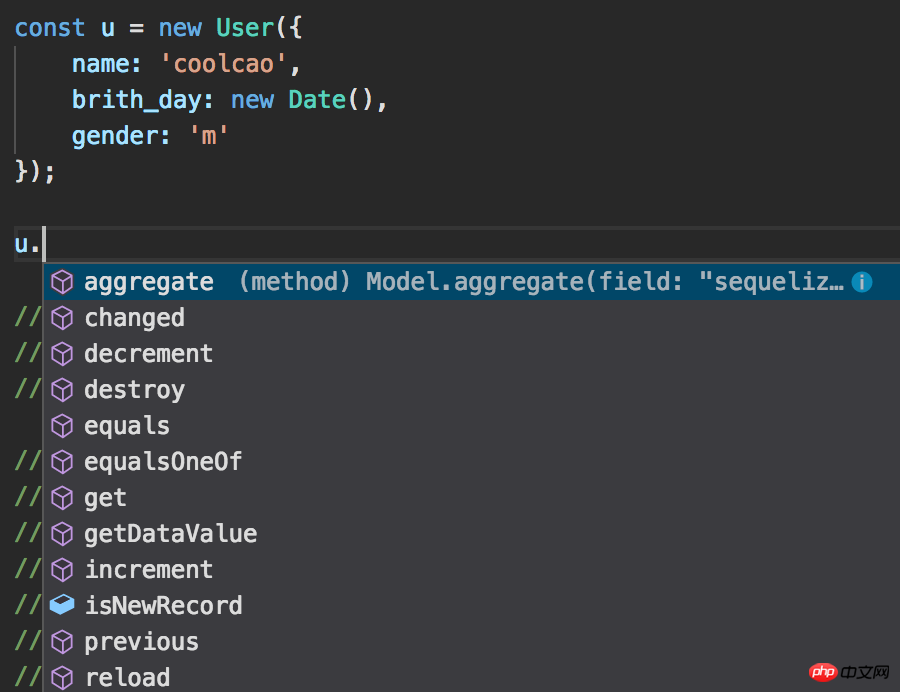
}開啟後,如圖:

屬性。
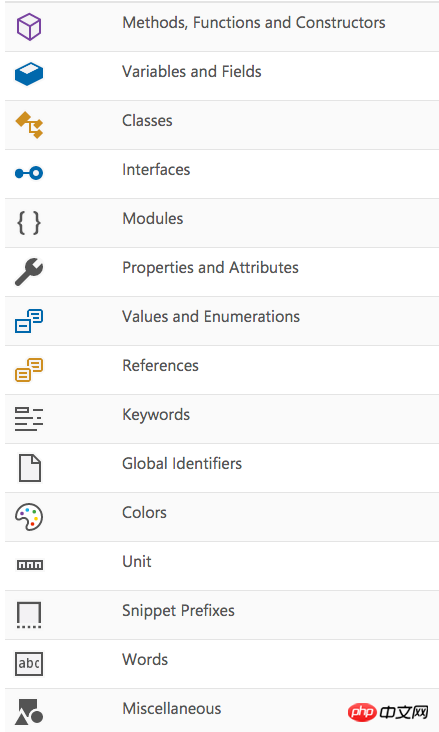
vscode對智慧感知的圖標,也給了一定的總結:

##在js檔案中啟用語意檢查
如果要在js中啟用類型檢查,可以在檔案最上方新增// @ts-check
。 // @ts-check
let easy = 'abc'
easy = 123 // Error: Type '123' is not assignable to type 'string'
{
"compilerOptions": {
"checkJs": true
},
"exclude": [
"node_modules"
]
}以上是如何增強vscode中js程式碼提示功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




