這篇文章主要為大家詳細介紹了Nodejs之http的表單提交,具有一定的參考價值,有興趣的小夥伴們可以參考一下
之前介紹了http模組的請求與回應的過程,也介紹了TCP協定的客戶端與服務端的資料傳輸,http協定是TCP上層協定。這裡創建了一個簡單的web伺服器,並對提交表單資料進行處理,根據了不起的Node.js一書總結。
POST方法提交表單資料
之前也總結過,向伺服器提交資料需要使用POST方法,GET方法的請求資訊都在查詢字串中,沒有請求體,而POST方法的傳輸的資料都在請求體中,故提交表單資料時需要使用POST方法。
req是請求訊息,req.url表示請求的位址,當伺服器運行之後,req請求的網址為127.0.0.1:3000,此時req.url為'/',則傳回的是一串表單數據,在表單數據中設定了method是post,action是'/url',表面提交數據的方式是POST,將數據提交的地址為127.0.0.1:3000/ url,而提交之後要獲取新的頁面即127.0.0.1:3000/url,此時req.url為'/url',故顯示的另一個頁面。
//提交表单数据
var http=require('http');
var querystring=require('querystring');
var server=http.createServer(function (req,res) {
//req.url不同则返回的页面不同
if('/'==req.url){
res.writeHead(200,{'Content-Type':'text/html'});
res.write([
'<form method="post" action="/url">',
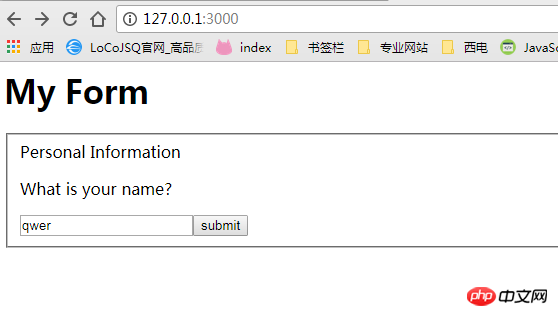
'<h1>My Form</h1>',
'<fieldset>',
'<label>Personal Information</label>',
'<p>What is your name?</p>',
'<input type="text" name="name">',
'<button>submit</button>',
'</form>'
].join(''));
res.end();
}else if('/url'==req.url&&req.method=='POST'){
var reqBody='';
req.on('data',function (data) {
reqBody += data;
});
req.on('end',function () {//用于数据接收完成后再获取
res.writeHead(200,{'Content-Type':'text/html'});
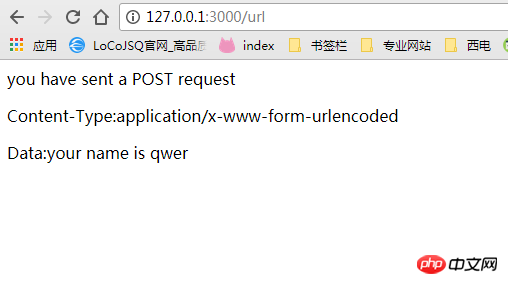
res.write('you have sent a '+req.method+' request\n');
res.write('<p>Content-Type:'+req.headers['content-type']+'</p>'
+'<p>Data:your name is '+querystring.parse(reqBody).name+'</p>');
res.end();
})
}else{
res.writeHead(404);
res.write('Not Found');
res.end();
}
}).listen(3000,function () {
console.log('server is listening 3000');
}); 提交之後,需要獲取請求資訊的請求體,因為POST方法中資訊都在請求體中,用req綁定data事件獲取數據,這裡需要注意的是必須得在資料接收完成後再對資料進行操作,即必須綁定end事件監聽請求訊息是否已傳輸完成。
querystring是查詢字串模組,用於對查詢字串的解析,parse方法將查詢字串解析成一個物件。在git中執行伺服器,得到頁面是這樣的:

提交資料後:

以上是Nodejs中關於http的表單提交實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




