可能正在使用
標籤。這是一個 HTML 中非常特別的標籤,它允許其中的空格真正顯示出來。例如:四個空格將真實顯示成四個空格。這不同於其他標籤通常的做法,其他標籤會將之間的空白壓縮成一個。從這一點來說,<pre class="brush:php;toolbar:false">標籤真的很有用。 <p style="padding: 0px; margin: 0px; color: rgb(51, 51, 51); font-family: 微软雅黑, " microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>你在 </p><pre class="brush:php;toolbar:false"> 標籤中使用 <code> 標籤嗎? <p></p>
<pre class="brush:php;toolbar:false"> 標籤的 “per” 的意思是 “preformatted text”(預先格式化的文字),沒有特別規定裡面的文字是什麼內容。 <code> 標籤的語意表示其中的文字是代碼。這對我來說尤其有用,當我需要顯示一段程式碼時,使用它們,下面是一個例子:<pre class="brush:html;toolbar:false"><pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
</code>#解釋一下:在
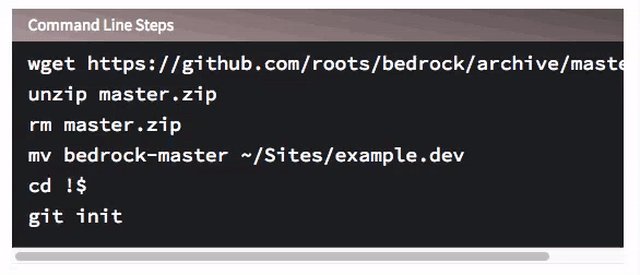
<code>和程式碼之間有一個換行,而這也會被顯示成一個空行,這非常討厭。沒有非常好的 CSS 方法來解決這個問題,最好的方法是與 <pre class="brush:php;toolbar:false"> 標籤同一行開始程式碼,或用編譯程式來移除這裡的換行。 </p><p><img src="https://img.php.cn//upload/image/141/220/754/1499484133429984.jpg" title="1499484133429984.jpg" alt="html考慮<pre class="brush:php;toolbar:false">標籤的樣式"/></p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">選擇一個字體</p><p>由於 <pre class="brush:php;toolbar:false"> 標籤主要是用來顯示程式碼區塊,而程式碼通常使用等寬字體,因此將 < pre> 的樣式字體設定成等寬字體是個好主意。 </p><p>對我們來說幸運地是,瀏覽器預設字體已經將 <pre class="brush:php;toolbar:false"> 設定為等寬字體,因此你可以不做任何處理。當然,你可以設定一個你喜歡的字體。 </p><p>這裡有文章是 Michael Tuck 寫於 2009 年的,他研究了「font stacks」。 font stack 是說將一組字體羅列在一個 font-family 標籤中,首選字體列在前面,備選字體依序列在其後。他的等寬字體 font stack 較好地利用了跨平台系統預先安裝字體。 </p><pre class="brush:html;toolbar:false">font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;

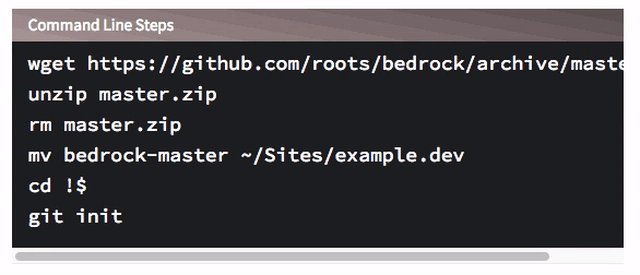
標籤的樣式"/></p><p>我不確定 font stack 今天有沒有過時,不管這是一個好的開始。 </p><p>另外,你可以用自訂字體。或使用第三方服務。在我寫下這篇文章的時候,Typekit 提供了 23 種等寬字體。 </p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">折行還是不折行? </p><p>這有關個人偏好,對我個人來說,分成兩種情況。 </p><p>當我自己在編輯器寫程式碼時,我傾向於讓程式碼自動折行而不出現水平捲軸。而當我在文章中閱讀程式碼時,我喜歡程式碼不折行。我知道這很奇怪。在 CodePen 裡,我們將折不折行提供成一個選項讓用戶自己選擇,因為大家本來就是蘿蔔青菜各有所愛。 </p><p><img src="https://img.php.cn//upload/image/839/197/758/1499484213362346.gif" title="1499484213362346.gif" alt="html考慮<pre class="brush:php;toolbar:false">標籤的樣式"/></p><p>在展示程式碼的時候,你需要選擇究竟是否折行。如果你選擇折行,幸運地,你可以使用<pre class="brush:php;toolbar:false">標籤提供的獨一無二的樣式來保留空白同時折行,如同下面這樣:</p><pre class="brush:html;toolbar:false">pre {
white-space: pre-wrap;
}如果你不想折行,你就不用像上面那樣做,不過你得考慮如果一行太長了怎麼辦。太長的行可能會撐開固定寬度的容器或超出容器範圍。要避免這個,我建議你加上橫向滾動條:
pre {
overflow-x: auto;
}
標籤的樣式"/></p><p>你也可能要考慮 <a href="//m.sbmmt.com/wiki/908.html" target="_blank">max-height</a> 指定最大高度,以及 overflow: auto 允許所有的捲軸,來避免程式碼區塊過高。 </p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">也許該讓它自適應</p><p>一些人,可能包括你,既不喜歡折行也不喜歡滾動條。這種情況也有解決方案。你可以讓 <pre class="brush:php;toolbar:false"> 保持預設的容器寬度,但是允許它在互動的時候展開:</p><pre class="brush:html;toolbar:false">pre:hover,
pre:focus {
width: min-content;
}
標籤的樣式"/></p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">如果在 email 中怎么办?</p><p>也许因为某些原因,你的 HTML 在 email 中使用。一些标签在 email 中可能会有问题,因为你的 css 在 email 中不生效,因此当特别长的不换行的文本存在时,可能会破坏掉 email 的布局。</p><p>在 CSS-Tricks, 我必须要用 RSS feed 自动生成电子报刊,因此我生成 RSS feed 时要一个特殊处理 HTML,保证对所有的 <pre class="brush:php;toolbar:false"> 标签强制添加一个 inline 样式如下:</p><p><pre style="white-space: pre-wrap;">
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all—— 译者注)
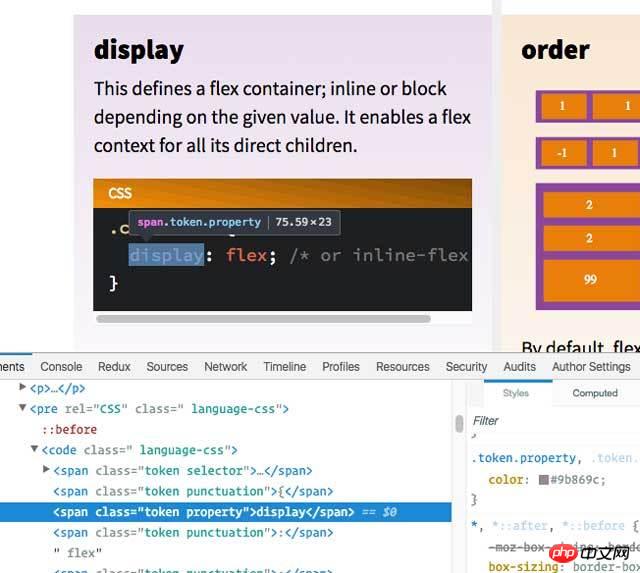
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。

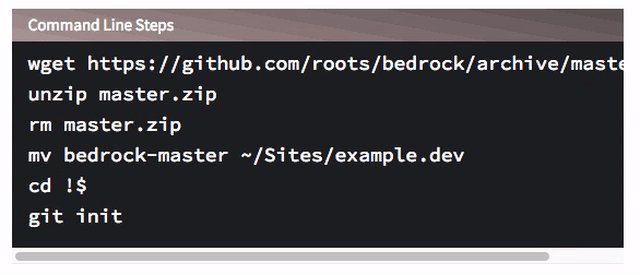
標籤的樣式"/></p><p>除非从 server 端直接生成 <span> 的样式(用来语法分色),不然 Prism.js 已经足够好了。</p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">你标注了代码是什么语言了吗?</p><p>我个人比较喜欢在代码块上标准出使用的语言。</p><p>比如:</p><p><img src="https://img.php.cn//upload/image/452/866/390/1499484295576952.png" title="1499484295576952.png" alt="html考慮<pre class="brush:php;toolbar:false">標籤的樣式"/></p><p>标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:</p><pre class="brush:html;toolbar:false"><pre data-lang="HTML"><code> <h1>Example code</h1> <code>
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
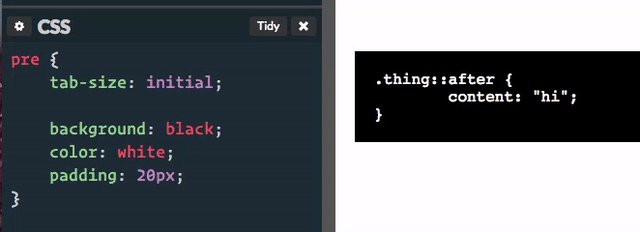
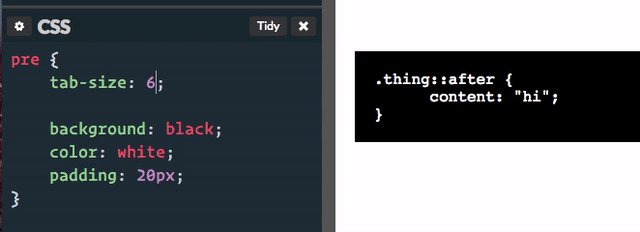
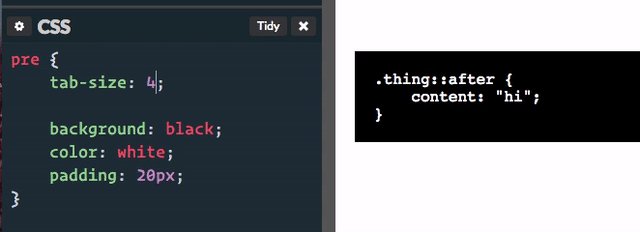
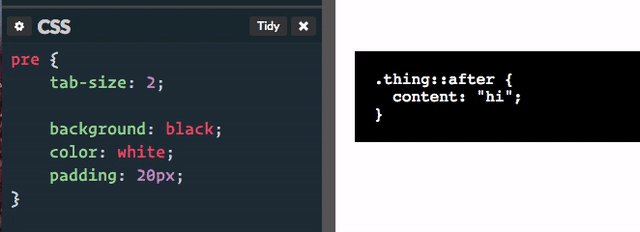
控制空格
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。

標籤的樣式"/></p><p>在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:</p><pre class="brush:html;toolbar:false">pre {
tab-width: 4;
}就我个人而言,我喜欢直接用空格缩进。
Other options
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择
以上是html考慮
標籤的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2023-03-15 16:54:01
-
2023-03-15 12:26:02
-
2023-03-14 18:58:01
-
2023-03-14 11:30:01
-
1970-01-01 08:00:00
-
2023-03-16 15:20:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
最新問題
PX自動轉換為REM錯誤
<style>html { 字體大小:calc(100vw / 3.75); }body { 字體大小:0.16rem; }</style><...
來自於 2024-04-16 09:34:16
0
0
4687
頁面突然無法拉動 css 或 bootstrap
所以我正在開發一個頁面,我昨天做了一部分,效果很好,今天我繼續做剩下的部分,一切都很好。當我嘗試將其作為普通html頁面打開時,CSS或BOOTSTRAP不起作用,僅顯示頁面文本,...
來自於 2024-04-06 21:58:04
0
1
800
解決CSS中頁面底部神秘空白的方法
我正在嘗試使用Bootstrap和D3建立一個簡單的網頁,但我不知道如何消除底部的所有空白。我想擺脫它。我嘗試將body和html的min-height設定為100%,但沒有任何作...
來自於 2024-04-06 20:22:15
0
1
454
如何在 livewire 惰性佔位符中使用 laravel 元件
我想在livewire3佔位符內添加我的laravel組件的骨架到目前為止我已經嘗試過:通過包含Laravel組件來實現Livewire類:publicfunctionplaceh...
來自於 2024-04-06 20:02:10
0
2
543
用 HTML 程式碼(從陣列產生)取代字串的頂級方法
給定一個像這樣的字串...$htmlPattern="Usernameis:#name#andusercompanyis#company#";如何將子字串#na...
來自於 2024-04-06 17:40:41
0
2
410
熱門教學
更多>
-

-
 php入門教程之一週學會PHP
4267868
php入門教程之一週學會PHP
4267868
-
 JAVA 初級入門影片教學
2532090
JAVA 初級入門影片教學
2532090
-
 小甲魚零基礎入門學習Python影片教學
507172
小甲魚零基礎入門學習Python影片教學
507172
-
 PHP 零基礎入門教學
862271
PHP 零基礎入門教學
862271