在前面的課程中,小編向大家介紹了許多常用的css屬性。今天小編想改改路線,為大家介紹一個相對冷門的屬性-page-break-after,雖說這個屬性使用率相當低,但說不定在某種情況下會對大家有所幫助喔!
page-break-after屬性對於許多CSS學習者來說是相當陌生的,小編也是在一次很偶然的機會下看到這個屬性。這個屬性主要用於在B/S程式中,對列印頁面的控制。但在實際中,CSS在這方面的控制能力相對較差,例如:自動分頁,就基本沒啥實際用途。我們通常需要自己在需要的時候,強制瀏覽器分頁。

話雖如此,但我們還是先來看看page-break-after的屬性值以及它們的用途吧!其屬性值包括:auto、always、avoid、left、right和inherit。
auto:對頁面分割沒有影響。
always:強制在元素後面出現頁分割符號。
avoid:避免在元素後面出現頁分割符號。
left:在元素後面插入頁分割符號直到它到達一個空白的左頁邊。
right:在元素後面插入頁分割符號直到它到達一個空白的右頁邊。
inherit:使用與父元素相同的屬性值。
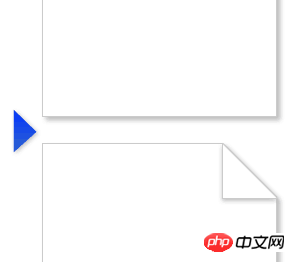
在了解其屬性值之後,如果我們想在web列印分頁時,在需要分頁的地方插入標籤即可。
如:

在這裡提醒大家一點:在Firefox上使用page-break-after是沒有任何效果的,這是因為Firefox不能將表斷開。其解決的方法是不要將列印的內容放在一個表中,而是放在一個DIV中。
說了這麼多,可能有的人還是覺得對自己沒什麼用。這也是可以理解的,畢竟技術很抽象,用不到就不曉得它的重要性。那麼小編舉個例子,安宮牛黃丸大家都很熟悉了吧。家裡有老人中風的時候,用它來急救一下,就可以爭取到足夠的時間把病人送到醫院做進一步的治療,其重要性不言而喻。 page-break-after也是一樣,雖然平常可能用不上,但突然遇到加急的列印需求時,它就能派上用場了。
以上是簡單介紹page-break-after屬性的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




