一、作者,下載,demo等
Minimum Page專案是幾個老外最近整出來的,還是有些參考價值的,故拿來說說。
這兩位仁兄是Peter Wilson 和 Josh Kinal。他們有個叫做bigredtin的博客,你或可以在twitter上follow他們:Peter和Josh。
該專案目前已經在Github上了,可以點擊這裡去觀摩。本文介紹的東西的相關來源檔案可以點擊這裡下載(友情提示:裡面有各個瀏覽器預設內建CSS樣式哦)。
對了,本文還有兩個相關的demo,您可以輕輕地點擊這裡查看:普通的demo和表單相關demo。
對Minimum Page專案一些特定程式碼的更改,或是一些一般性的建議。可以到問題部分頁面新增。
這裡的下載啊,demo什麼的你可以把下面的的看完後再回過頭來看,就大致知道榨出的是什麼油了。
二、Minimum Page究竟是顆什麼樣的蔥?
根據我目前的了解,Minimum Page專案就是折騰一些「有趣」的CSS程式碼而已。兩位專案創辦人覺得目前用得比較多的CSS reset重置和CSS base基礎樣式需要重建大量同樣的不必要的樣式,尤其是瀏覽器公共的一些樣式。例如:
設定strong標籤的font-weight為normal,而經常需要將其還原為bold粗體。
設定b標籤的font-weight為normal,而經常需要將其還原成bold粗體。
設定h1~h6標籤的font-weight為normal,而使用之時總是需要將其恢復成bold粗體。
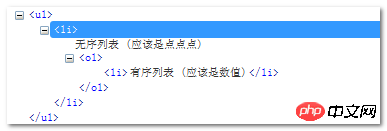
還有另一個情況,例如list-style屬性,這玩意在重置樣式的時候有時候出現重定義的問題。如下程式碼:
/* reset.css */li {
list-style:none;
}/* base.css */ol li { /*给ol下面的li标签以数值*/
list-style: decimal outside;
}
ul li { /*给ul下面的li标签以圆点标记*/
list-style: disc outside;
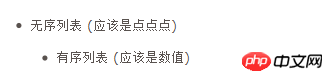
}於是乎,當有序列表和無序列表嵌套的時候,悲劇發生了,裡面嵌套的有序列表本應顯示數值的,結果就是個圓點標記。


您可以狠狠地點擊這裡:有序無序列表嵌套衝突demo
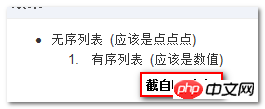
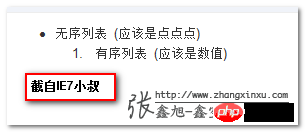
雖然選擇器ol > li和ul > li可以解決這個問題,但人們總是慣性思考地使用最小量的那個程式碼。
您可以狠狠地點擊這裡:子選擇器修復衝突的demo

#這裡說點題外話,按照我的認識,上面關於ul, ol, li的做法都是一坨造型看上去不錯的狗屎。何解?因為li標籤具有繼承性,我們完全沒有必要在li標籤上做文章。直接如下CSS程式碼就可以了:
ol { /*给ol下面的li标签以数值*/
list-style: decimal outside;
}
ul { /*给ul下面的li标签以圆点标记*/
list-style: disc outside;
}程式碼最小最少,且沒有巢狀衝突的問題。您可以狠狠地點選這裡:繼承性使用下的清單嵌套demo

三、樣式,表單樣式
看起來像Minimum Page專案有個專門的表單CSS文件,按照發起人的說法,表單之外的樣式是有限的,就是margin, padding或是一些background背景色鏈接設為高亮的藍色,鍵盤焦點獲得後反相顯示。
表單樣式多半是從Skeleton框架(對手機設備開發友好)中剝離出來的,只有較少的改變和一些程式碼的壓縮。第一部分所展示的demo中的普通demo頁麵包含了絕大多數常用的元素,而表單相關demo有其自己的demo頁面。
四、做什么事的?
Minimum Page项目貌似是在做这么一件事:形成一个紧凑坚固的基础CSS,无需反复折腾浏览器一直的默认样式;但是,同时要保证在各个浏览器下对每个用户而言,看到的效果是一样的,而不必去担心会出现一两个妖孽的几像素问题。
为鼓励用户思考要插入他们自己站点的CSS代码。代码样式并不是最小化的那种形式,开发者是修改原来的基础的样式,是其更具有广泛性和通用性,以适合自己的站点。
五、这不就是normalize.css吗?
首先关于normalize.css项目,您可以点击这里查看:normalize.css。虽然normalize.css和minimum page都来自类似的地方, 都是旨在规避传统CSS reset且都只设置浏览器不一样的样式。但normalise.css采取更严格的方法,避免过多样式。
从另一方面讲,Minimum page包含了更多的样式(表单部分更多),并省去了很多小的差异。
没有哪个项目是阳光大道。这就是为什么这两个项目都没有提供最小化版本,以防止你盲目地添加到CSS reset中。
六、究竟为何物?
上面基本上按照官方首页称述的内容,估计还会让很多人是丈二的和尚-摸不着头脑。因此,我决定用更易于接受的方式介绍了Minimum Page项目究竟何物。
Minimum Page项目的终极产物形式就是个CSS文件(下载资源中的base.css和forms.css)。我们都知道CSS reset重置的终产物也是个CSS文件,只是里面的样式无论在各个浏览器中是否有差异都是置为0,或normal之类。
而这里Minimum Page项目:
1. base.css文件等只针对各个浏览器下有差异的元素进行样式定义(例如strong标签就忽略)。
2. 定义的样式不是盲目地置为0,而是仔细对比各个浏览器的默认值指定的最合适的值。例如列表样式:

就不是想也不想的:
ul, ol, dl {
margin: 0;
padding: 0;
}3. 标签直接植入项目,自带一些UI属性样式。例如a标签链接色,或是figure标签下的图片:
figure img {
background-color: #f3f3f3;
padding: 4px;
margin: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}可以看到有背景色,有padding有margin,还有圆角样式。这在专门提出来的forms.css中更为明显,从demo页面中中文本框等的样子就可以估计出各种HTML 表单控件的洋洋洒洒的样式了,我们在实际使用该项目成果的时候要根据站点的自身情况,修改(例如)这里的表单样式的。

当我们使用Minimum Page项目的时候,要结果我们站点自身的情况,对之中的CSS属性进行修改的。正如上面提到的,我们之所以把表单之类的CSS写的蛮精细的,就是方便偶们使用者进行修改。这也是为什么说项目不是正确方法,不对CSS文件最小化的原因。
提示:源文件中有个名叫_reference-ua-css的文件夹,其中的CSS文件都是各个浏览器内置的默认的一些CSS的样式值,从中你也看以看出,Minimum Page项目中所设置样式的CSS属性值都是经过仔细对比,设置的值也都是有过考量的,所以,还是相当有借鉴和参考意义的。

七、短短的结语
自己也是邊學習邊整理,所以,文章可能會有表達不準確的地方,歡迎指正。對於該項目本身,由於自己還沒有準確掌握其精髓,所以自己不敢妄作評論。不過可以肯定的是其中多少看到了我架構CSS時的一些影子,例如不對瀏覽器一致的預設屬性進行重新設定。
不知道大家對這個專案中對瀏覽器預設CSS的做法有什麼看法?
以上是關於CSS專案Minimum Page的簡單介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




