關注點:父子元件之間的通訊
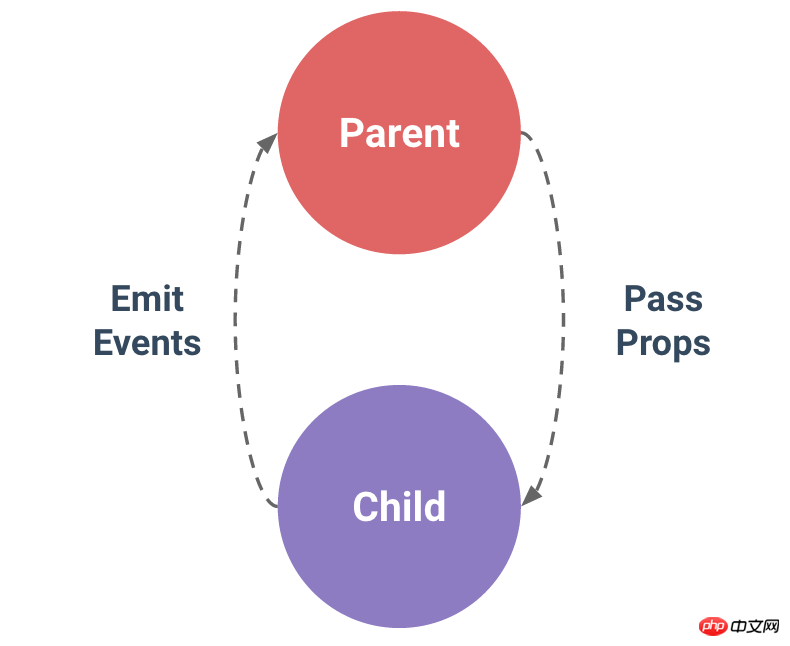
看圖片說話:

Pass Props
父元件的資料更新時,子元件的prop會跟著更新;
v-on
綁定監聽,觸發對應事件;<v-input label="姓名"></v-input>
<input v-model="msg" /><v-profile :message="msg"></v-profile>
#子元件的prop副本改變了想要通知父元件怎麼辦?
使用watch監聽這個副本,改變時向外拋出自己的內部觸發的事件;##。 。 。
.sync修飾符
***父组件***
<input v-model="msg" />
<v-profile :message.sync="msg"></v-profile>
***子组件***$.emit('update:message',newValue)我用了一下然後喜聞樂見的修改成功了,但是打開控制台有報錯! ! !
vue.esm.js?65d7:434 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "message"
子元件想要觸發父元件可以emit(父元件需要監聽才會觸發),父元件觸發子元件事件呢?
透過在引用的子元件上使用ref屬性實作父元件呼叫子元件的方法以及屬性
但是!
$refs只有在元件渲染完成後才會填充,而且它是非響應式的。它僅作為一個直接存取子元件的緊急方案-應避免在模版或計算屬性中使用
$refs關注點:非父子元件之間的通訊
使用空的vue實例作為中央事件匯流排
var bus = new Vue();// 触发组件 A 中的事件bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件bus.$on('id-selected', function (id) { // ...})考慮vuex

 首先,在父元件中給子元件標籤中間放置內容是無效的。然後slot出場。 白話版本:
首先,在父元件中給子元件標籤中間放置內容是無效的。然後slot出場。 白話版本:<span style="max-width:90%">匿名slot: slot标签存在与子组件template中; 子组件在父组件中使用的时候,子组件标签中的结构会在编译后替换子组件的slot标签;<br> 如果子组件中没有slot,则父组件中子组件标签中的内容会消失; 具名slot: 顾名思义,是具有name属性的slot标签;并有匿名组件的特性(以上); 子组件在父组件中使用的时候,子组件中的结构中会有某些标签拥有slot属性并赋值,这些会在编译后替换子组件的相应slot标签;</span>

 講真,說到這裡我自己都不明白要slot幹嘛。 官方講解入口官方給了個佈局的範例:
講真,說到這裡我自己都不明白要slot幹嘛。 官方講解入口官方給了個佈局的範例:<br>
<div class="container"> <header><slot name="header"></slot> </header> <main><slot></slot> </main> <footer><slot name="footer"></slot> </footer></div>
<app-layout> <h1 slot="header">这里可能是一个页面标题</h1> <p>主要内容的一个段落。</p> <p>另一个主要段落。</p> <p slot="footer">这里有一些联系信息</p> </app-layout>
<component v-bind:is="currentView" :data1="data1" :data2="data2"> <!-- 组件在 vm.currentview 变化时改变! --> </component>
在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:done() //放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次
子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
暂时说到这里,突然得回头看一下react,没时间了,回头会继续。
以上的满基础的(我是新手),有什么不对的求指出,感谢!!!
<br>
以上是分享vue2.X組件的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




