廢話不多說,直接進入主題,margin相關技巧。
1、設定元素水平居中:margin:x auto;
2、margin負值讓元素位移及邊框合併。
外邊距合併
指當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中較大的者。
解決外邊距合併的方法:
a、使用此特性。
b、設定一邊的外邊距,一般設定margin-top
c、將元素浮動或定位(元素浮動或定位時,不會出現margin合併)
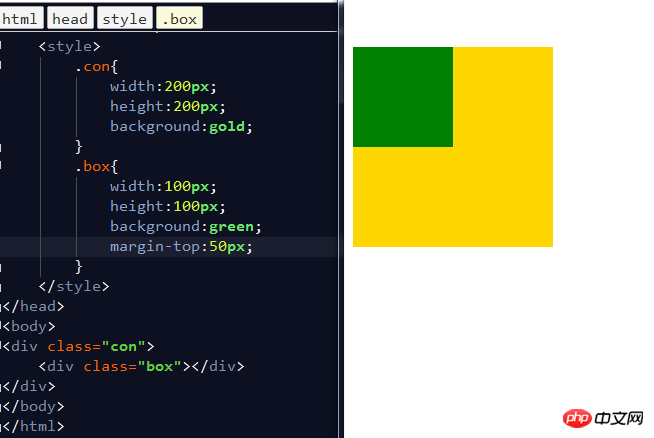
#margin-top塌陷
在兩個盒子嵌套時候,內部的盒子設定的margin-top會加到外邊的盒子上,導致內部的盒子margin-top設定失敗,解決方法如下:
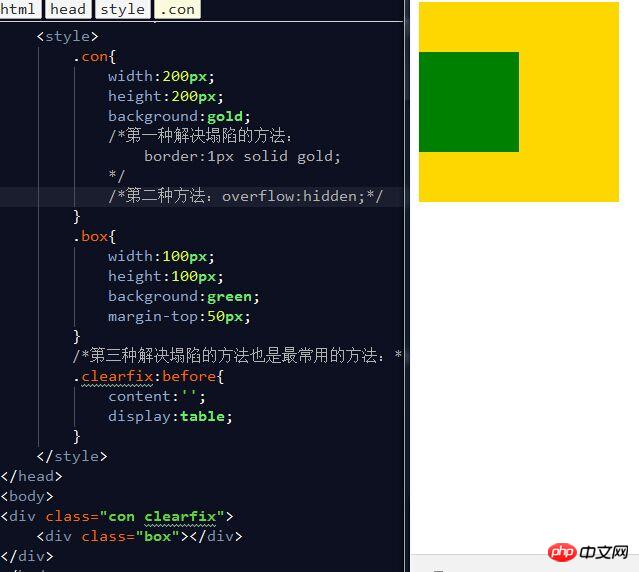
a、外部盒子設定一個邊框
b、外部盒子設定overflow:hidden
c、使用偽元素類:
.clearfix:before{
content:'';
dispaly:table;
dispaly:table;
# } 」
」  ##
##
以上是分享一篇關於margin的相關技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




