偶然需要對select 內容進行分組,以往都是用程式控制,今天發現select 中還有一個optgroup 屬性可以用,試用心得如下,有興趣的朋友可以參考下哈
偶然需要將 select 內容分組,以往都是用程式控制,今天發現 select 中還有一個 optgroup 屬性可以用。
經測適用於 firefox 和 ie等瀏覽器。目前發現唯一不足 的是不能對 group 後的標題樣式進行自訂。例如:想改一下字體屬性,想用個正常體是不行的,但顏色和大小可以改。在 ie 下預設是 斜體、加粗
程式碼如下:
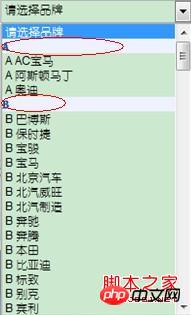
<select name="bid" id="brand_3"> <option value="">请选择品牌</option> <optgroup label="A"></optgroup> <option value="693" custom="693">A AC宝马</option> <option value="62" custom="62">A 阿斯顿马丁</option> <option value="1" custom="1">A 奥迪</option> <optgroup label="B"></optgroup> <option value="723" custom="723">B 巴博斯</option> <option value="44" custom="44">B 保时捷</option> <option value="582" custom="582">B 宝骏</option> <option value="20" custom="20">B 宝马</option> <option value="593" custom="593">B 北京汽车</option> <option value="643" custom="643">B 北汽威旺</option> <option value="122" custom="122">B 北汽制造</option> <option value="4" custom="4">B 奔驰</option> </select>
以上是html中關於select optgroup標籤的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




