首先要註冊百度地圖API。
註冊帳號,完善訊息,點擊網站右上角的“API控制台”,點擊,建立應用程式。
應用程式類型選擇:“瀏覽器端”,應用程式服務全選,Referer白名單:*
點擊提交。會產生一個存取應用程式(AK)。
AK碼記下來,後面頁面要用它來引出百度地圖。
纬度:经度: 地址 : 点击显示地图获取地址经纬度
<script type="text/javascript">document.getElementById('open').onclick = function () { if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap"); var geoc = new BMap.Geocoder(); //地址解析对象 var markersArray = []; var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.404412, 39.914714);
map.centerAndZoom(point, 12); // 中心点 geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
} else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除标识 function clearOverlays() { if (markersArray) { for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
} //地图上标注 function addMarker(point) { var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
} //点击地图时间处理 function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
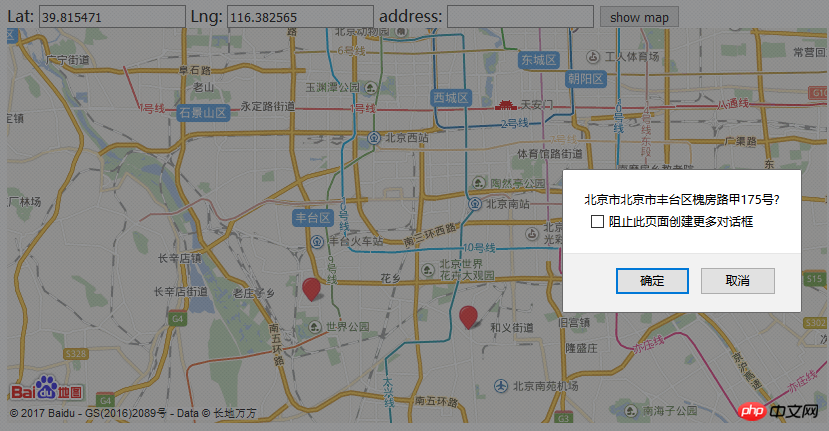
geoc.getLocation(e.point, function (rs) { var addComp = rs.addressComponents; var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; if (confirm("确定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('address').value = address;
}
});
addMarker(e.point);
}
</script>

以上是js取得經緯度自動填入文字方塊的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




