jQuery效果運算共分五類:1.基本,2.滑動,3.淡入淡出,4.自訂,5.設定。本文將對此詳細介紹。具有很好的參考價值。下面跟著小編一起來看下吧
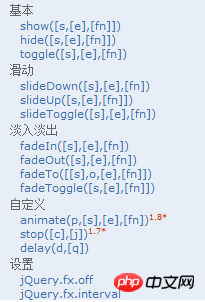
效果操作一共分五類:1.基本,2.滑動,3.淡入淡出,4.自定義,5.設定

show(),hide(),toggle()
程式碼如下:
html程式碼:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQuery程式碼:
## $("p").show();
# $("p").hide();
現在的P標籤是顯示的,並執行完這行程式碼P隱藏
$("#btn1").click(function(){
$("p").toggle("show");
})給
按鈕
show(),顯示隱藏的符合元素。 hide(),並以隱藏顯示中的元素。 toggle(),用於綁定兩個或多個
事件處理器函數,以回應被選取元素的輪流的 click 事件。
slideDown(),slideUp(),slideToggle()
程式碼如下:
# html程式碼:
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
#jQuery程式碼:

#
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});
slideDown(),向下展開。
slideUp(),向上縮小。 slideToggle(),透過高度變化來切換所有匹配元素的可見度。 效果如下:
fadeIn(),fadeOut(),fadeTo(),fadeToggle()
html程式碼:
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
jQuery程式碼:
$("input").first().click(function(){
$("p").fadeIn(1000);
}); $("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
});用選擇器選取第二個input,給它綁定click事件,p現在是顯示的,它會在一秒鐘之內慢慢的隱藏,實現淡出效果。 
$("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})註解:
fadeIn(),透過不透明度的變更來實現所有符合元素的淡入效果。
fadeOut(),透過不透明度的變更來達到所有符合元素的淡出效果。
fadeTo(),以所有符合元素的不透明度以漸進方式調整至指定的不透明度。 fadeToggle(),並且透過不透明度的變化來開關所有匹配元素的淡入和淡出效果。 效果如下:
animate(),stop(),delay()
###程式碼如下:############css程式碼:################## p{
width:100px;
height:100px;
background:red;
}<p>ST宋泽</p> <input id="btn1" type="button" value="显示效果"/> <input id="btn2" type="button" value="停止动画"/>
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,p的width,height,font-size会
逐渐变成设置的这些值,两秒之后打印 “动画完成”。
$("#btn2").click(function(){
$("p").stop();
})给id为btn2的按钮绑定click事件,当p正在做动画的时候,点击按钮,动画会停止。
注释:animate(),用于创建自定义动画的函数。
stop(),停止所有在指定元素上正在运行的动画。
delay(),设置一个延时来推迟执行队列中之后的项目。
效果如下:

jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,关闭页面上所有的动画。
jQuery.fx.interval,设置动画的显示帧速。
以上是jQuery操作之效果詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




