表格加入邊框之後,預設樣式情況如下圖:

如果我們想要調整表格標題,那該怎麼辦呢?
在CSS中,我們使用caption-side屬性來定義表格標題的位置。
語法:
caption-side:屬性值;
說明:
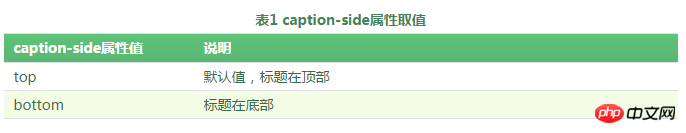
caption-side屬性取值如下:

範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>caption-side属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
caption{caption-side:bottom}
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
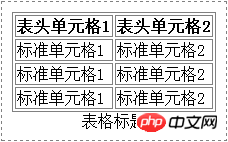
</html>在瀏覽器預覽效果如下:

分析:
表格標題是caption元素,設定表格標題位置,我們可以在caption元素或table元素中設置,效果是一樣的。但是一般情況下我們都在caption元素中設定。
以上是css caption-side表格標題位置的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




