1. 可用,需設定在table標籤上或display為table、inline-table的元素。
必須有border-collapse屬性時,才會運作。 如果單元格不分離,怎麼來的單元格之間的距離。
border-spacing:10px 30px;
表示單元格水平間隔10px,垂直間隔30px
table{
border-collapse: collapse;
/*设置为collapse后,border-spacing就失效了*/
/*看来这个属性要在table上设置*/
border-spacing: 130px 15px;
}表格裡的border
##1.
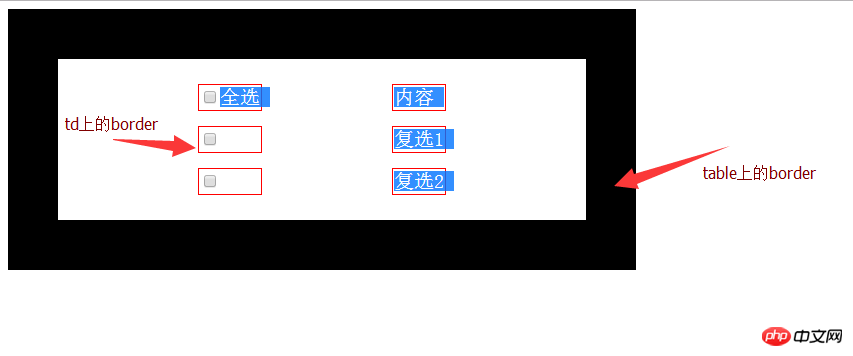
這裡有兩個border,一個是可以在table標籤上設置,一個是可以在td上設定。
table上的border指的最外圈大框的border,td的border指的是最小的單元格的border。
具體表現如下:
這裡我設定了padding和border-spacing。

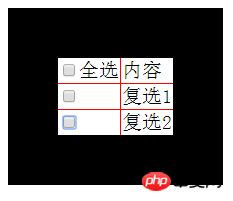
2.
當我設定border-collapse 為collapse的時候,神奇的一幕發生了。
padding和border-spacing 都不起作用了。 border-spacing可以理解,但padding為何就沒作用了呢?
我的理解是關鍵還是在collapse,設定這個屬性後,所有的border都連接在了一起。包括外圍border和cell的border,不再分割儲存格。

以上是CSS表格中的border-spacing與border的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




