針對 「js判斷字串是否為JSON格式」 這個問題,在網路上查了許多資料,都沒找到自己想要的答案。
但看到這篇文章《js判斷字串是否為JSON格式》後,突然靈光一閃,想到一種很簡單的解決方案。
如果你對這個方法有異議,歡迎留言探討。
function isJSON(str) {if (typeof str == 'string') {try {var obj=JSON.parse(str);if(str.indexOf('{')>-1){return true;
}else{return false;
}
} catch(e) {
console.log(e);return false;
}
}return false;
} #就像之前的貼文所說,只是單純的用JSON.parse(str)不能完全檢驗一個字串是JSON格式的字串,有許多例外:
<span class="hljs-built_in">JSON.parse(<span class="hljs-string">'123'); <span class="hljs-comment">// 123</span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'{}'); <span class="hljs-comment">// {}</span></span></span></span> </span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"># JSON.parse(<span class="hljs-string">'true'); <span class="hljs-comment">// true</span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in">## JSON.parse(<span class="hljs-string">'"foo"' ); <span class="hljs-comment">// "foo"</span></span></span></span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"> <span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"></span> JSON.parse(</span>'[1, 5, "false"]'); </span>// [1, 5, "false"]</span></span></span></span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"></span></span></span></span></span></span></span></span></span></span> JSON.parse(</span>'null'); </span>// null</span></span></span></span></span></span>
### 我們知道,JS中的資料型別分為:字串、數字、布林、陣列、物件、 Null、Undefined。 ######### ############### 那我們就針對這幾種類型的字串進行測試。 ### ############
<span style="font-size: 16px;"><span style="color: #0000ff;">function</span><span style="color: #000000;"> isJSON_test(str) {</span><span style="color: #0000ff;">if</span> (<span style="color: #0000ff;">typeof</span> str == 'string'<span style="color: #000000;">) {</span><span style="color: #0000ff;">try</span><span style="color: #000000;"> {</span><span style="color: #0000ff;">var</span> obj=<span style="color: #000000;">JSON.parse(str);
console.log(</span>'转换成功:'+<span style="color: #000000;">obj);</span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">true</span><span style="color: #000000;">;
} </span><span style="color: #0000ff;">catch</span><span style="color: #000000;">(e) {
console.log(</span>'error:'+str+'!!!'+<span style="color: #000000;">e);</span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">false</span><span style="color: #000000;">;
}
}
console.log(</span>'It is not a string!'<span style="color: #000000;">)
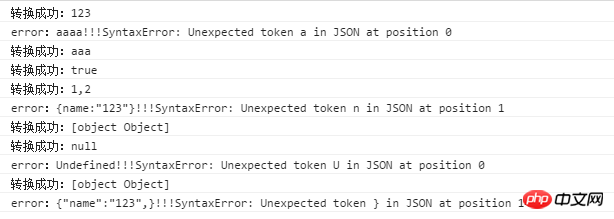
}</span><em> <br></em></span><span style="font-size: 16px;">isJSON_test('123'); //number</span><br><span style="font-size: 16px;">isJSON_test('aaaa'); //string</span><br><span style="font-size: 16px;">isJSON_test('"aaa"');</span><br><span style="font-size: 16px;">isJSON_test('true'); //布尔</span><br><span style="font-size: 16px;">isJSON_test('["1","2"]'); //数组</span><br><span style="font-size: 16px;">isJSON_test('{name:"123"}'); //对象</span><br><span style="font-size: 16px;">isJSON_test('{}'); //空对象</span><br><span style="font-size: 16px;">isJSON_test('null'); //null</span><br><span style="font-size: 16px;">isJSON_test('Undefined'); //Undefined</span><br><span style="font-size: 16px;">isJSON_test('{"name":"123"}'); //json</span><br><span style="font-size: 16px;"><em>isJSON_test('{"name":"123",}'); //不规范的json</em></span>
測試結果如下圖:

#
從上述測試結果,以及##
JSON的定義。可以得到一個規律:如果JSON.parse能夠轉換成功;並且在字串中包含 { 時,那麼這個字串就是JSON格式的字串。
# 若大家對此方法有異議,歡迎在下方留言,感謝。
####### ###
以上是js怎麼判斷字串為JSON格式?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




