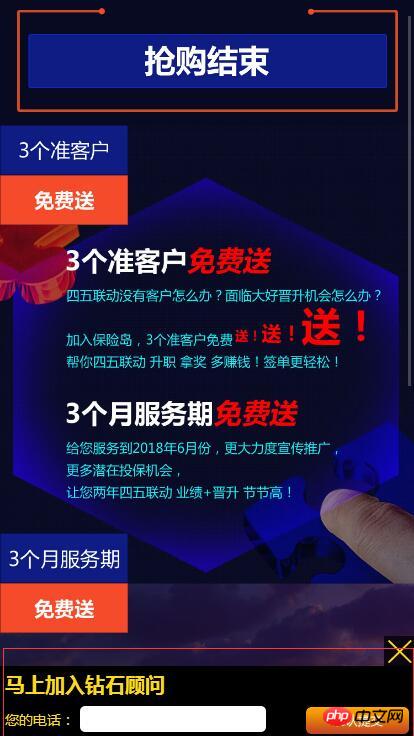
行動頁面常常會做到這樣一個效果,看下面的圖片,重點就是那個固定定位的底部,裡面有個input輸入框,在輸入字元的時候,安卓手機看著是完全沒有問題!
1、頁面沒有點擊底部input的初始狀態

#2、安卓手機下的樣子,一切都是那麼的正常,簡直是完美。

3、ios手機下,就是這麼任性,沒有辦法,完全擋著了,擋著了,擋著了...,必須把整個頁面滑到最底下才能看見它,捉迷藏啊簡直是。

不怕丟臉的說,此問題遇見一年多了終於得到完美解決,更加精彩、更加狗血的是代碼只有特麼的一行!
請睜大眼睛看
<script type="text/javascript">
$("input").on("click", function() {
setTimeout(function(){
document.body.scrollTop = document.body.scrollHeight;
},300);
})
</script>具體現實效果,我就不截圖顯示了,驚喜得自己發現、試過才知道,是不?
以上是彈出的輸入法鍵盤擋住input該怎麼解決?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




