這篇文章主要介紹了關於CSS中漸變的相關資料,主要分享CSS3中linear-gradient和radial-gradient的知識,帶給大家使用漸變的另一個角度,文中透過範例程式碼介紹的非常詳細,需要的朋友可以參考下
前言
#本文主要分享了關於CSS3中linear-gradient和radial-gradient的相關知識,帶給大家使用漸層的另一個角度。有興趣的朋友們下面來一起看看詳細的介紹:
一、線性漸層
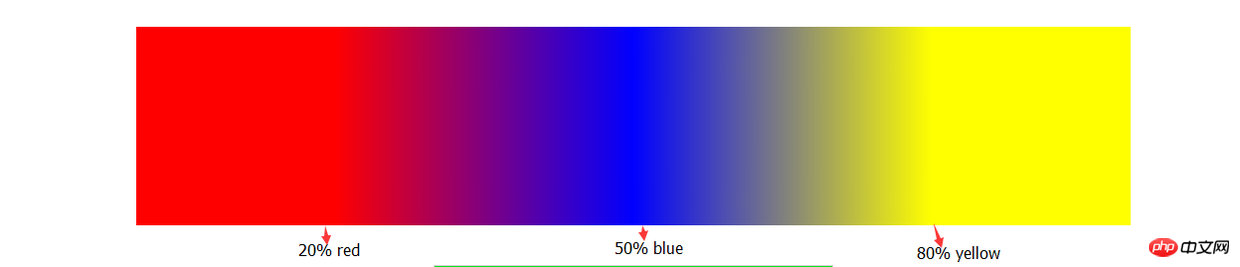
##這裡要大家先去看一下基本語法,再看接下來的例子。linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

接下來,我們要搞點事情。我們將顏色的分隔點重疊。
width: 300px;
height: 200px;
background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);

background-repeat
、
和background-position的合理結合。

width: 410px;
height: 410px;
background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px,
linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;而且透過漸層我們可以實現背景顏色的動畫,而不需要消耗額外的HTML元素
達到我們預期的效果。範例:

/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}二、徑向漸層
基本上徑向漸變與線性漸變差不多,只不過它是由中心點向外擴散。所以我這裡就不再贅述。
 話不多說,先畫個同心圓:
話不多說,先畫個同心圓:
border-radius: 50%;
background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px); width: 300px;
height: 120px;
background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px);
background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%;
background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;以上是從另一個角度看漸層的的詳細內容。更多資訊請關注PHP中文網其他相關文章!




