CSS的display屬性list-item的list-style-type顯示不出來
<!--以下是XML文档-->
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<!DOCTYPE student[
<!ELEMENT student (stu)*>
<!ELEMENT stu (name,sex,height)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT sex (#PCDATA)>
<!ELEMENT height (#PCDATA)>
]>
<student>
<stu ID="a110">
<name>A</name>
<sex>male</sex>
<height>175</height>
</stu>
<stu ID="a111">
<name>B</name>
<sex>male</sex>
<height>172</height>
</stu>
</student>
/*以下是CSS文档*/
student
{
display:list-item;
list-style-type:square;
font-size:24pt;
}為什麼顯示不出square的實施方塊呢?
另外,我試了disc、decimal、lower-roman、upper-roman、lower-alPha、upper-alPha,無論哪種外部瀏覽器還是XMLWriter內部的瀏覽器,顯示效果都如圖所示。只有試了circle,在XMLWriter中瀏覽器才能看到,其他顯示器也顯示為下面的樣子。

要設定list-style-position:inside
我不知道你這種事什麼寫法,但是如果是我的話,我會這麼寫
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<!DOCTYPE student[
<!ELEMENT student (stu)*>
<!ELEMENT stu (name,sex,height)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT sex (#PCDATA)>
<!ELEMENT height (#PCDATA)>
<style>
student
{
display:list-item;
list-style-type:square;
font-size:24pt;
}
</style>
<student>
<!--<stu ID="a110">
<name>A</name>
<sex>male</sex>
<height>175</height>
</stu>
<stu ID="a111">
<name>B</name>
<sex>male</sex>
<height>172</height>
</stu>-->
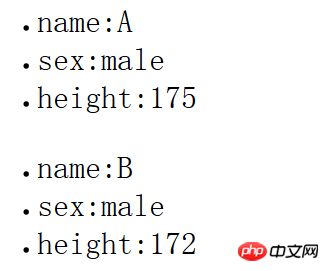
<ul id="a110">
<li>name:A</li>
<li>sex:male</li>
<li>height:175</li>
</ul>
<ul id="a111">
<li>name:B</li>
<li>sex:male</li>
<li>height:172</li>
</ul>
</student>
以上是CSS的display屬性list-item的list-style-type顯示不出來的問題解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




