mouseover()函數用於為每個匹配元素的mouseover事件綁定處理函數。此函數也可用於觸發mouseover事件。另外,你還可以額外傳遞給事件處理函數一些資料。
mouseover事件會在滑鼠進入某個元素時觸發。它與mouseenter事件相似,但mouseenter事件只會在滑鼠進入當前元素時觸發,而mouseover事件會在滑鼠進入當前元素及其任何後代元素時觸發(換句話說,mouseover事件支援冒泡)。
此外,你可以為相同元素多次呼叫函數,從而綁定多個事件處理函數。觸發mouseover事件時,jQuery會依照綁定的先後順序依序執行綁定的事件處理函數。
要刪除透過mouseover()綁定的事件,請使用unbind()函數。
此函數屬於jQuery物件(實例)。
語法
jQueryObject.mouseover( [[ data ,] handler ] )
如果指定了至少一個參數,則表示綁定mouseover事件的處理函數;如果沒有指定任何參數,則表示觸發mouseover事件。
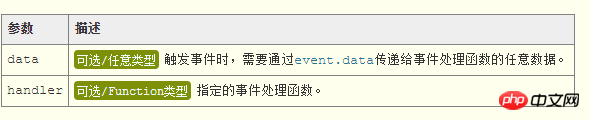
參數

jQuery 1.4.3 新增支援:mouseover()支援data參數。
參數handler中的this指向目前DOM元素。 mouseover()也會為handler傳入一個參數:表示目前事件的Event物件。
傳回值
mouseover()函數的回傳值為jQuery類型,傳回目前jQuery物件本身。
範例&說明
請參考以下HTML範例程式碼:
<div>
<p id="p1">CodePlayer</p>
<p id="p2">专注于编程技术开发分享</p>
<p id="p3">http://www.365mini.com</p>
</div>
<span id="msg"></span>現在,我們為
mouseover只会在鼠标进入
元素时触发。例如:从p1进入p2也会触发
var count = 0;
// 记录触发div元素的mouseover事件的次数
$("div").mouseover(function(){
$("#msg").html( "触发mouseover的次数:" + ( ++count ) );
});
// 鼠标移入div元素就改变背景颜色
$("div").mouseover(function(){
$(this).css( "background", "#eee" );
});
// 触发mouseover事件
// $("div").mouseover( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var cssStyle = { background: "#eee", color: "blue" };
//鼠标移入div元素就设置指定的css样式
$("div").mouseover( cssStyle, function(event){
var style = event.data;
$(this).css( style );
} );以上是jQuery.mouseover()函數的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




