position: relative; color: rgb(51, 51, 51); white-space: normal;">關於jquery mousemove 的問題
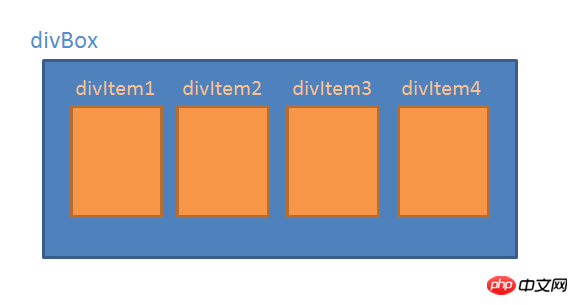
結構如圖所示,對divBox 綁定mousemove 和mouseout 事件
需要實作:
滑鼠在整個divBox 區域內移動時觸發mousemove事件
滑鼠移出divBox 區域時觸發mouseout 事件
但問題是當滑鼠移動到divItem上的時候就觸發divBox 的mouseout 事件了,無法觸發divBox 的mousemove 事件


divItem子元素在divBox的上面,
當滑鼠移到divItem上的時候,已經是從divBox移動到另一個元素了,
先觸發divBox的mouseout事件,再觸發divItem的mouseover事件。
你這樣的需求是無法直接實現的,看能否換個方式,來達到你要的效果。
1、可以在divItem的mouseover事件裡面呼叫divBox的mouseover所呼叫的方法。
2、你的divItem是用來做什麼的,能否用divBox的背景圖片代替。
3、或把所有div的position:absolute,然後把divBox的z-index設定為大於divItem的z-index,
再把divBox設定為半透明的形式。
以上是關於jquery中mousemove事件的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




