因為在做美團外帶商家端的nw.js殼子項目,需要保證在殼子裡面使用localStorage的資料可以持久化保存。
發現nw可以保存,即使刪除應用重寫打包也可以保存,所以解決了這個需求,但是還是需要知道具體儲存在哪裡,否則不清楚什麼情況下資料會丟失。
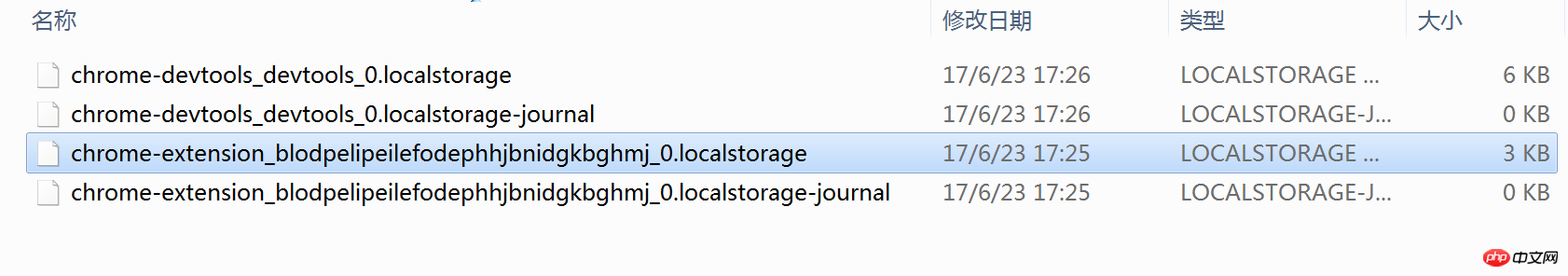
nw.js打包出來的應用程式的localStorage的儲存目錄為:
**C:\Users\【使用者名稱】\AppData\Local\【nw應用名稱】\User Data\Default\Local Storage\chrome-extension_【隨機字元】_0.localstorage**
例如我的電腦上的位置是:
C:\Users\xxcanghai\AppData\ Local\waimai_e_client_nw\User Data\Default\Local Storage\chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage

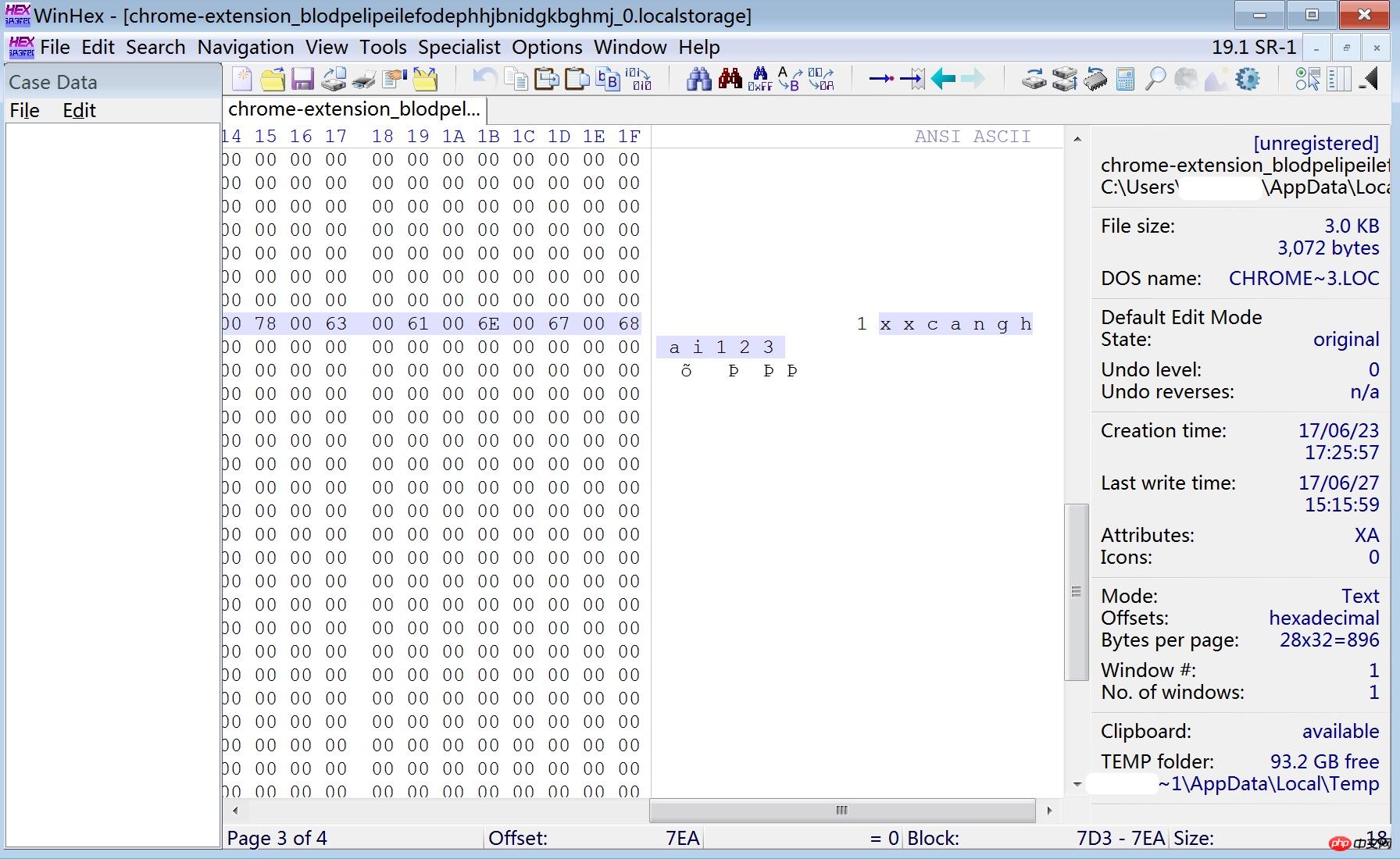
打開方式 ##此localStorage文字編輯器打開,但是可以透過二進位檔案檢視器存取。
##此localStorage文字編輯器打開,但是可以透過二進位檔案檢視器存取。
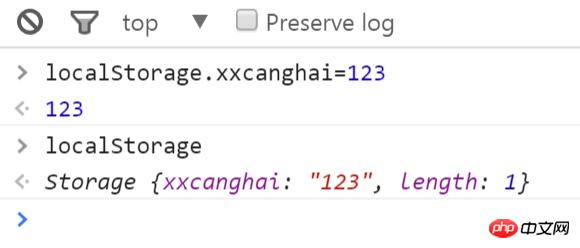
xxcanghai 123然後用十六進位編輯器WinHex
開啟chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage 文件,就可以查看到裡面的儲存的 xxcanghai
xxcanghai
#flocalStorage的儲存位置
火狐瀏覽器Firefox將localstorage檔案:
webappsstore.sqlite
以上是nw.js的localStorage的實體儲存實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




