keypress()函數用於為每個匹配元素的keypress事件綁定處理函數。另外,你還可以額外傳遞給事件處理函數一些資料。
keypress事件會在按下鍵盤按鍵時觸發。它與keydown事件類似,但keypress著重的是按下該鍵輸入了哪個字符(只有能夠打印字符的鍵才會觸發keypress),keydown著重的是按下了哪個鍵(按下任何鍵都可觸發keydown )。對於諸如Ctrl、Alt、Shift、Delete、Esc等修飾性和非列印鍵,請監聽keydown事件。
此外,你可以為相同元素多次呼叫函數,從而綁定多個事件處理函數。觸發keypress事件時,jQuery會依照綁定的先後順序依序執行綁定的事件處理函數。
要刪除透過keypress()綁定的事件,請使用unbind()函數。
此函數屬於jQuery物件(實例)。
語法
jQueryObject.keypress( [[ data ,] handler ] )
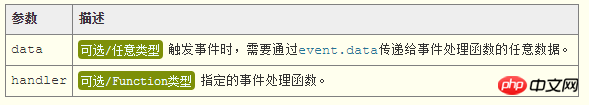
參數

#jQuery 1.4.3 新增支援:keypress()支援data參數。
參數handler中的this指向目前DOM元素。 keypress()也會為handler傳入一個參數:表示目前事件的Event物件。
傳回值
keypress()函數的回傳值為jQuery類型,傳回目前jQuery物件本身。
範例&說明
請參考以下HTML範例程式碼:
<input id="chars" type="text" />
現在,我們為window物件的keypress事件綁定處理函數(可以綁定多個,觸發時依綁定順序依序執行):
keypress事件的event.which属性返回的是按键所输入的字符的Unicode值。keydown事件的event.which属性返回的是所按下的键盘按键的映射代码值。
// 检测按键输入的字符
// Ctrl、Alt等非打印键不会触发keypress事件
$(window).keypress( function(event){
$("body").append( "<br>你输入了字符[" + String.fromCharCode( event.which ) + "](event.which=" + event.which + ')' ) ;
} );
// 触发keypress事件
// $(window).keypress( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
// { A:65, Z:90, a:97, z:122 }
var validChars = { "A": "A".charCodeAt(0), "Z": "Z".charCodeAt(0), "a": "a".charCodeAt(0), "z": "z".charCodeAt(0) };
// 只允许输入大小写字母,不允许输入其他字符(使用某些输入法可能会绕过该限制,从而输入中文或其它字符)
$("#chars").keypress( validChars, function(event){
var ch = event.data;
return event.which >= ch.A && event.which <= ch.Z || event.which >= ch.a && event.which <= ch.z;
} );以上是jQuery.keypress()函數的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




