focusin()函數用於為每個匹配元素的focusin事件綁定處理函數。此外,你也可以為事件處理函數傳遞一些附加資料。
focusin事件就是獲得焦點事件。與focus事件不同的是:focusin可以偵測該元素的後代元素獲得焦點的情況(換句話說,focusin事件支持冒泡)。
此外,你可以為相同元素多次呼叫函數,從而綁定多個事件處理函數。觸發focusin事件時,jQuery會依照綁定的先後順序依序執行綁定的事件處理函數。
要刪除透過focusin()綁定的事件,請使用unbind()函數。
此函數屬於jQuery物件(實例)。
語法
jQuery 1.4 新增此函數。
jQueryObject.focusin( [ data ,] handler )
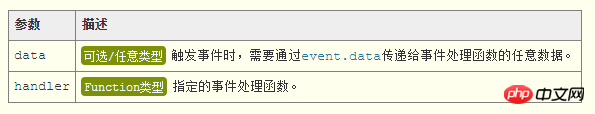
參數

#jQuery 1.4.3 新增支援:focusin ()支援data參數。
參數handler中的this指向目前DOM元素。 focusin()也會為handler傳入一個參數:表示目前事件的Event物件。
如果函數handler的傳回值為false,則表示阻止元素的預設事件行為,並停止事件在DOM樹中冒泡。例如,連結的click事件的處理函數傳回false,可以阻止連結的預設URL跳轉行為。
傳回值
focusin()函數的回傳值為jQuery類型,傳回目前jQuery物件本身。
示例&说明
请参考下面这段初始HTML代码:
<p>
<input id="t1" name="name" type="text" />
</p>
<p>
<input id="t2" name="age" type="text" />
</p>
<div id="msg"></div>现在,我们为所有p元素的focusin事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusin是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusin事件。
var $ps = $("p");
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border", "1px solid blue");
} );
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border-radius", "3px");
} );
//触发所有p元素的focusin事件
//$ps.focusin( ); // 调用不带任何参数的focusin()函数,会触发每个匹配元素的focusin事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
//为所有text元素的focusin事件绑定处理函数
$("p").focusin( inputMap, function(event){
var map = event.data;
var inputName = $(this).children(":text:focus").attr("name");
$("#msg").html( '请输入[' + map[inputName] + ']' );
} );以上是jQuery.focusin()函數的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




