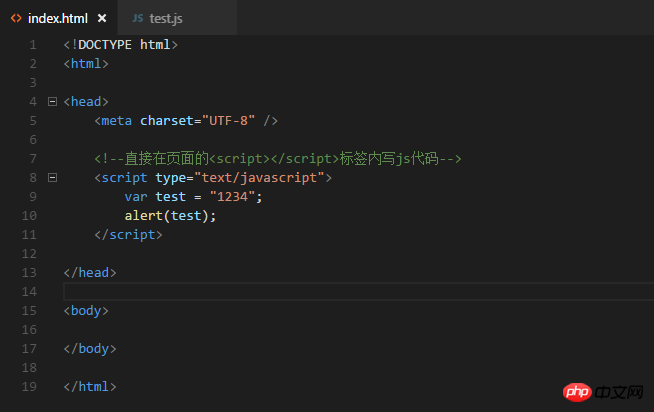
1.內部js: 在直接在頁面的<script></script>標籤內寫js程式碼

#
優點:相對於使用行內js,內部js程式碼較為集中,與頁面結構的實作程式碼耦合度較低,比較便於維護
缺點:js程式碼僅限於目前頁面的使用,程式碼無法被多個頁面重複使用,導致程式碼冗餘餘裕較高
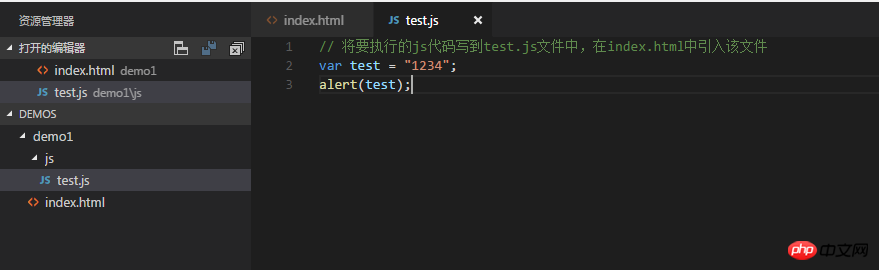
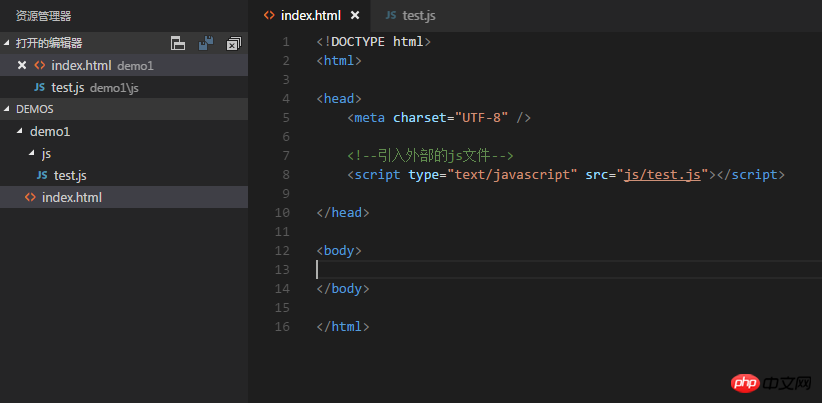
2.外部js: 引入外部的js檔案(建議使用)


#
## 優點:1.頁面程式碼可以用js程式碼有效分離,降低耦合度
2.方便程式碼的維護與擴充
3.有利於程式碼的重複使用
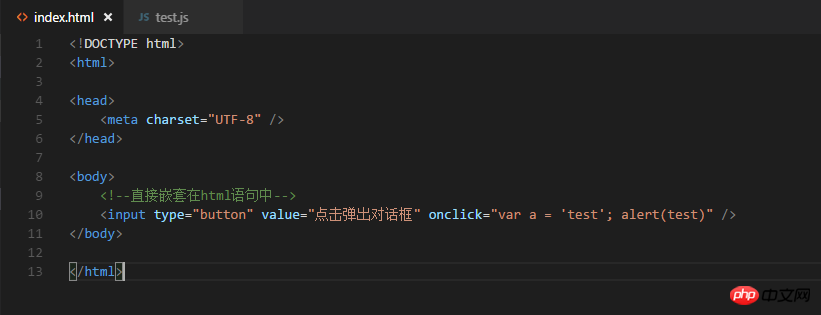
3.行內js: 直接巢狀在html的語句

在開發中不建議使用此方式,
(1)因為這種方式跟頁面結構程式碼耦合性太強了,後期維護很不方便,
(2)而且這種方式在開發過程中會導致產生很多的冗餘程式碼
#
##
#
以上是HTML中使用js的三種方式及優缺點介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




