概述
jQuery 給所有符合的元素附加一個事件處理函數,即使這個元素是以後再加入進來的也有效。
這個方法是基本是的 .bind() 方法的變體。使用 .bind() 時,選擇器所符合的元素會附加一個事件處理函數,而以後再新增的元素則不會有。為此需要再使用一次 .bind() 才行。例如說
<body> <div class="clickme">Click here</div> </body>
可以給這個元素綁定一個簡單的click事件:
$('.clickme').bind('click', function() {
alert("Bound handler called.");
});當點擊了元素,就會彈出一個警告框。然後,想像一下這之後有另一個元素添加進來了。
$('body').append('<div class="clickme">Another target</div>');
儘管這個新的元素也能夠匹配選擇器 ".clickme" ,但是由於這個元素是在調用 .bind() 之後添加的,所以點擊這個元素不會有任何效果。
.live() 就提供了對應這種情況的方法。如果我們是這樣綁定click事件的:
$('.clickme').live('click', function() {
alert("Live handler called.");
});然後再加入一個新元素:
$('body').append('<div class="clickme">Another target</div>');
然後再點擊新增的元素,他依然能夠觸發事件處理函數。
事件委託
.live() 方法能對一個還沒有添加進DOM的元素有效,是由於使用了事件委託:綁定在祖先元素上的事件處理函數可以對在後代上觸發的事件作出回應。傳遞給 .live() 的事件處理函數不會綁定在元素上,而是把他當作一個特殊的事件處理函數,綁定在 DOM 樹的根節點上。在我們的例子中,當點擊新的元素後,會依序發生下列步驟:
產生一個click事件傳遞給
來處理
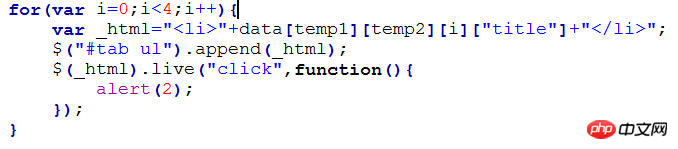
由於沒有事件處理函數直接綁定在 事件不斷冒泡一直到DOM樹的根節點,預設情況下上面綁定了這個特殊的事件處理函數。 執行由 .live() 綁定的特殊的 click 事件處理函數。 這個事件處理函數先偵測事件物件的 target 來決定是不是需要繼續。這個測試是透過檢測 $(event.target).closest('.clickme') 能否找到匹配的元素來實現的。 如果找到了符合的元素,那麼呼叫原始的事件處理函數。 由於只有在事件發生時才會在上面的第五步裡做測試,因此在任何時候添加的元素都能夠回應這個事件。 附加說明 .live() 雖然很有用,但由於其特殊的實作方式,所以不能簡單的實作方式在任何情況下都不能替換 .bind()。主要的不同有: 在jQuery 1.4中,.live()方法支援自訂事件,也支援所有的 JavaScript 事件。在jQuery 1.4.1中,甚至也支援 focus 和 blue 事件了(映射到更合適,並且可以冒泡的focusin和focusout上)。另外,在jQuery 1.4.1中,也能支援hover(映射到"mouseenter mouseleave")。然而在jQuery 1.3.x中,只支援支援的JavaScript事件和自訂事件:click, dblclick, keydown, keypress, keyup, mousedown, mousemove, mouseout, mouseover, 和mouseup. .live() 並不完全支援透過DOM遍歷的方法找到的元素。取而代之的是,應當總是在一個選擇器後面直接使用 .live() 方法,正如前面例子所提到的。 當一個事件處理函數用 .live() 綁定後,要停止執行其他的事件處理函數,那麼這個函數必須傳回 false。 僅僅呼叫 .stopPropagation() 就無法達成這個目的。 參考 .bind() 方法可以獲得更多關於事件綁定的資訊。 在jQuery 1.4.1 中,.live() 能接受多個,用空間分隔事件,在提供類似.bind()的功能 。例如,我們可以「live 」 同時綁定mouseover和mouseout事件,像這樣: 在jQuery 1.4.3中:你可以綁定一個或多個事件類型的字串和函數的資料映射來執行他們 在jQuery 1.4 中,data參數可以用來把附加資訊傳遞給事件處理函數。一個很好的用處是應付閉包導致的問題。可以參考 .bind() 的討論來獲得更多資訊。 在jQuery 1.4 中, live事件可以綁定到「context」DOM元素,而不是預設的文檔的根。要設定此背景下,我們透過在單一的DOM元素(而不是一個jQuery集合或選擇器)使用jQuery() function's second argument。 参数 type,[fn]String,FunctionV1.3 type:一个或多个事件类型,由空格分隔多个事件。 fn:要从每个匹配元素的事件中反绑定的事件处理函数 type,[data],falseString,Array,boolV1.4 type:一个或多个事件类型,由空格分隔多个事件。 data:传递给事件处理函数的附加参数 false:设置为false会使默认的动作失效。 eventStringV1.4.3 一个或多个事件类型的字符串和函数的数据映射来执行他们 示例 描述: 点击生成的p依然据有同样的功能。 HTML 代码: jQuery 代码: 描述: 阻止默认事件行为和事件冒泡,返回 false jQuery 代码: 描述: 仅仅阻止默认事件行为 jQuery 代码: 这是代码,用live绑定的事件不执行,但是创建的元素能添加进去。这是为什么 你的_html是字符串啊,你是不是要点击li触发事件? 以上是jQuery live事件的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!$('.hoverme').live('mouseover mouseout', function(event) {
if (event.type == 'mouseover') {
// do something on mouseover
} else {
// do something on mouseout
}
});$("a").live({
click: function() {
// do something on click
},
mouseover: function() {
// do something on mouseover
}
});$('div.clickme', $('#container')[0]).live('click', function() {
// Live handler called.
});<p>Click me!</p>
$("p").live("click", function(){ $(this).after("<p>Another paragraph!</p>"); });$("a").live("click", function() { return false; });$("a").live("click", function(event){ event.preventDefault(); });
那应该是$('li').live('click',function(){....})




