html +css 靜態頁
js 動態互動
原理: js就是修改樣式, 例如彈出一個對話框. 彈出的過程就是這個框由disable 變成display: js就是修改樣式, 例如彈出一個對話框.或當滑鼠框被指向disable 變成display: display 是display:一個顏色,就是一個修改樣式的工具.
編寫JS的流程
- 事件:確定用戶做哪些操作(產品設計)
- 編寫JS:在
事件
中,用JS來修改頁面元素的樣式)
什麼是事件
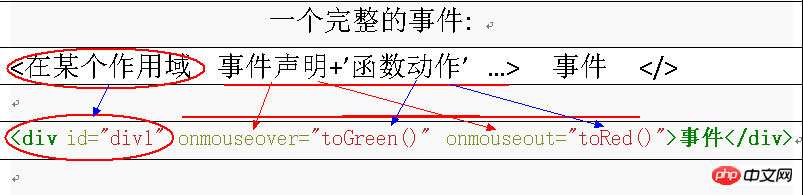
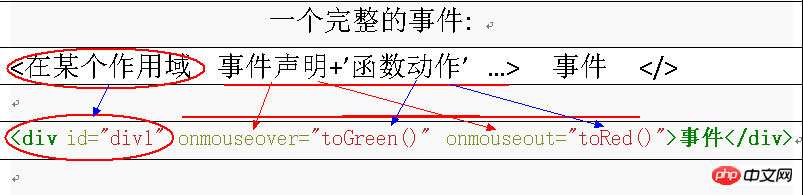
一個完整的事件= >
作用域: 作用的標籤
事件宣告:一個使用者操作 例如: 滑鼠的進出onmouseover, onmouseout,
函數動作: 一個封裝好可以理解為比較複雜的動作.
事件宣告也是這個作用域的某個屬性, 函數就是這個屬性所做的一系列動作

函數的規範位置與封裝
位置: <script>: Js 程式碼標籤, 函數一般放在head裡面.</script>
封裝:
函數: fuction
封裝:
函數: fuction
在標籤中放置未封裝的程式碼會造成閱讀者視覺混亂, 把整段整段的程式碼封裝成函數, 再在標籤中呼叫函數. 文擋會變得整潔.
當多個標籤重複調用時同一個函數時,不用重複把整段程式碼再敲一遍, 只要調用函數的名字就可以了.變量就是賦值一些結構複雜的對象到一個簡單的名稱, 當呼叫的時候就會減少程式碼量.
<script><tbody valign="top"><tr class="firstRow"><td style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><script> unction<strong> toGreen() <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{<span style="color: green"> <strong><tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">'div1'<p>);<span style="font-family: 宋体; font-size: 12pt">動作1:div1賦值2給oDiv <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体"><span style="font-size: 12pt"><span style="color: green"><strong> <span style="color: #666666"><span style="color: green"><span style="color: #ba2121">. 動作2/3改變div1的寬度<span style="font-size: 7pt"><tr> oDiv.style .height<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">=<p>'300px'<span style="font-family: 宋体; font-size: 12pt">; ….高度 'green'; 動作4, 背景變成綠色<tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">} <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></script>/字
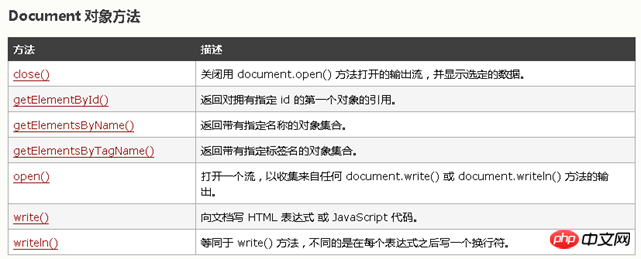
函數動作分層結構詳解及Document.getElementById 釋義: (重點)
物件屬性分為很多層, 用'.' 隔開每一層.後面的是前面的子屬性(屬性), 可以理解為屬性), 可以理解為屬性漢語的'的'實際上每個函數動作都是被分割開來的, 所以你們看到的是一節一節的,實際上舉例子
oDiv.style.width=
'300px ';
這個動作, 是屬於:Document.getElementById('div1').style.width = '300px' 而這一整段又屬於:Window.Document.getElementById('1'). style.width = '300px'
這一整條就是一條完整的事件動作,| 這一整條 就是一條完整的事件動作,這一整條就是一條完整的事件 動作 | ,
這一整條就是一條完整的事件| 動作 , 這一整條 | 就是一條完整的事件
動作,| 這一整條 就是一條完整的事件 |
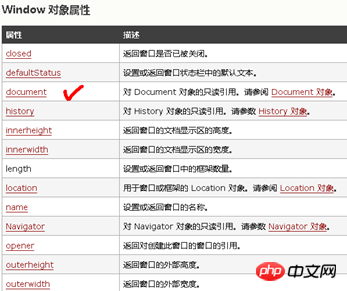
| document是二層物件
|
| 節點節點節點節點
|
7 | style四層物件(一層屬性)
|
| height 五層物件(二層屬性)
|
window 省略是因為,我們在html內操作, 預設是屬於document
而因為我們定義了oDiv, 所以在最終的表達上變成了oDiv.style.width= ;的形式.
 至於Document是一個JS操作文檔層面的方法(動作的方法), 文檔的基本節點都要收它控制, 這些節點包括文本節點, 標籤(屬性)節點. 所有尖括號外的範圍都成為文字節點, 尖括號裡面的腳屬性節點. 如果我們不說是什麼節點一般預設指的是尖括號裡面的.
至於Document是一個JS操作文檔層面的方法(動作的方法), 文檔的基本節點都要收它控制, 這些節點包括文本節點, 標籤(屬性)節點. 所有尖括號外的範圍都成為文字節點, 尖括號裡面的腳屬性節點. 如果我們不說是什麼節點一般預設指的是尖括號裡面的.
DOM(Document物件):
 (方法就是我們上面描述的動作)
(方法就是我們上面描述的動作)
|
|
|
charset="utf-8"> | title>
|
#div1 |
#div1 width:200px; |
height:200px; |
背} |
|
<script></script>
|
函數 toGreen() |
| var oDiv | =
document.getElementById(| 'div1' );
|
| oDiv.style.height
=' 300px'| ;
| oDiv.style.background
='綠色'| ; ;
|
函數 Id( 'div1'); |
|
|
|
| oDiv.style.width ='200px'; o div.style.height ='200px';
|
oDiv.style.background='紅色'; |
| 腳本>
|
頭> |
|
id="div1" onmouseover="toGreen()" onmouseout="toRed()"> 登入後複製 |
|
|
|
|
|
以上是編寫JS的流程詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!