在用CSS+p進行佈局的時候,一直對position的四個屬性值relative,absolute,static,fixed分的不是很清楚,以致經常會出現讓人很鬱悶的結果。今天研究了一下,總算有所了解。在此總結:
先看下各個屬性值的定義:
1、static(靜態定位):預設值.沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或 z-index 宣告)。
2、relative(相對定位)#:產生相對定位的元素,透過top,bottom,left,right的設定相對於其正常(原先本身)位置進行定位。可透過z-index進行層次分級。
3、absolute(絕對定位):產生絕對定位的元素,相對於 static定位以外的第一個父元素進行定位。元素的位置透過 "left", "top", "right" 以及 "bottom" 屬性進行規定。可透過z-index進行層次分級。
4、fixed(固定定位):產生絕對定位的元素,相對於瀏覽器視窗進行定位。元素的位置透過 "left", "top", "right" 以及 "bottom" 屬性進行規定。可透過z-index進行層次分級。
static與fixed的定位方式較好理解,在此不做分析。以下對應用的較多的relative和absolute進行分析:
1、relative
# 定位為relative的元素脫離正常的文字流中,但其在文字流中的位置依然存在
。他是預設參照父級的原始點為原始點,無父級則以文字流的順序在上一個元素的底部為原始點,配合TRBL進行定位,當父級內有padding
等CSS屬性時,目前層級的原點則參考父級內容區的原點進行定位,並有下列屬性:1 )如果沒有TRBL,以父級的左上角,在沒有父級的時候,他是參照瀏覽器左上角(到這裡和absolute第一條一樣),如果在沒有父級元素的情況下,存在文本,則以文字的底部為原始點進行定位並將文字斷開(和absolut不同)。
2)如果設定TRBL,且父級沒有設定position屬性,仍舊以父級的左上角為原點進行定位(和absolut不同)。
3)如果設定TRBL,且父級設定position屬性(無論是absolute或relative),則以父級的左上角為原點進行定位,位置由TRBL決定(前半段和absolute一樣)。如果父級有Padding屬性,那麼就以內容區域的左上角為原點,進行定位(後半段和absolut不 同)。 ######
以上三點可以總結出,無論父級存在不存在,無論有沒有TRBL,均是以父級的左上角進行定位,但是父級的Padding屬性會對其影響。
綜合上面對relative的敘述,我們就可以將position屬性為relative的p視成可以用TRBL進行定位的的普通p,或者說
只要將我們平常佈局頁面的p的CSS屬性中加上position:relative後,就不只是用float佈局頁面了,還可以用TRBL進行佈局頁
面
了,或者說加上position:relative的p也可以像普通的p進行佈局頁面了,只不過還可以用TRBL進行佈局頁面。但是
position屬性為absolute不可以用來佈局頁面,因為如果用來佈局的話,所有的p都相對於瀏覽器的左上角定位了,所以只能用於將某個元素
定位於屬性為absolute的元素的內部某個位置。
Top的值表示#物件相對原始位置向下偏移的距離,bottom的值表示物件相對原始位置向上偏移的距離,兩者同時存在時,只有Top起作用。
left left的值表示物件相對原位置向右偏移的距離,right的值表示物件相對原始位置向左偏移的距離,兩者同時存在時,只有left起作用。

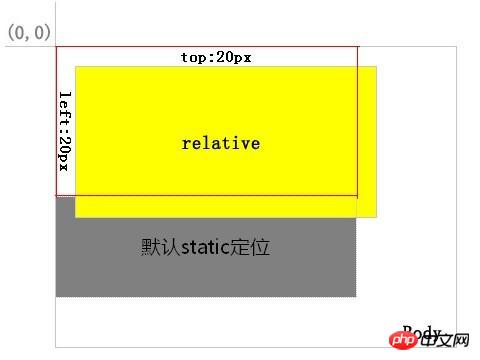
如圖1:
黃色背景的層定位為relative,紅色邊框區域為其在正常流中的位置。透過top、left對其定位後,從灰色背景層的位置可以看出其正常位置仍然存在。
2、
absolute
1)如果沒有TRBL(top、right、bottom、left),以父級的左上角,在沒有父級的時候,他是參照瀏覽器左上角,如果在沒有父在等級元素的情況下,存在文本,則以它前面的最後一個文字的右上角為原點進行定位但是不斷開文字,覆蓋於上方。
2)如果設定TRBL,且父級沒有設定position屬性,那麼目前的absolute則以瀏覽器左上角為原始點進行定位,位置將由TRBL決定。
3)如果設定TRBL,並且父級設定position屬性(無論是absolute還是relative),則以父級的左上角為原點進行定位,位置由
TRBL決定。即使父級有Padding屬性,對其也不起作用,說簡單點就是:它只堅持一點,就以父級左上角為原點進行定位,父級的padding對其根
本沒有影響。
以上三點可以總結出,若想把一個定位屬性為absolute的元素定位於其父級元素內,只有滿足兩個條件:
第一:設定TRBL
第二:父級設定Position屬性
上面的這個總結非常重要,可以保證你在用absolue佈局頁面的時候,不會錯位,並且隨著瀏覽器的大小或顯示器解析度的大小,而不改變。
只要有一點不滿足,元素就會以瀏覽器左上角為原點,這就是初學者容易犯錯的一點,已經定位好的板塊,當瀏覽器的大小改變,父級元素會隨之改變,但是設
定Position屬性為absolute的板塊和父級元素的位置改變,錯位了,這就是因為此時元素以瀏覽器的右上角為原點的原因。
#
初學者很容易犯錯的是,不清楚Position屬性為absolute的板塊,若想定位到父級板塊中,並且當瀏覽器的大小改變或顯示器的分辨率改變,佈局不發生改變,是需要滿足兩個條件的,只要有一點不滿足,元素就會以瀏覽器左上角為原點,從而導致頁面佈局錯位。
Top的值表示「物件上邊框與瀏覽器視窗頂端的距離,bottom的值表示當物件下邊框與瀏覽器視窗底部的距離,兩者同時存在時,只有 Top起作用;如果兩者都未指定,則其頂端將與原始文件流位置一致,即 垂直保持位置不變。
##########left#的值表示物件左邊框與瀏覽器視窗左邊的距離,right的值表示物件右邊框與瀏覽器視窗右邊的距離,兩者同時存在時,只有left起作用;如果兩者都未指定,則其左邊將與原始文檔流位置一致,即水平保持位置不變。
在Position屬性值為absolute的同時,如果有一級父對象(無論是父對像或祖父對象,或再高的輩分,一樣)的Position屬性值為Relative時,則上述的相對瀏覽器視窗定位將會變成相對父物件定位,這對精確定位是很有幫助的。
3、relative與absolute的主要差異
首先,是上面已經提到的在正常流中的位置存在與否。 其次,
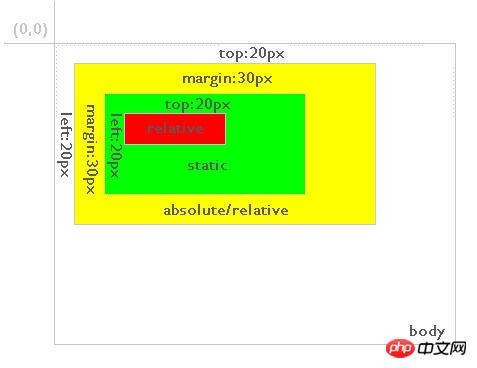
relative定位的層總是相對於其最近的父元素,無論其父元素是何種定位方式。如圖3:
圖中,紅色背景層為relative定位,其直接父元素綠色背景層為預設的static定位。紅色背景層的位置為相對綠色背景層top、left個20元素。而若紅色背景層定位為absolute,則情況如下:
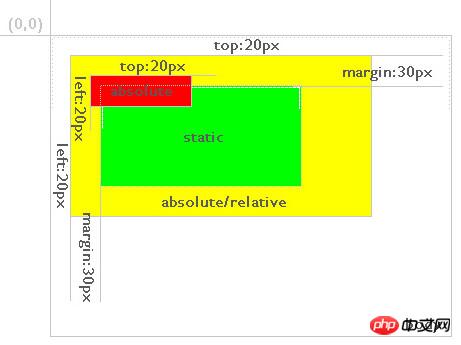
可以看到,紅色背景層依然定義top:20px;left:20px;但其相對的元素變為定位方式為absolute或relative的黃色背景層。因 此,
對於absolute定位的層總是相對於其最近的定義為absolute或relative的父層,而這個父層並不一定是其直接父層。如果其父層中都未定義absolute或relative,則其將相對body進行定位,如圖:
除top、left、right、bottom定位外,margin屬性值的定義也符合上述規則。 總結:
#### 屬性為relative的元素可以用來佈局頁面,屬性為absolute的元素用來定位某元素在父級中的位置,既然屬性為absolute的元素用來定位某元素在父級中位置,就少不了TRBL,這時候根據一開始講的absolute的第三條,如果父級元素沒有position屬性那麼absolute元素就會脫離父級元素,但是如果是佈局頁面,父級元素position的屬性又不能為absolute,不然就會以瀏覽器左上角為原點了,所以父級元素的position屬性只能為relative! ######
#如果用position來佈局頁面,父級元素的position屬性必須為relative,而定位於父級內部某個位置的元素,最好用absolute,因為它不受父級元素的padding的屬性影響,當然你也可以用position,不過到時候計算的時候不要忘記padding的值
Note : 絕對(absolute)定位物件在視覺區域之外會導致捲軸出現。而放置相對(relative)定位對像在可視區域之外,滾動條不會出現。
什麼是文件流程?
將窗體自上而下分成一行行, 並在每行中按從左到右的順序排放元素,即為文檔流。
只有三種情況會使元素脫離文件流,分別是:浮動絕對定位與相對定位。
z-index屬性
# z-index,又稱為物件的層疊順序,它用一個整數來定義堆疊的層次,整數值越大,則被層疊在越上面,當然這是指同級元素間的堆疊,如果兩個物件的此屬性具有相同的值,那麼將依據它們在HTML文件中流的順序層疊,寫在後面的將會覆蓋前面的。要注意的是,父子關係是無法用z-index來設定上下關係 的,一定是子級在上父級在下。
Note:使用static 定位或無position定位的元素z-index屬性是無效的。
#以上是css position屬性:absolute、relative,static,fixed的區別與用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




