請教下background-position: left -29px; 這是啥意思呢? ?一看我感覺是往左移-29個像素,但我測試了下又不是。請教高手
是用來定位圖片的位置的。
最主要使用在 一張png 上有多個logo 或 ico 這個時候就用到background-position了
background-position:x y x等於平行軸 y等於垂直軸。
x y的取值可以是正數,也可以是負數
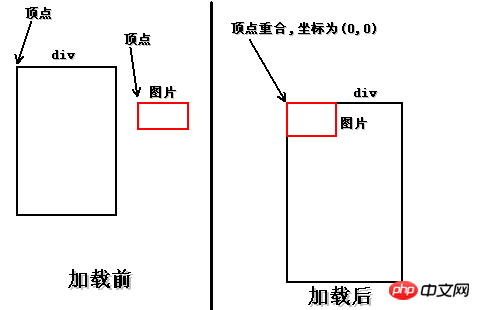
div可以理解成一個矩形框,它的左上角是頂點,背景圖片的頂點也是左上角,div載入背景圖時,會把兩個頂點重合,頂點的座標是(0,0)。不理解的看圖,很簡單的。 。 。

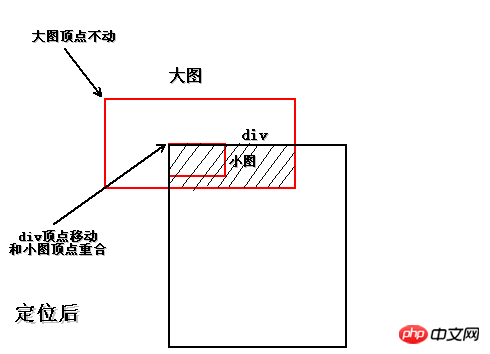
+1的小圖片混雜在大圖中,想提取出來,需要用background-position屬性,這個屬性相當於大圖片不動,把div的頂點進行移動,移動到目標小圖的頂點位置,如下圖:

這樣一來,div中顯示的就是小圖了,但是,顯示的還不僅僅是小圖,而是圖中陰影部分,怎麼辦呢?設定一下div的寬、高,讓它跟小圖的寬、高一樣就可以嗆了! !
再來看看background-position屬性,它有兩個參數,分別是水平方向移動的像素、垂直方向移動的像素,都用負數表示。大圖不動,div移動,也只能是向右、向下移動,只要記住這兩個方向移動的像素都用負數表示就行了!
因此,只要找到小圖相對於大圖左上角頂點的水平移動像素、垂直移動像素就可以了。小菜也不用什麼專業工具,用截圖就很方便,從大圖左上角頂點開始截,到小圖頂點那停下來,一看像素就差不多了,然後再調試調試,基本上就搞定。
在本例中,A小圖的位移是:-25px -374px,A小圖尺寸是:24px 16px。因此,css樣式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}效果如下:

# 這樣就算是把小圖摳出來啦!簡單吧! !
先解釋個問題,圖片上有+1,而我又在超鏈上寫了一個+1,這是因為很多時候文字內容不是寫在圖片上的,那樣彈性太差,文本就是文本,小菜為了給大家一個完整的演示,因此又寫了一個+1,接下來就處理它!
先把+1置中,且居中分為水平居中和垂直居中,水平居中超連結,需要在div上設定#text-align:center;,這個屬性是對子節點而言的;垂直居中div中的超鏈接,只需要把a標籤的line-height屬性設成和div的高度一樣即可。樣式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}效果如下:

這種技術有好處也有壞處,好處是因為圖片都放在一起,請求時只需請求一張圖片,減少了與伺服器的互動次數,還可以解決hover延遲載入的問題。壞處就是不好控制,擴展性不太好,以後有改動,可謂是牽一發而動全身,而且有時會因為螢幕解析度不同出現背景斷裂現象。
以上是css background-position屬性的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




